探索 React 的 useCallback Hook:深入探讨
学习文章要努力,但是不要急!今天的这篇文章《探索 React 的 useCallback Hook:深入探讨》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!

react 应用程序需要峰值性能,尤其是当它们的规模和复杂性不断增长时。在上一篇文章中,我们探讨了 usememo,这是一个用于记忆计算值并避免不必要的重新计算的关键钩子。如果您不熟悉 usememo 或希望刷新您的理解,“了解 react 的 usememo”提供了宝贵的见解,可以增强您的掌握并优化应用程序效率。查看这篇文章可以为提高性能提供坚实的基础和实用的技巧。
在本文中,我们将重点关注 usecallback(usememo 的同级钩子),并探讨它如何有助于优化 react 组件。 usememo 通常用于记忆函数结果,而 usecallback 则旨在记忆整个函数。让我们深入研究一下它的功能以及它与 usememo 的区别。
什么是usecallback?
usecallback 的核心是一个 react hook,它会记住一个函数,以便在每次渲染时返回该函数的相同实例,只要它的依赖项不改变。这可以防止不必要的函数重新创建,这在将函数作为 props 传递给子组件时特别有用。
这是一个基本示例:
import react, { usestate, usecallback } from 'react';
function parent() {
const [count, setcount] = usestate(0);
const handleclick = usecallback(() => {
console.log("button clicked!");
}, []);
return (
<div>
<button onclick={handleclick}>click me</button>
<p>you've clicked {count} times</p>
</div>
);
}
在此示例中,handleclick 已被记忆。由于没有依赖关系,除非组件卸载,否则不会重新创建它。如果没有 usecallback,即使其逻辑保持不变,该函数也会在每次渲染时重新创建。
usecallback 与 usememo 有何不同?
usecallback 会记忆函数,而 usememo 会记忆函数执行的结果。因此,如果您只关心避免不必要的计算或操作,则 usememo 可能更适合。但是,如果您想避免在每次渲染时传递新的函数引用,则可以使用 usecallback 工具。
usecallback 的用例
- 避免子组件不必要的重新渲染 usecallback 的一个常见场景是将函数作为 props 传递给子组件。如果任何 prop 发生变化,react 会重新渲染子组件,包括传递新函数引用时。使用 usecallback 可确保传递相同的函数实例,除非其依赖项发生更改。
import react, { usestate, usecallback } from 'react';
function child({ onclick }) {
console.log("child component rendered");
return <button onclick={onclick}>click me</button>;
}
export default function parent() {
const [count, setcount] = usestate(0);
const handleclick = usecallback(() => {
console.log("button clicked!");
}, []);
return (
<div>
<child onclick={handleclick} />
<button onclick={() => setcount(count + 1)}>increase count</button>
</div>
);
}
这里,handleclick函数被记忆化了,这样可以防止当父组件的状态发生变化时,子组件不必要地重新渲染。如果没有 usecallback,子组件将在父组件中的每次更改时重新渲染,因为每次都会传递一个新的函数引用。
这与 usememo 有什么不同?
在类似的场景中,如果需要将某些函数逻辑的结果(而不是函数本身)传递给子函数,则将使用 usememo。例如,记住一个昂贵的计算以避免在每次渲染时重新计算。
- 处理列表中的事件处理程序 渲染组件列表时,usecallback 对于防止 react 在每次渲染上创建新的事件处理程序很有用。
import react, { usestate, usecallback } from 'react';
function listitem({ value, onclick }) {
return <li onclick={() => onclick(value)}>{value}</li>;
}
export default function itemlist() {
const [items] = usestate([1, 2, 3, 4, 5]);
const handleitemclick = usecallback((value) => {
console.log("item clicked:", value);
}, []);
return (
<ul>
{items.map(item => (
<listitem key={item} value={item} onclick={handleitemclick} />
))}
</ul>
);
}
在这种情况下,usecallback 确保handleitemclick 函数在渲染之间保持相同,从而防止为每个列表项不必要地重新创建该函数。
这与 usememo 有什么不同?
如果我们不传递事件处理程序,而是根据项目(例如列表中的值的总和)计算结果,则 usememo 会更合适。 usememo 用于记忆计算值,而 usecallback 严格用于函数。
usecallback 的最佳实践
- 仅在必要时使用它 usecallback 的最大陷阱之一是过度使用它。如果函数很简单并且不依赖于外部变量,则可能不需要记住它。使用 usecallback 会不必要地增加复杂性,并且不会提供显着的性能优势。
// unnecessary use of usecallback
const simplefunction = usecallback(() => {
console.log("simple log");
}, []);
在这种情况下,不需要记住该函数,因为没有依赖性或计算开销。
- 保持依赖关系准确 就像 usememo 一样,usecallback 依赖于依赖项数组来确定何时应更新记忆函数。始终确保依赖项准确反映函数内部使用的值。
const handleClick = useCallback(() => {
console.log("Clicked with count:", count);
}, [count]); // `count` is a dependency here
如果省略必要的依赖项,记忆函数将使用过时的值,从而导致潜在的错误。
结论
usecallback 和 usememo 都是 react 中性能优化的宝贵工具,但它们有不同的用途。当您需要记住昂贵的计算结果时,请使用 usememo;当您需要确保函数引用在渲染之间保持稳定时,请使用 usecallback。通过了解各自的区别和用例,您可以有效地优化您的 react 应用程序。
要更深入地了解 usememo,请务必访问此处的完整文章:了解 react 的 usememo。
今天关于《探索 React 的 useCallback Hook:深入探讨》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
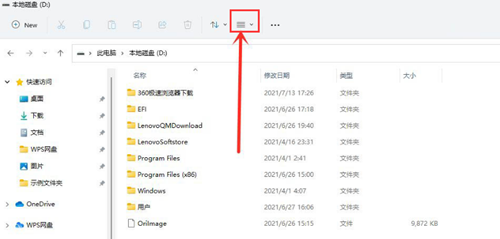
 Win11怎么查看隐藏文件 Win11查看隐藏文件的方法
Win11怎么查看隐藏文件 Win11查看隐藏文件的方法
- 上一篇
- Win11怎么查看隐藏文件 Win11查看隐藏文件的方法

- 下一篇
- Java JSON 处理难题:JsonPath 如何简化复杂数据操作?
-

- 文章 · 前端 | 44秒前 |
- CSSGrid子元素对齐问题解决方法
- 484浏览 收藏
-

- 文章 · 前端 | 50秒前 |
- CSS初学者常见问题与调试方法
- 452浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- ReactNative返回键处理技巧
- 181浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- 命令行转HTML为PDF技巧全解析
- 350浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5注释版本号写法及代码更新记录规范
- 167浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 保存完整HTML网页到本地方法
- 112浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 8小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3980次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



