使用 React Hook Form + Zod 构建表单
文章不知道大家是否熟悉?今天我将给大家介绍《使用 React Hook Form + Zod 构建表单》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
介绍
当我开始编程时,我需要用纯 javascript 编写大量代码来从表单收集数据。从那时起,web 开发已经发展得如此之快,以至于今天我们有了抽象了大部分工作的库,从而促进了表单数据的管理。
在本文中,我将向您展示如何使用 react hook form 来处理表单数据,并使用 zod 以高效且有组织的方式验证这些数据。
我很着急,请给我完整的代码
它在你手里:
import { label } from '@/components/ui/label';
import { input } from '@/components/ui/input';
import { button } from '@/components/ui/button';
import { gamepad, gamepad2 } from 'lucide-react';
import { useform } from 'react-hook-form';
import { z } from 'zod';
import { zodresolver } from '@hookform/resolvers/zod';
import { toast, toaster } from 'sonner';
const signupform = z
.object({
name: z
.string()
.min(2, { message: 'nome deve ter ao menos 2 caracteres' })
.max(50, { message: 'nome deve ter no máximo 50 caracteres' }),
email: z.string().email().max(100, { message: 'e-mail deve ter no máximo 100 caracteres' }),
password: z.string().max(100, { message: 'senha deve ter no máximo 100 caracteres' }),
confirm: z.string(),
})
.refine((data) => data.password === data.confirm, {
message: 'senhas não conferem!',
path: ['confirm'],
});
type signupform = z.infer<typeof signupform>;
export function app() {
const {
handlesubmit,
register,
reset,
formstate: { issubmitting, errors },
} = useform<signupform>({
resolver: zodresolver(signupform),
});
async function handlesignup(data: signupform) {
console.log(data);
await new promise((resolve) => {
settimeout(resolve, 2000);
});
reset();
toast.success('conta criada com sucesso!');
}
return (
<>
<toaster richcolors />
<div classname="min-h-screen lg:grid lg:grid-cols-2 antialiased gap-8">
<div classname="hidden lg:flex h-full justify-center border-r border-foreground/5 bg-foreground text-muted-foreground items-center gap-3 text-lg">
<gamepad2 />
<span classname="font-semibold">gamers.shop</span>
</div>
<div classname="flex flex-col items-center justify-center gap-6 min-h-screen">
<div classname="px-10 w-96 h-full flex flex-col justify-center items-center lg:w-[500px]">
<h1 classname="flex items-center gap-2 mb-4 text-2xl font-semibold tracking-tight">
<gamepad />
crie sua conta
<gamepad />
</h1>
<form onsubmit={handlesubmit(handlesignup)} classname="space-y-4 w-full ">
<div classname="space-y-2">
<label htmlfor="name">nome</label>
<input id="name" type="text" {...register('name')} />
{errors.name && <span classname="text-sm text-red-500">{errors.name.message}</span>}
{}
</div>
<div classname="space-y-2">
<label htmlfor="email">email</label>
<input id="email" type="email" {...register('email')} />
{errors.email && <span classname="text-sm text-red-500">{errors.email.message}</span>}
</div>
<div classname="space-y-2">
<label htmlfor="password">senha</label>
<input id="password" type="password" {...register('password')} />
{errors.password && <span classname="text-sm text-red-500">{errors.password.message}</span>}
</div>
<div classname="space-y-2">
<label htmlfor="confirm">confirme a senha</label>
<input id="confirm" type="password" {...register('confirm')} />
{errors.confirm && <span classname="text-sm text-red-500">{errors.confirm.message}</span>}
</div>
<button classname="w-full" type="submit" disabled={issubmitting}>
criar conta
</button>
</form>
</div>
</div>
</div>
</>
);
}
教程
构建表格
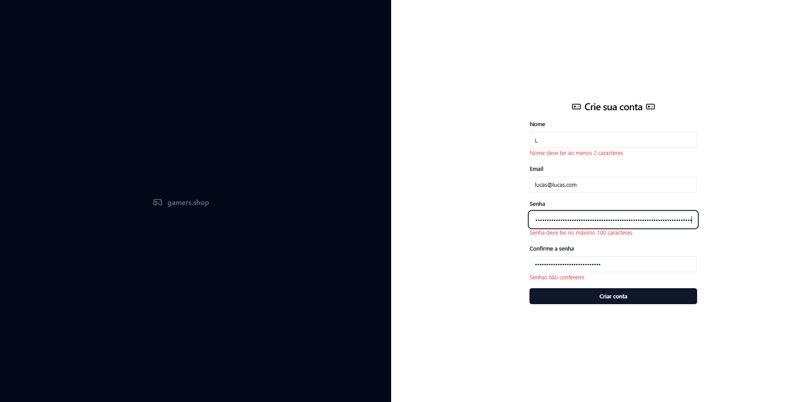
首先,我创建了一个包含四个字段的表单:姓名、电子邮件、密码和密码确认。为了方便接口的开发,我使用了shadcn、tailwind和lucide-react。使用 css 类可能看起来有点冗长,但它们有助于保持一致的设计。
<form classname="space-y-4 w-full ">
<div classname="space-y-2">
<label htmlfor="name">nome</label>
<input id="name" type="text" placeholder="digite o seu nome"/>
</div>
<div classname="space-y-2">
<label htmlfor="email">email</label>
<input id="email" type="email" placeholder="digite o seu e-mail"/>
</div>
<div classname="space-y-2">
<label htmlfor="password">senha</label>
<input id="password" type="password" placeholder="digite uma senha"/>
</div>
<div classname="space-y-2">
<label htmlfor="confirm">confirme a senha</label>
<input id="confirm" type="password" placeholder="digite a senha novamente"/>
</div>
<button classname="w-full" type="submit">
criar conta
</button>
</form>
我在此表单中创建了 4 个字段:姓名、电子邮件、密码和确认。我需要以某种方式验证它们。由于此示例用于解释 zod 的使用,因此我避免使用本机 html 属性(必需、最大长度等)。
使用 zod 进行数据验证
为了确保在字段中输入的数据正确,我使用 zod 创建了一个验证模式。该架构定义了每个字段的限制并自定义错误消息:
import { z } from 'zod';
const signupformschema = z
.object({
name: z
.string()
.min(2, { message: 'nome deve ter ao menos 2 caracteres' })
.max(50, { message: 'nome deve ter no máximo 50 caracteres' }),
email: z.string().email().max(100, { message: 'e-mail deve ter no máximo 100 caracteres' }),
password: z.string().max(100, { message: 'senha deve ter no máximo 100 caracteres' }),
confirm: z.string(),
})
.refine((data) => data.password === data.confirm, {
message: 'senhas não conferem!',
path: ['confirm'],
});
此架构定义了每个字段所需的类型和验证。使用 .refine() 方法来确保“密码”和“确认”字段中输入的密码相同。
.refine((data) => data.password === data.confirm, {
message: 'senhas não conferem!',
path: ['confirm'],
});
与 react hook form 和 zod resolver 集成
react hook form 是一个表单库,它通过减少不必要的重新渲染和简化数据操作来提高性能。我使用 useform() 来配置表单,通过 zodresolver 传递验证架构:
import { zodresolver } from '@hookform/resolvers/zod';
import { useform } from 'react-hook-form';
type signupform = z.infer<typeof signupformschema>;
const {
handlesubmit,
register,
reset,
formstate: { issubmitting, errors },
} = useform<signupform>({
resolver: zodresolver(signupformschema),
});
我在 useform() 中使用的函数和变量是:
- handlesubmit:处理表单提交。
- register:将表单字段绑定到react hook form数据管理。
- 重置:重置表单。
- issubmitting:表示表单是否正在提交。
- 错误:存储每个字段的验证错误。 ### 表单提交功能 为了模拟表单提交,我创建了handlesignup函数,它添加了一个等待时间来查看issubmitting状态并用toast显示成功消息:
async function handlesignup(data: signupform) {
console.log(data);
await new promise((resolve) => {
settimeout(resolve, 2000);
});
reset();
toast.success('conta criada com sucesso!');
}
然后我将函数添加到表单中:
<form onsubmit={handlesubmit(handlesignup)} classname="space-y-4 w-full">
最后,我使用寄存器来命名哪个字段属于哪个属性,并显示错误(如果存在):
<div className="space-y-2">
<Label htmlFor="name">Nome</Label>
<Input id="name" type="text" {...register('name')} placeholder="Digite o seu nome" />
{errors.name && <span className="text-sm text-red-500">{errors.name.message}</span>}
</div>
结果如下所示:

