CSS 并不难(你只是缺少这些基础知识)- 掌握基础(第 2 部分)
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《CSS 并不难(你只是缺少这些基础知识)- 掌握基础(第 2 部分)》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
感谢大家对上一篇文章的评论,这确实意义重大。我希望你能从这篇文章中学到一两件事。
在本文中,我们将探讨 css 中的两个基本概念——定位和布局。定位和布局是创建具有视觉吸引力和功能性的网页的核心。掌握这些概念可以让您制作出增强用户体验的响应式设计。最后,您将了解如何使用这些技术像专业人士一样构建您的网页。
- 定位和布局
css 定位控制元素在网页上的定位或放置方式。如果适用,定位会受到顶部、底部、左侧和右侧偏移值的影响。有 5 个主要的 css position 值;
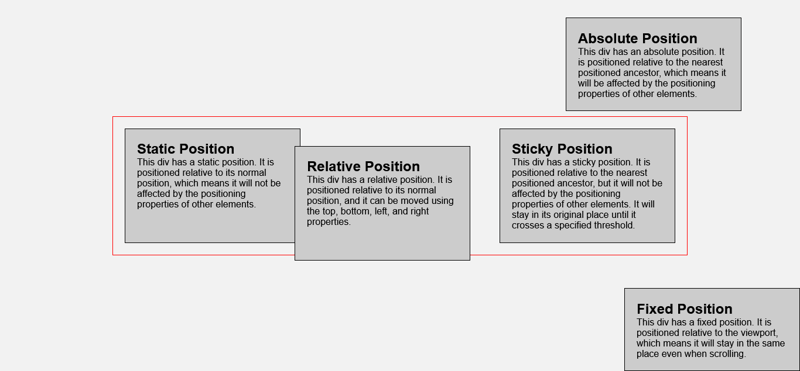
1。静态: 默认情况下,所有 html 元素都是静态定位的。这仅仅意味着元素不变,不移动,并且不受上、下、左、右偏移值的影响。
2。相对: 元素相对于其正常位置定位。
3。绝对: 元素相对于其最近的祖先(父级)或视口定位。
4。已修复: 元素相对于视口定位并在滚动期间保持固定。
5。粘性: 粘性定位允许元素根据滚动位置和偏移值上、下、左、右在相对位置和固定位置之间切换。
下面是解释 css 定位的插图。

这是帮助使插图栩栩如生的代码。欢迎自行复制修改。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css positioning</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="static">
<h2>static position</h2>
<p>this div has a static position. it is positioned relative to its normal position, which means it will not be affected by the positioning properties of other elements.</p>
</div>
<div class="relative">
<h2>relative position</h2>
<p>this div has a relative position. it is positioned relative to its normal position, and it can be moved using the top, bottom, left, and right properties.</p>
</div>
<div class="absolute">
<h2>absolute position</h2>
<p>this div has an absolute position. it is positioned relative to the nearest positioned ancestor, which means it will be affected by the positioning properties of other elements.</p>
</div>
<div class="fixed">
<h2>fixed position</h2>
<p>this div has a fixed position. it is positioned relative to the viewport, which means it will stay in the same place even when scrolling.</p>
</div>
<div class="sticky">
<h2>sticky position</h2>
<p>this div has a sticky position. it is positioned relative to the nearest positioned ancestor, but it will not be affected by the positioning properties of other elements. it will stay in its original place until it crosses a specified threshold.</p>
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: arial, sans-serif;
background-color: #f2f2f2;
display: grid;
place-content: center;
min-height: 100vh;
}
.container{
width: 100%;
max-width: 1200px;
height: auto;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
border: 1px solid red;
gap: 20px;
padding: 20px;
}
.static{
background-color: #ccc;
padding: 20px;
border: 1px solid black;
width: 300px;
position: static;
}
.relative{
background-color: #ccc;
padding: 20px;
border: 1px solid black;
width: 300px;
position: relative;
top:30px;
right: 30px;
}
.absolute{
background-color: #ccc;
padding: 20px;
border: 1px solid black;
width: 300px;
position: absolute;
top: 30px;
right: 100px;
}
.fixed{
background-color: #ccc;
padding: 20px;
border: 1px solid black;
width: 300px;
position: fixed;
bottom: 0;
right: 0;
}
.sticky{
background-color: #ccc;
padding: 20px;
border: 1px solid black;
width: 300px;
position: sticky;
top: 0;
right: 0;
}
— 暂停,深呼吸,然后继续!!—
- css 布局
1。 flexbox:这是一种一维布局方法,用于在单轴(水平和垂直)上布局项目。
flexbox 的特点
- display: flex - 这会为容器创建一个弹性框。
- align-items: center - 这控制容器的垂直对齐。
- justify-content: space- between - 这控制容器的水平对齐方式。
- 间隙:在不需要边距的情况下增加弹性项目之间的间距。
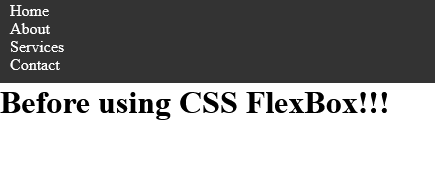
这是一个简单导航栏的前后对比
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>navigation bar using css flexbox</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<nav>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">about</a></li>
<li><a href="#">services</a></li>
<li><a href="#">contact</a></li>
</ul>
</nav>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: white;
}
nav {
background-color: #333;
color: #fff;
padding: 10px;
}
ul {
display: flex;
align-items: center;
gap: 2rem;
}
结果:


