创建 CLI 来搭建扩展
一分耕耘,一分收获!既然打开了这篇文章《创建 CLI 来搭建扩展》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
在之前的练习中,我们使用 typescript 构建了一个浏览器扩展。这涉及一系列步骤,包括创建 vite 项目并对其进行定制以满足浏览器扩展的特定要求。虽然该过程并不是特别漫长或复杂,但我们可以通过使用 node cli(命令行界面)实现自动化来进一步简化它。如果您是 cli 新手,请让我引导您完成我创建的 cli!
创建节点项目
当然,第一步是初始化和设置我们的 node 项目。使用以下命令为我们的代码创建一个文件夹并生成一个基本的 package.json 文件:
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
接下来,我决定修改生成的 package.json 以包含“type”:“module”。这样我们将通知 node 将项目中的 .js 文件解释为 es 模块而不是 commonjs 模块。这是经过一些调整后更新的 package.json。
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"error: no test specified\" && exit 1"
},
"publishconfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "isc",
"description": "a cli tool to create browser extensions with vite",
"type": "module"
}
第一步
让我们首先在名为 bin 的新文件夹中创建一个名为 create-project 的文件:
#!/usr/bin/env node
console.log("hello world");
此文件将充当您的命令的入口点,并确保在全局安装软件包后可以直接在您的计算机上运行,请将以下字段添加到 package.json:
"bin": "bin/create-project"
现在是时候测试我们迄今为止构建的内容了。首先,我们通过运行以下命令在本地安装软件包:
npm link create-browser-extension-vite // execute the cli
链接后,您将拥有一个名为 create-browser-extension-vite 的新 cli 命令,该命令目前仅将“hello world”打印到控制台。
这就是创建基本 cli 所需的全部!从这里,您可以利用 node 生态系统的全部力量来构建您可以想象的任何东西。
处理用户输入
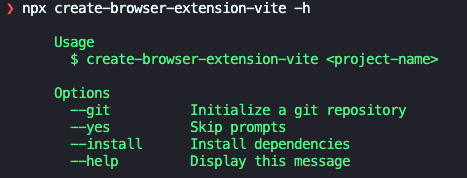
让我们向目标再迈进一步!此 cli 的目标是使用单个命令生成功能齐全的 typescript 浏览器扩展。为了实现这一点,cli 将接受几个可选参数。

- name:如果提供,将创建具有指定名称的文件夹。否则,当前文件夹将包含该项目。
- git:如果指定,将为项目初始化一个 git 存储库。
- install:如果指定,将自动安装项目依赖项。
- yes:跳过所有提示并使用默认设置生成项目。
第一步是创建一个新文件 src/cli.js,它将处理收集用户首选项的所有逻辑。这个新模块将从当前的 create-project 文件中调用:
#!/usr/bin/env node
import { cli } from "../src/cli.js";
cli(process.argv);
为了简化收集用户偏好的过程,我们将使用两个有用的库:
npm install @inquirer/prompts arg
- arg:一个强大的参数解析器,用于处理命令行输入。
- @inquirer/prompts:用于创建优雅的交互式命令行界面的库。
import arg from "arg";
import { confirm } from "@inquirer/prompts";
async function promptformissingoptions(options) {
if (options.skipprompts) {
return options;
}
return {
...options,
git:
options.git ||
(await confirm({ message: "initialize a git repository?" })),
};
}
function parseargumentsintooptions(rawargs) {
const args = arg(
{
"--git": boolean,
"--help": boolean,
"--yes": boolean,
"--install": boolean,
"-g": "--git",
"-y": "--yes",
"-i": "--install",
},
{
argv: rawargs.slice(2),
}
);
return {
skipprompts: args["--yes"] || false,
git: args["--git"] || false,
runinstall: args["--install"] || false,
projectname: args._[0],
};
}
export async function cli(args) {
let options = parseargumentsintooptions(args);
options = await promptformissingoptions(options);
console.log(options);
}
我将让您添加一个额外的选项来显示基本帮助消息。这将涉及引入由 --help 或 -h 参数控制的新用户首选项。如果提供此参数,cli 应显示一个简单的手册来解释该命令的用法。您可以在下面链接的存储库中参考我的解决方案。
创建项目
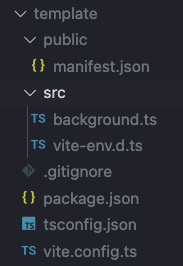
在此步骤中,将根据上一阶段选择的首选项创建项目。我们将首先创建一个名为 template 的文件夹,并将构成生成项目的文件复制到其中。
文件夹结构应该如下所示,您可以在我的 github 存储库中找到这些文件的内容。如果您对它们是如何创建的感到好奇,请查看我之前的文章,其中我讨论了使用 typescript 构建浏览器扩展。

