如何解决“查看更多”按钮浮动布局在不同屏幕分辨率下失效的问题?
2024-12-08 12:58:03
0浏览
收藏
文章不知道大家是否熟悉?今天我将给大家介绍《如何解决“查看更多”按钮浮动布局在不同屏幕分辨率下失效的问题?
》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!

解决按钮浮动布局的难题
本文旨在解决一个常见布局问题:如何在保持“查看更多”按钮始终位于右边的情况下实现如图 1 所示的布局。当屏幕分辨率较小时,可能会出现如图 2 所示的情况。
为了解决这个问题,我们需要调整 HTML 结构,具体如下:
- 在 .tips 元素中添加 height: auto 和 overflow: hidden 样式:
.tips {
width: 1000px;
height: auto;
overflow: hidden;
}通过添加这些样式,我们可以让 .tips 元素自动适应内容的高度,同时隐藏溢出内容。
调整后的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.tips {
width: 1000px;
height: auto;
overflow: hidden;
}
.click-more {
color: #409eff;
float: right;
cursor: pointer;
}
.el-icon {
margin-left: 4px;
transition: all 0.3s;
}
.btn-list {
width: 1000px;
text-align: right;
}
.btn-list button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
border: 1px solid #409eff;
border-color: #DCDFE6;
color: #FFF;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: .1s;
font-weight: 500;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
background-color: #409eff;
}
</style>
</head>
<body>
<div class="tips">
<span>巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉</span>
<!-- <span>巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉拉巴拉巴</span> -->
<span class="click-more">查看更多<i :class="`el-icon el-icon-d-arrow-right`"></i></span>
</div>
<div class="btn-list">
<button>保存</button>
</div>
</body>
</html>这样修改后,布局将如期显示,无论屏幕分辨率如何。“查看更多”按钮始终保持在右侧,而内容区域则自动调整高度。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《如何解决“查看更多”按钮浮动布局在不同屏幕分辨率下失效的问题? 》文章吧,也可关注golang学习网公众号了解相关技术文章。
 VSCode 代码折叠后如何复制全部代码?
VSCode 代码折叠后如何复制全部代码?
- 上一篇
- VSCode 代码折叠后如何复制全部代码?

- 下一篇
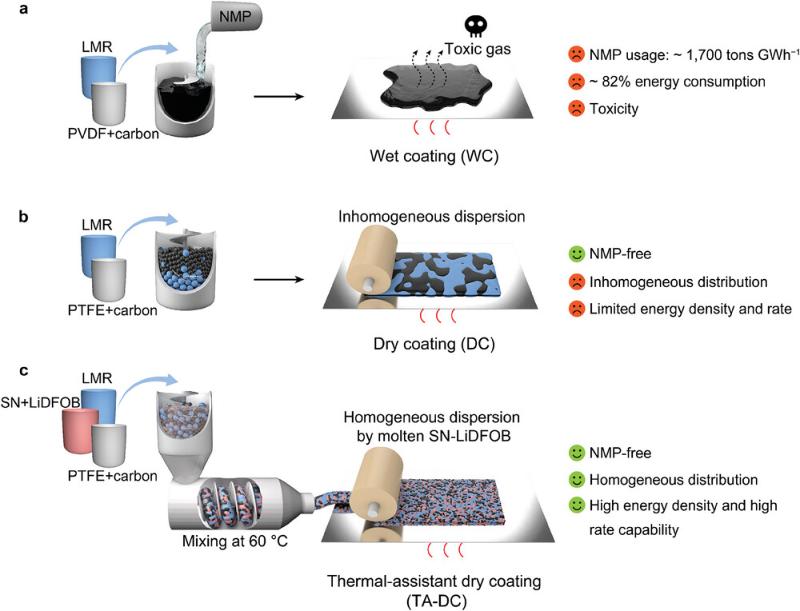
- 上海交大孙浩团队Advanced Materials:相变调控策略解锁可持续、高性能干法电极
查看更多
最新文章
-

- 文章 · 前端 | 2分钟前 |
- JavaScript内存管理与优化技巧
- 151浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5适配索尼手机方法解析
- 251浏览 收藏
-

- 文章 · 前端 | 12分钟前 | FileAPI
- JavaScriptFileAPI使用教程详解
- 212浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScript调试技巧:高效断点设置方法
- 451浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScript安全复制文本到剪贴板的方法
- 177浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JavaScript异步加载后读取DOM方法
- 150浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSShover边框太快怎么调?transition边框渐变解决
- 180浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- Discord.js按钮收集器失效解决方法
- 467浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- LocalStorage路径隔离方法详解
- 373浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML5拖拽实现列表排序技巧
- 199浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- 数组元素交换:解构赋值索引问题详解
- 281浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- HTML5中提取XML标签文本的注意事项
- 411浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4008次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