2。网格:这是一种用于创建行和列的二维布局方法。
特点
- display: grid - 这会为容器创建一个网格。
- grid-template-columns/grid-template-rows - 这定义了容器的行或列。
- repeat(2, 1fr) - 这将创建 2 个等宽列。
- 间隙:10px-增加网格项目之间的间距。
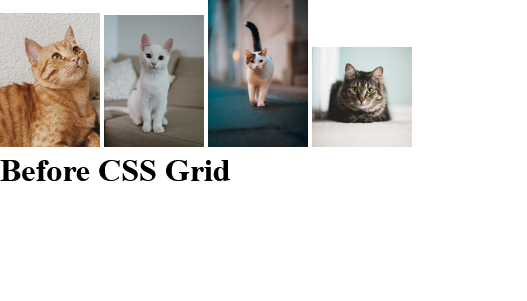
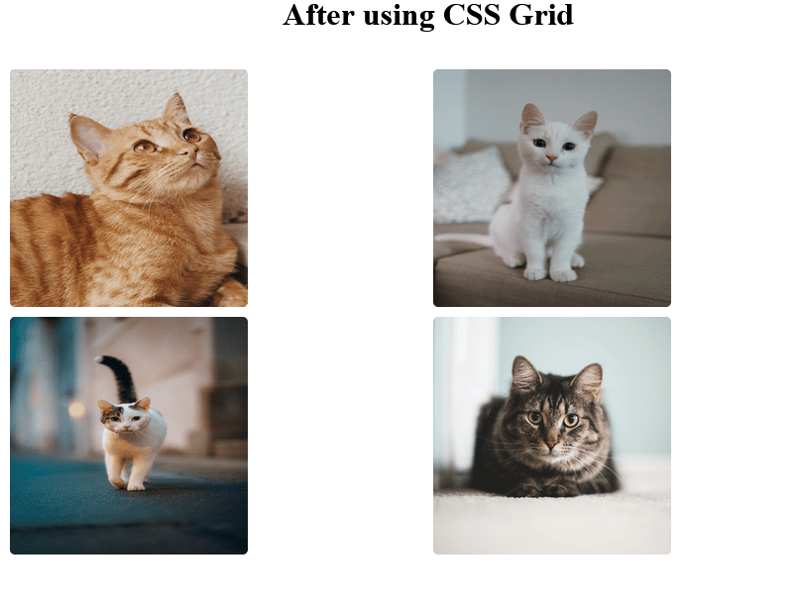
这是我在 unsplash 上找到的一些猫照片的前后对比。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css grid using cat photos</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="cat-photos">
<img src="path-to-your-image/cat-one.jpg" alt="cute cat" />
<img src="path-to-your-image/cat-two.jpg" alt="cute cat" />
<img src="path-to-your-image/cat-three.jpg" alt="cute cat" />
<img src="path-to-your-image/cat-four.jpg" alt="cute cat" />
</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
}
.container {
margin: 0 auto;
width: 950px;
padding: 1rem;
}
.cat-photos {
padding: 2rem;
display: grid;
grid-template-columns: repeat(2, 1fr); /* Creates 2 equal-width columns */
}
img {
border: 5px solid white;
border-radius: 10px;
width: 250px;
height: 250px;
}
结果:

比较表
| feature | flexbox | grid |
|---|---|---|
| axis | one-dimensional | two-dimensional |
| alignment | horizontal/vertical | rows and columns |
| best for | navigation bars | layouts like dashboards |
| flexibility | better for small components | better for page layouts |
定位和布局是css的基础。了解何时以及如何使用它们不仅会让您的造型体验变得更加轻松,而且更加愉快和高效。虽然本文将带您开始使用 flexbox 和 grid,但我很快就会发布更深入的指南,探索它们的高级功能、提示和技巧。请继续关注!
这就是掌握css基础知识的总结!我希望你喜欢阅读这篇文章,就像我喜欢写它一样。但在我们分别之前,我很想听听你的消息:
您的项目更喜欢哪种 css 布局方法 - flexbox 还是 grid?为什么?
欢迎在下面的评论中分享您的想法。
再见了!!!!
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 win11音频管理器怎么恢复默认值 Win11声音恢复默认的方法
win11音频管理器怎么恢复默认值 Win11声音恢复默认的方法
- 上一篇
- win11音频管理器怎么恢复默认值 Win11声音恢复默认的方法

- 下一篇
- 如何防止浏览器隐藏元素篡改网页水印?
-

- 文章 · 前端 | 5分钟前 |
- Transition与Animation区别全解析
- 112浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- TypeScript高级类型实战教程
- 451浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS按钮悬停晃动效果实现教程
- 120浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS透明度动画闪烁优化方法
- 393浏览 收藏
-

- 文章 · 前端 | 22分钟前 | CSS 绝对定位
- CSS绝对定位元素被裁剪怎么解决?
- 157浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS响应式布局错乱解决方法
- 305浏览 收藏
-

- 文章 · 前端 | 33分钟前 | 弹性布局
- Flex布局卡片技巧:wrap与gap实用教学
- 494浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript图片轮播实现与定时器管理教程
- 243浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSSGrid与流动元素实现自适应布局
- 263浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- JavaScript图表库推荐与使用指南
- 277浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- JavaScript是什么?用途有哪些?
- 308浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSSrotate平滑过渡实现方法
- 286浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4004次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览