如何使用 @shopify/restyle 在 React Native 中构建类型强制的 UI 组件
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《如何使用 @shopify/restyle 在 React Native 中构建类型强制的 UI 组件》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
自从我在博客上写一篇技术文章以来已经有一段时间了,这是一篇关于使用 @shopify/restyle 和 expo 在 react native 中构建类型强制 ui 组件的新文章。
@shopify/restyle 是一个强大的 react native 样式库,可为您的 ui 组件带来类型安全性和一致性。与传统的样式方法不同,restyle 允许您创建集中式主题配置,在整个应用程序中强制执行设计系统原则。
入门
项目设置
- 使用 expo 设置您的 react native 项目
npx create-expo-app@latest
- 转到您的项目目录并使用 expo 安装 @shopify/restyle 包
cd /path/to/project npx expo install @shopify/restyle
创建你的主题
创建 theme.tsx 文件来定义您的设计系统:
touch theme.tsx
- 复制并粘贴默认主题配置
import {createtheme} from '@shopify/restyle';
const palette = {
purplelight: '#8c6ff7',
purpleprimary: '#5a31f4',
purpledark: '#3f22ab',
greenlight: '#56dcba',
greenprimary: '#0ecd9d',
greendark: '#0a906e',
black: '#0b0b0b',
white: '#f0f2f3',
};
const theme = createtheme({
colors: {
mainbackground: palette.white,
cardprimarybackground: palette.purpleprimary,
},
spacing: {
s: 8,
m: 16,
l: 24,
xl: 40,
},
textvariants: {
header: {
fontweight: 'bold',
fontsize: 34,
},
body: {
fontsize: 16,
lineheight: 24,
},
defaults: {
// we can define a default text variant here.
},
},
});
export type theme = typeof theme;
export default theme;
实施主题提供者
更新您的 app/_layout.tsx:
import { darktheme, defaulttheme } from "@react-navigation/native";
import { usefonts } from "expo-font";
import { stack } from "expo-router";
import * as splashscreen from "expo-splash-screen";
import { statusbar } from "expo-status-bar";
import { useeffect } from "react";
import "react-native-reanimated";
import { themeprovider } from "@shopify/restyle";
import theme from "@/theme";
