Astro中的神秘显示:揭开开发环境的秘密
一分耕耘,一分收获!既然都打开这篇《Astro中的神秘显示:揭开开发环境的秘密》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
静态站点生成器之旅
多年来,我一直致力于 wordpress 项目,但最近我转向了 astro。借助人工智能的定制帮助,我以为我可以创建自己的主题,但那是天真的。 tailwindcss 对我来说是新的 - 我以前甚至没有使用过 bootstrap 或 material design。我曾经认为css只是设计师的专利,而不是程序员的专利。感谢人工智能,我现在不需要设计师就可以进行设计。我终于从现代开发实践中受益了。
神秘的展示
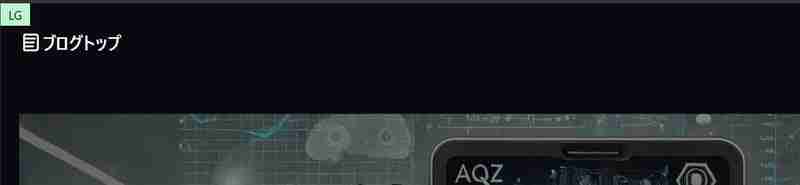
在使用astro开发时,我突然注意到页面左上角出现了神秘的字符。

当您调整视口宽度时,左上角的这些字符会发生变化。起初,我很恐慌 - 这是一个错误吗?
断点指示器
经过调查,我发现这是一个“断点指示器”——一个用于在 astro 项目中直观地确认 tailwind css 和其他响应式设计框架断点的开发工具。
主要功能包括:
- 显示当前视口的断点
- 随着您调整浏览器窗口大小而动态更新
- 帮助开发者即时验证响应式设计实现
- 仅出现在开发环境中,不在生产环境中
我最初认为碍眼的东西结果是一个有用的开发工具,不会出现在生产环境中。
实施细节
让我们来看看实际的实现。这是 twsizeindicator.astro 的内容:
---
// TwSizeIndicator.astro
---
{
process.env.NODE_ENV === 'development' && (
<div class='fixed top-0 left-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200'>
<span class='block sm:hidden'>all</span>
<span class='hidden sm:block md:hidden'>sm</span>
<span class='hidden md:block lg:hidden'>md</span>
<span class='hidden lg:block xl:hidden'>lg</span>
<span class='hidden xl:block 2xl:hidden'>xl</span>
<span class='hidden 2xl:block'>2xl</span>
</div>
)
}
代码揭示了几个要点:
- process.env.node_env === 'development' 条件确保它只出现在开发中
- tailwind css 类为每个断点设置不同的背景颜色和显示文本
- 隐藏类和块类的组合仅显示当前断点的文本
node_env 配置
为什么只在开发中出现?此行为由 node_env 环境变量控制。
当您运行 npm run dev 时,node_env 会自动设置为development。这是许多 node.js 框架和工具中的标准行为。
要点:
- npm run dev 被广泛用作开发命令
- 许多框架在运行开发脚本时会自动将 node_env 设置为development
- 像 npm run build 或 npm run start 这样的生产命令通常将 node_env 设置为生产
- 可以根据 node_env 值修改应用程序行为
这意味着断点指示器出现在使用 npm run dev 的开发环境中,其中 node_env 是开发环境,但不会出现在生产环境中,其中 node_env 是生产环境。
注意:这对于 wrangler 可能无法按预期工作!
结论
astro 中最初出现的神秘显示结果是有用的“断点指示器”。虽然一开始看起来有点侵入性,但它实际上是实现响应式设计的一个有价值的工具。
该实现巧妙地结合了 tailwind css 和 astro 功能,创建了仅适用于开发环境的功能。使用 node_env 环境变量在开发和生产环境中实现不同的行为特别有趣。
这一经验表明,框架和工具通常包含旨在提高开发人员效率的隐藏功能。当遇到新技术时,深入了解这些机制才能更有效地利用。
以上就是《Astro中的神秘显示:揭开开发环境的秘密》的详细内容,更多关于的资料请关注golang学习网公众号!
 一切都围绕Javascript
一切都围绕Javascript
- 上一篇
- 一切都围绕Javascript

- 下一篇
- Javascript 中的符号及其示例
-

- 文章 · 前端 | 1分钟前 |
- HTML5视频封面设置与显示问题解决
- 396浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- JS三元运算符与if-else对比解析
- 346浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 如何设置HTML默认浏览器打开
- 193浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML5base标签默认目标设置解析
- 241浏览 收藏
-

- 文章 · 前端 | 29分钟前 | 防抖节流
- 防抖节流技巧:优化输入与提升性能
- 105浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS选择器在组件开发中的应用与样式隔离方法
- 382浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS中sticky元素顶部偏移设置方法
- 350浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSS径向渐变实用技巧分享
- 460浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- Vue中嵌入HTML的几种方法详解
- 171浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- HTML转PDF去广告方法详解
- 416浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- HTML5菜单语义化使用方法
- 365浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- 多级下拉菜单实现教程分享
- 238浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3713次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3923次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5097次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



