VShell:生产发布工作流程
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《VShell:生产发布工作流程》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!
本周,我准备将我的命令行工具 vshell 发布到生产环境。此版本将使用户能够直接通过 npm 安装和使用 vshell,而无需在本地克隆和构建项目。该工具使用 javascript 和 node.js 编写,将托管在 npm 上以便于分发。以下是我实现此版本所遵循的步骤的详细分解:
自动化构建过程
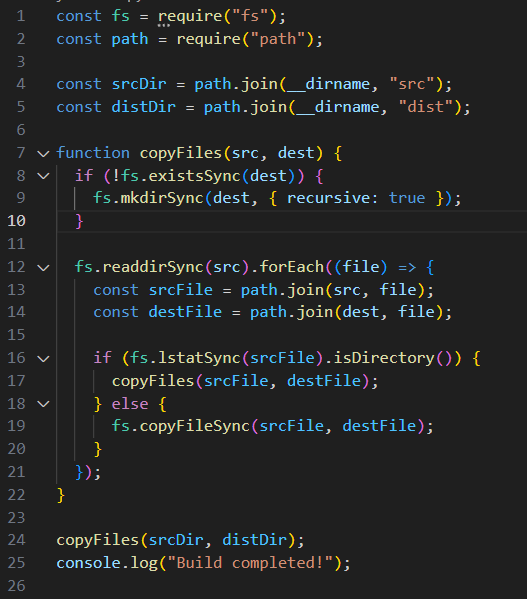
为了确保可重复和自动化的构建,我在项目的根目录中创建了一个 build.js 脚本。该脚本将所有必需的文件复制到 dist 文件夹中,从而简化了构建过程。

此外,我还在package.json中设置了一个脚本来运行它:
"build": "node build.js"
要运行它,只需在控制台输入:npm run build
目前,我只是想演示一个简单的构建作为复制文件,但将来,如果我用 ui 实现,那么我需要使用模板捆绑脚本作为 barbel。
实施语义版本控制
以前,我经常在更改后忘记更新项目版本。在此版本中,我采用了语义版本控制来清楚地传达项目 api 中的更改。
考虑到 v0.0.1 以来的重大更新,我通过更新 package.json 中的版本字段将版本设置为 v1.0.0。此版本反映了稳定的 api,具有重大更改和新功能。
在 git 中标记发布
为了与 github 发布同步版本更新,我为 v1.0.0 创建了一个 git 标签:
git tag -a v1.0.0 -m "release version 1.0.0" git push origin --tags
这可确保在 git 存储库中正确跟踪发布。
声明包文件
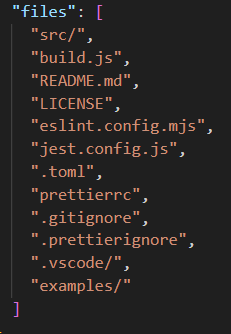
为了将 vshell 发布为 npm 包,我使用 package.json 中的 files 字段明确定义了要包含在包中的文件。这可确保发布的包中仅包含必要的文件和目录。
示例:

发布到 npm
在 npm 上发布 vshell:
- 注册并登录:我创建了一个 npm 帐户并使用以下方式登录: 登录
- 发布:经过身份验证后,我发布了包: npm 发布
这使得用户可以通过 npm 使用 vshell。
超出范围的更新
github dependabot 标记了传递依赖交叉生成的安全问题。由于我没有直接安装,所以我使用了:
npm ls 交叉生成
识别哪个包依赖于它。我发现 eslint 是源头,并通过将 eslint 更新到最新版本解决了该问题。
此外,我更新了 readme.md 以为 npm 用户提供清晰的安装说明。我还改进了 contributing.md 文件,以指导贡献者在本地设置和运行 vshell。
为了提高准确性,我吸收了 david humphrey 教授的反馈,扩展并澄清了 groq 系统文档。
使用 github actions 自动发布
为了简化发布流程,我在 github actions 工作流程中添加了一项作业,以便在推送新标签时自动执行 npm 发布。
工作流程添加:
release:
needs: build
runs-on: ubuntu-latest
if: startsWith(github.ref, 'refs/tags/')
permissions:
contents: write
steps:
- name: Checkout code
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: 22.x
registry-url: 'https://registry.npmjs.org'
- name: Install dependencies
run: npm ci
- name: Build project
run: npm run build
- name: Update version
run: npm version ${{ github.ref_name}} --no-git-tag-version
- name: Publish to npm
run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.NPM_AUTH_TOKEN}}
- name: Create GitHub release
uses: softprops/action-gh-release@v1
with:
name: Release ${{ github.ref_name}}
draft: false
prerelease: false
token: ${{ secrets.GITHUB_TOKEN }}
主要特点:
条件触发:只有当标签(v*.*.*)被推送时才会触发发布作业。
npm 身份验证:使用存储在 github secrets 中的安全 npm_auth_token。您可以通过转到您的 npm 帐户并选择“访问令牌”部分来创建此令牌。
github release:使用 softprops/action-gh-release 自动生成版本。
结论
按照这些步骤,我成功地将 vshell 自动化发布到 npm。用户现在可以通过以下方式轻松安装和使用该工具:
npm install -g vshell
这种简化的流程,加上适当的版本控制、依赖关系管理和文档更新,确保了 vshell 的专业且用户友好的发布。
以上就是《VShell:生产发布工作流程》的详细内容,更多关于的资料请关注golang学习网公众号!
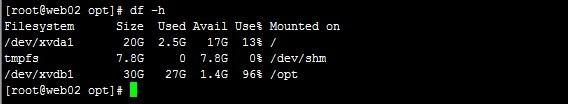
 讲述下Linux 执行 df 和 du 查看磁盘时占用结果不一致的解决办法
讲述下Linux 执行 df 和 du 查看磁盘时占用结果不一致的解决办法
- 上一篇
- 讲述下Linux 执行 df 和 du 查看磁盘时占用结果不一致的解决办法

- 下一篇
- 如何用 Python 控制 Selenium Webdriver 中的“另存为”对话框?
-

- 文章 · 前端 | 4分钟前 |
- CSSHoudini突破样式限制方法解析
- 393浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- HTML5fixed定位使用技巧与布局方法
- 130浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- 多语言样式控制实现方法
- 419浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 变量提升需注意作用域和声明方式
- 160浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- HTML5页面自适应技巧:vwvh使用全解析
- 437浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JS模板字符串如何嵌入变量和表达式
- 204浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- 微博HTML5特别关注怎么设置?
- 199浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 智能电视浏览器HTML兼容性解析
- 292浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- HTML多Chart.js图表渲染技巧
- 418浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- 动态节点样式设置方法详解
- 188浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