// prevent the splash screen from auto-hiding before asset loading is complete.
splashscreen.preventautohideasync();
export default function rootlayout() {
const [loaded] = usefonts({
spacemono: require("../assets/fonts/spacemono-regular.ttf"),
});
useeffect(() => {
if (loaded) {
splashscreen.hideasync();
}
}, [loaded]);
if (!loaded) {
return null;
}
return (
<themeprovider theme={theme}>
<stack>
<stack.screen name="(tabs)" options={{ headershown: false }} />
<stack.screen name="+not-found" />
</stack>
<statusbar style="auto" />
</themeprovider>
);
}
创建可重用组件
文本组件
touch components/text.tsx
// in components/text.tsx
import {createtext} from '@shopify/restyle';
import {theme} from '../theme';
export const text = createtext<theme>();
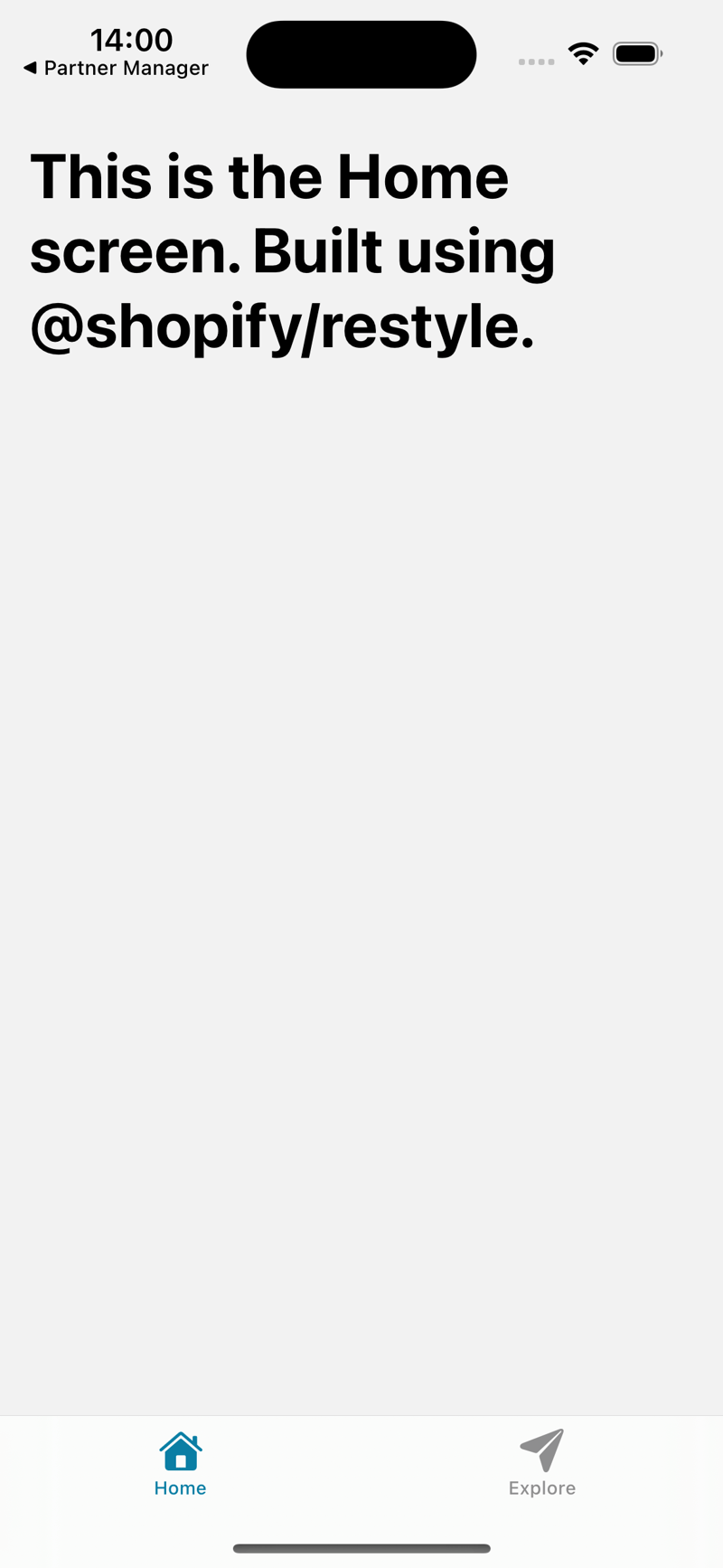
让我们在主屏幕上使用它
import { text } from "@/components/text";
import { safeareaview } from "react-native-safe-area-context";
export default function homescreen() {
return (
<safeareaview>
<text margin="m" variant="header">
this is the home screen. built using @shopify/restyle.
</text>
</safeareaview>
);
}
正如您在上面的代码中看到的,我们将边距作为“m”而不是数字传递。我们从 theme.tsxfile 中获取值。
// ./theme.tsx
const theme = createtheme({
spacing: {
s: 8,
m: 16, // margin="m"
l: 24,
xl: 40,
},
textvariants: {
header: { // our text header variant
fontweight: 'bold',
fontsize: 34,
},
body: {
fontsize: 16,
lineheight: 24,
},
},
// ...rest of code
},
});
这就是我们的主页视图的外观

骨架装载机组件
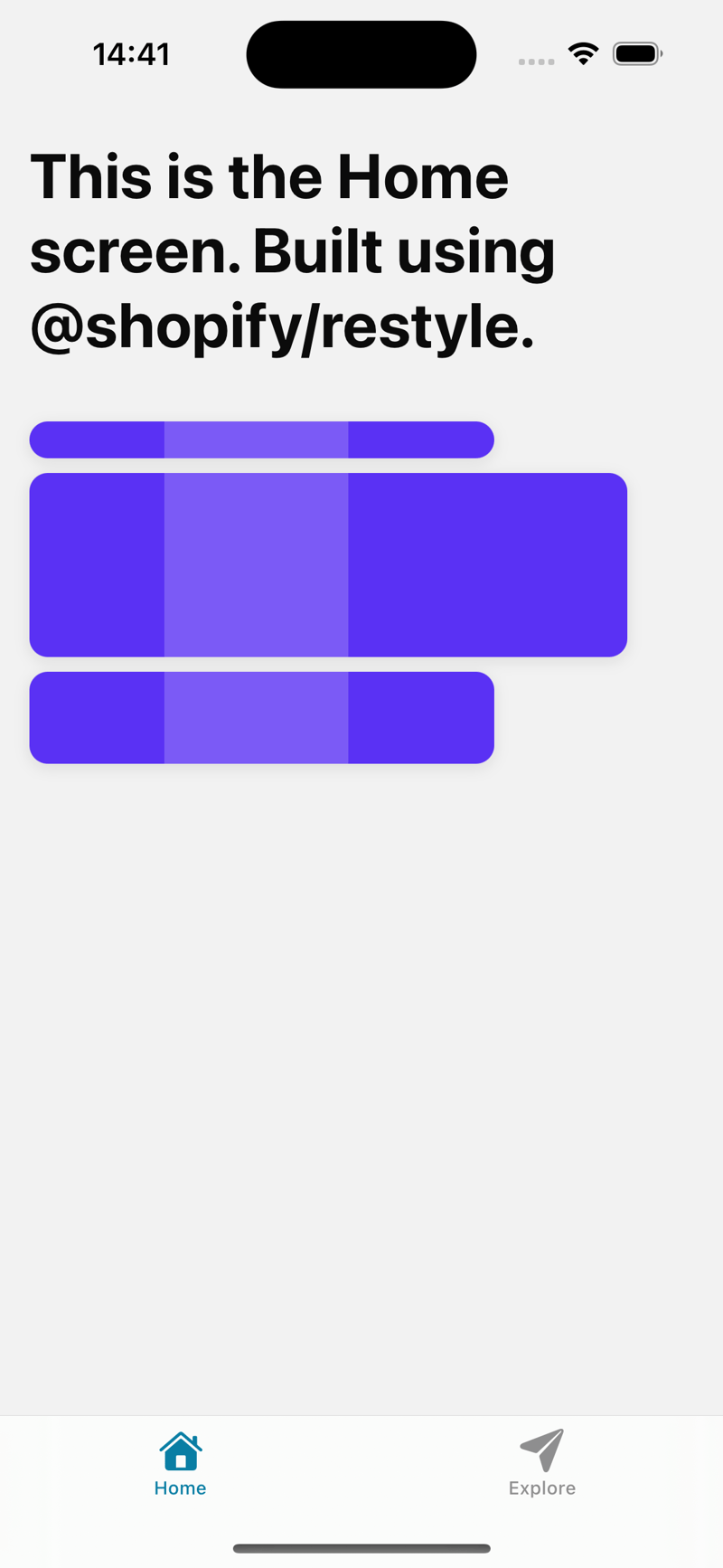
让我们构建一张骨架装载机卡
touch components/skeletonloader.tsx
// components/skeletonloader.tsx
import {
backgroundcolorprops,
createbox,
createrestylecomponent,
createvariant,
spacing,
spacingprops,
variantprops,
} from "@shopify/restyle";
import { theme } from "@/theme";
