如何在 EChart 折线图中设置多种 MarkPoint?
2024-12-06 10:03:51
0浏览
收藏
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《如何在 EChart 折线图中设置多种 MarkPoint? 》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~

如何在 EChart 中设置多种 MarkPoint
在 EChart 折线图中,可以使用 MarkPoint 来突出显示数据中的关键点。通常,为了区分不同类型的 MarkPoint,我们需要为其设置不同的样式和含义。
解决方法
要定义多种 MarkPoint,可以使用 markPoint.data 选项。它是一个数组,其中每个元素表示一个 MarkPoint。对于每个 MarkPoint,我们可以指定以下属性:
- name: MarkPoint 的名称,用于标识它。
- value: MarkPoint 的值,通常是数据序列中的一个值。
- symbol: MarkPoint 的形状,可以是圆形、方形、三角形等。
- itemStyle: MarkPoint 样式,包括颜色、大小和边框。
- label: MarkPoint 标签,包括文本、位置和格式。
示例
下面的代码展示了如何在折线图中设置不同种类的 MarkPoint:
var chart = echarts.init(document.getElementById('container'));
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1120],
type: 'line',
markPoint: {
data: [
{ name: 'High', value: 1330, symbol: 'circle', itemStyle: { color: 'red' } },
{ name: 'Low', value: 820, symbol: 'square', itemStyle: { color: 'green' } },
{ name: 'Average', value: 1048, symbol: 'triangle', itemStyle: { color: 'blue' } }
]
}
}]
};
chart.setOption(option);通过这种方式,我们可以为每个 MarkPoint 指定不同的样式和含义,从而帮助用户理解数据中的关键信息。
理论要掌握,实操不能落!以上关于《如何在 EChart 折线图中设置多种 MarkPoint? 》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
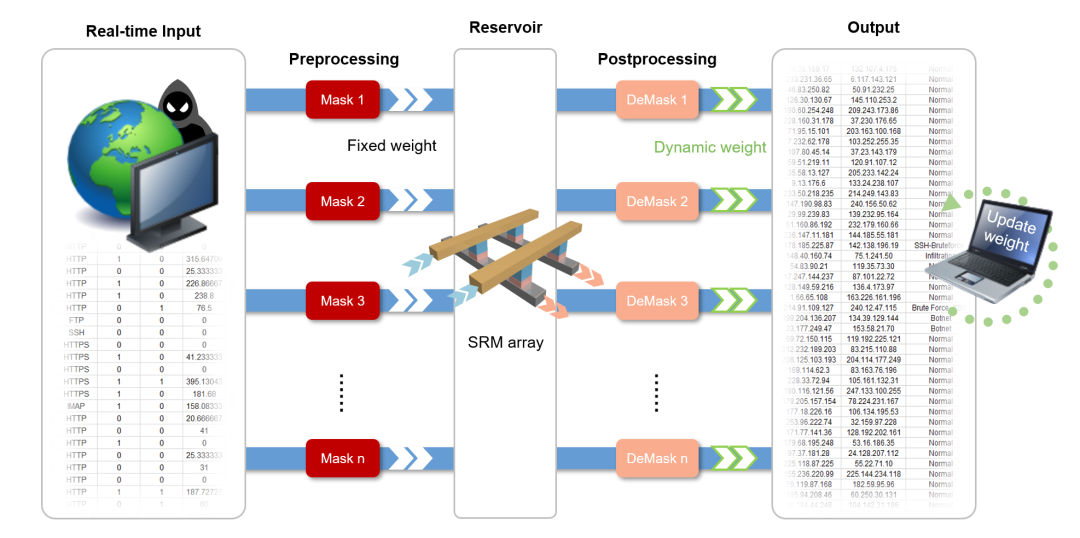
 浙江大学最新Nano Letters:面向实时网络入侵检测系统的自整流忆阻器
浙江大学最新Nano Letters:面向实时网络入侵检测系统的自整流忆阻器
- 上一篇
- 浙江大学最新Nano Letters:面向实时网络入侵检测系统的自整流忆阻器

- 下一篇
- ST曙光11月销售新车121辆,客车销量同比增加45倍
查看更多
最新文章
-

- 文章 · 前端 | 34分钟前 |
- CSSpadding作用与使用场景详解
- 189浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS打印样式加载失败解决方法
- 309浏览 收藏
-

- 文章 · 前端 | 41分钟前 | html
- 表单验证失败原因及解决方法
- 154浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- CSS工具和框架有什么不同?
- 125浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- 浮动对表格布局的影响及解决方法
- 353浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS浮动清除技巧全解析
- 208浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSSz-index自定义光标教程
- 175浏览 收藏
-

- 文章 · 前端 | 1小时前 | HTML5
- HTML5文件秒传与服务器校验优化技巧
- 236浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 测试金字塔模型如何应用在JavaScript测试?
- 489浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 表单双向绑定实现方法及数据同步技巧
- 403浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS设置文字颜色方法详解
- 123浏览 收藏
-

- 文章 · 前端 | 1小时前 | html搭建
- HTML表单验证怎么实现?基础方法与实例
- 171浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3294次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3503次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3535次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4648次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3912次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