最后的考虑因素
在本文中,我展示了一种集成 react hook form 和 zod 来验证不受控制的表单的简单方法。该库还可以使用受控组件,因此请查阅文档以探索更多选项。
到这里,我们也就讲完了《使用 React Hook Form + Zod 构建表单》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 win11笔记本怎么查看电池损耗百分比
win11笔记本怎么查看电池损耗百分比
- 上一篇
- win11笔记本怎么查看电池损耗百分比

- 下一篇
- Go 中如何转义 MySQL 模糊查询特殊字符?
-

- 文章 · 前端 | 3小时前 |
- CSSz-index层级控制全攻略
- 394浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- PostCSS插件配置全攻略
- 258浏览 收藏
-

- 文章 · 前端 | 4小时前 | 背景 CSS渐变 linear-gradient radial-gradient 颜色停点
- CSS渐变色详解:linear-gradient与radial-gradient用法
- 402浏览 收藏
-

- 文章 · 前端 | 4小时前 | 主题切换 color属性 currentColor 颜色统一管理 减少重复代码
- CSScurrentColor统一颜色管理技巧
- 160浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS导入外部样式表方法详解
- 189浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- WebCryptoAPI:JavaScript密码学实战教程
- 140浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JS对象属性变化监听全解析
- 310浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3193次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3405次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3436次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4543次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3814次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览








