我的第一个 JavaScript Web 应用程序:交互式图像坐标查找器
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《我的第一个 JavaScript Web 应用程序:交互式图像坐标查找器》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
在福赛大学完成我的第一门 JavaScript 课程后,我渴望投入到一个可以测试我的新技能的项目中。我的目标是创造一些功能性、直观且实用的东西。这导致了我的第一个 JavaScript Web 应用程序的开发:交互式图像坐标查找器。
该应用程序允许用户上传地图图像,单击以记录坐标,并将其保存为具有唯一名称和可选 URL 的图层。使用此工具,任何人都可以映射或注释自定义图像,这对于涉及识别网页上特定区域或地标的视觉项目特别方便。在这篇文章中,我将引导您了解该应用程序的功能、设置和使用。
在我们开始之前,我认为一个重要的警告是,这也是一个工作项目。在我的工作场所,我们在封闭的网络上工作,这意味着我无法使用 API 或其他库,因此该项目可能会重新创建轮子或采用更现代和高级的开发人员改进的旧方法。我迫不及待地想亲自去那里,现在让我们开始吧!
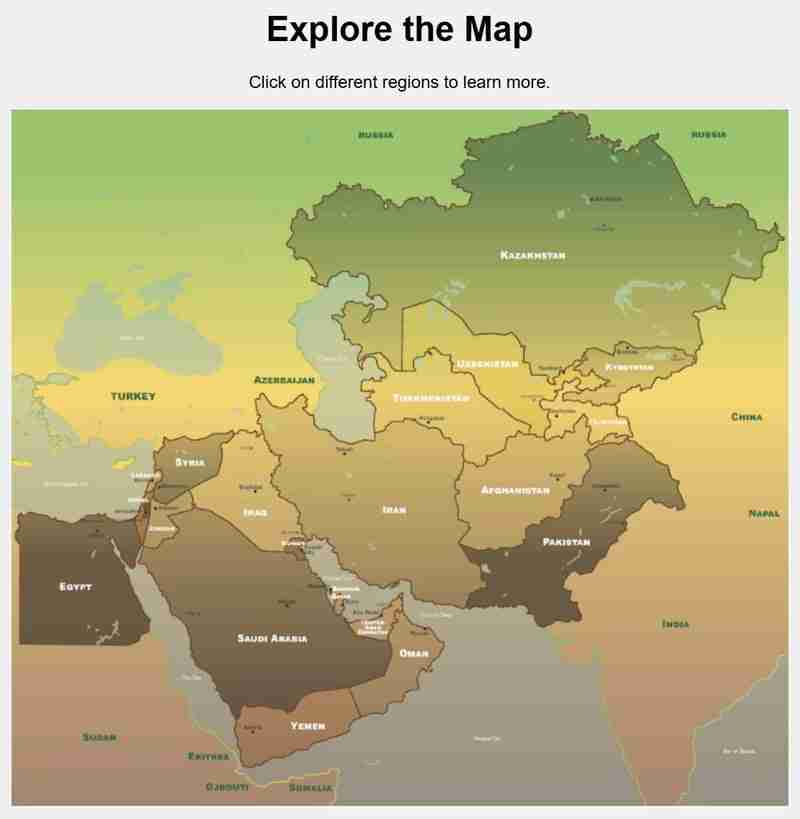
首先我们有一个简单的网页,显示中东地图。

我心想,我们怎样才能让它变得有用……呢?也许一些简单的互动......但是如何呢?经过几个小时的谷歌、code pen 和其他一些网站的搜索后,我意识到一种低级方法是使用图像上的坐标。我如何找到他们?谷歌派我去画画,这让我在一个安静的办公室中间面对手掌。所以我决定创建一个可以帮助我抓住它们的工具。