我们的代码将利用模板文件夹中的文件来生成用户的新浏览器扩展,以下包在实现此目的时特别有用:
npm install ncp chalk execa pkg-install listr
- ncp:促进文件的递归复制。
- chalk:添加终端字符串样式。
- execa:简化运行 git 等外部命令。
- pkg-install:根据用户的偏好自动触发yarn install或npm install。
- listr:允许定义任务列表,同时为用户提供清晰的进度概述。
我们将首先创建一个新文件 src/main.js,以包含通过从模板文件夹复制文件来生成项目的代码。
import { createproject } from "./main.js";
...
export async function cli(args) {
let options = parseargumentsintooptions(args);
options = await promptformissingoptions(options);
await createproject(options);
}
import chalk from "chalk";
import ncp from "ncp";
import path from "path";
import { promisify } from "util";
import { execa } from "execa";
import Listr from "listr";
import { projectInstall } from "pkg-install";
const copy = promisify(ncp);
async function copyTemplateFiles(options) {
return copy(options.templateDirectory, options.targetDirectory, {
clobber: false,
});
}
async function initGit(options) {
const result = await execa("git", ["init"], {
cwd: options.targetDirectory,
});
if (result.failed) {
return Promise.reject(new Error("Failed to initialize git"));
}
return;
}
export async function createProject(options) {
options = {
...options,
targetDirectory: options.projectName || process.cwd(),
};
const currentFileUrl = import.meta.url;
const templateDir = path.resolve(
new URL(currentFileUrl).pathname,
"../../template"
);
options.templateDirectory = templateDir;
const tasks = new Listr([
{
title: "Copy project files",
task: () => copyTemplateFiles(options),
},
{
title: "Initialize git",
task: () => initGit(options),
enabled: () => options.git,
},
{
title: "Install dependencies",
task: () =>
projectInstall({
cwd: options.targetDirectory,
}),
skip: () =>
!options.runInstall
? "Pass --install to automatically install dependencies"
: undefined,
},
]);
await tasks.run();
console.log("%s Project ready", chalk.green.bold("DONE"));
return true;
}
上面的代码利用 listr 执行生成新项目所需的一系列操作,从使用 ncp 复制文件到设置 git 存储库。另请注意我们如何使用 promisify 将 ncp 的基于回调的复制方法转换为基于 promise 的函数,使代码更具可读性和可维护性。
就是这样!这些是我创建新 cli 工具时遵循的步骤,我将使用该工具来简化新浏览器扩展的创建。你也可以用它!因为我已将其发布在 npm 上,供任何人生成自己的扩展。
https://github.com/ivaneffable/create-browser-extension-vite
参考
如何使用 node.js 构建 cli
好了,本文到此结束,带大家了解了《创建 CLI 来搭建扩展》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 PHP __autoload() 函数已弃用,如何使用 spl_autoload_register() 替代?
PHP __autoload() 函数已弃用,如何使用 spl_autoload_register() 替代?
- 上一篇
- PHP __autoload() 函数已弃用,如何使用 spl_autoload_register() 替代?

- 下一篇
- JS中如何实现字符串链式取值?
-

- 文章 · 前端 | 31秒前 |
- CSS字体调整与响应式设计技巧
- 227浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- BEM命名规范提升代码可维护性技巧
- 172浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- 动态卡片点击事件绑定方法解析
- 498浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- HTML4与HTML5的title标签区别及HTML5图标添加方法
- 232浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS响应式图片与文字对齐方法
- 138浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML5音频导入方法详解
- 232浏览 收藏
-

- 文章 · 前端 | 27分钟前 | HTML注释
- HTML注释用途及使用场景详解
- 235浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS横竖屏错位解决方法大全
- 233浏览 收藏
-

- 文章 · 前端 | 38分钟前 | HTML5
- HTML5插入本地文档及路径设置方法
- 257浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS浮动与inline元素布局技巧
- 136浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- JavaScript本地存储详解与API使用指南
- 231浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