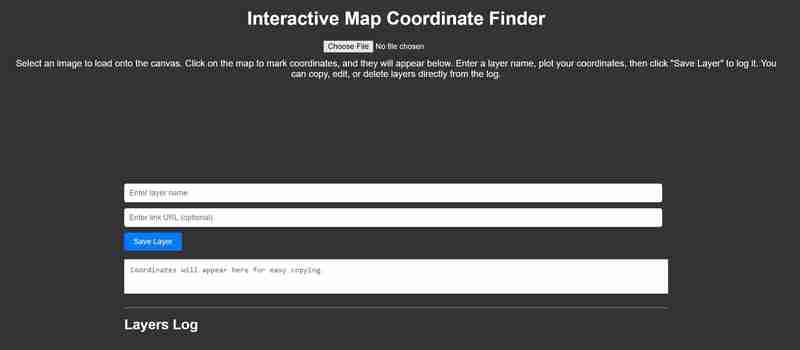
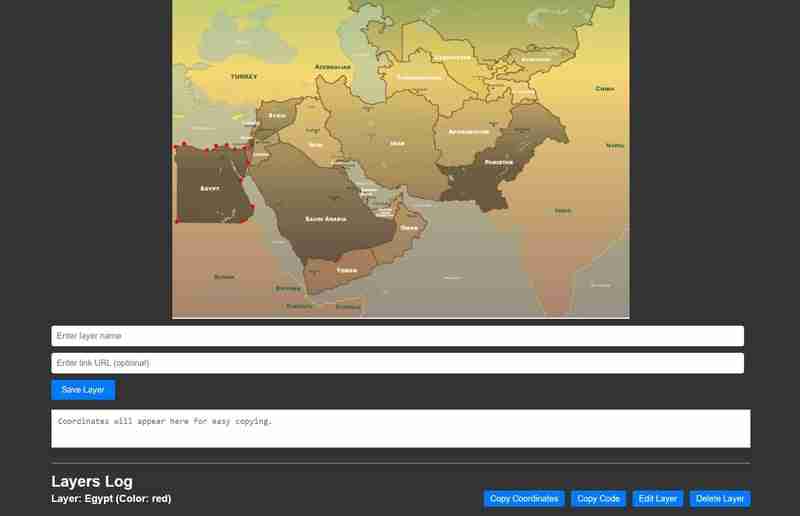
我想制作一个非常简单、注重实用性的 UI。该应用程序将允许用户浏览图像然后将其显示在屏幕上。系统会提示用户输入层名称和可选链接。然后,他们单击要定位的图像区域周围的边界框,在示例中我选择了埃及。

用户单击“保存”后,结果将显示在图层日志中,用户可以在其中仅复制坐标,复制与链接到 GitHub 存储库的测试页面配合使用的一行代码,编辑图层,或者将图层全部删除。
演示的最终结果是一张中东地图,用户可以单击一个国家并访问其维基百科页面!我还有很多其他用例想要使用该工具进行尝试。
感谢您的阅读!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《我的第一个 JavaScript Web 应用程序:交互式图像坐标查找器》文章吧,也可关注golang学习网公众号了解相关技术文章。
 使用 Cloudflare Workers 实施 Gmail 发送 - 设置指南
使用 Cloudflare Workers 实施 Gmail 发送 - 设置指南
- 上一篇
- 使用 Cloudflare Workers 实施 Gmail 发送 - 设置指南

- 下一篇
- 怎样选择一个支持灵活日期范围的开源 JS 时间插件?
-

- 文章 · 前端 | 2分钟前 |
- CSSbox-shadow设置与美化技巧
- 110浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- HTML与CSS如何实现丰富排版
- 380浏览 收藏
-

- 文章 · 前端 | 7分钟前 | html
- HTML评论表单与列表展示实现教程
- 447浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- ReactuseState异步更新不生效解决方法
- 109浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- let与const变量声明区别详解
- 121浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 如何找出数组中缺失的ID数值
- 382浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- 如何判断contenteditable是否可编辑
- 100浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSSflex布局间距不均怎么解决?gap属性来帮忙
- 134浏览 收藏
-

- 文章 · 前端 | 21分钟前 | 编译器
- JavaScript实现编译器全过程解析
- 246浏览 收藏
-

- 文章 · 前端 | 23分钟前 | 响应式表格
- CSS表格响应式技巧:displayblock与overflow应用
- 470浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript为何重要?核心概念详解
- 146浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS变量实用配色技巧分享
- 277浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3747次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4039次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3957次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5126次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4326次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