import { view } from "react-native";
const box = createbox<theme>();
type props = spacingprops<theme> &
variantprops<theme, "cardvariants"> &
backgroundcolorprops<theme> &
react.componentprops<typeof view>;
const cardskeleton = createrestylecomponent<props, theme>([
spacing,
createvariant({ themekey: "cardvariants" }),
]);
const skeletonloader = () => {
return (
<cardskeleton variant="elevated">
<box
backgroundcolor="cardprimarybackground"
height={20}
marginbottom="s"
width="70%"
overflow="hidden"
borderradius={"m"}
>
</box>
<box
backgroundcolor="cardprimarybackground"
height={100}
marginbottom="s"
width="90%"
overflow="hidden"
borderradius={"m"}
>
</box>
<box
backgroundcolor="cardprimarybackground"
height={50}
marginbottom="s"
width="70%"
overflow="hidden"
borderradius={"m"}
>
</box>
</cardskeleton>
);
};
export default skeletonloader;
- 我们从 @shopify/restyle 包中创建一个新框作为预定义组件,这将是我们创建骨架框的方式
const box = createbox<theme>();
- 使用createstylecomponent创建一个新的cardskeleton组件来创建自定义组件,我们传递了必须在theme.tsx文件中定义的间距和cardvariants的道具
type props = spacingprops<theme> &
variantprops<theme, "cardvariants"> &
backgroundcolorprops<theme> &
react.componentprops<typeof view>;
const cardskeleton = createrestylecomponent<props, theme>([
spacing,
createvariant({ themekey: "cardvariants" }),
]);
- 创建一个 skeletonloader 组件来渲染我们的 skelton card 组件
// components/skeletonloader.tsx
export const skeletonloader = () => {
return (
<cardskeleton variant="elevated">
<box
backgroundcolor="cardprimarybackground"
height={20}
marginbottom="s"
width="70%"
overflow="hidden"
borderradius={"m"}
></box>
<box
backgroundcolor="cardprimarybackground"
height={100}
marginbottom="s"
width="90%"
overflow="hidden"
borderradius={"m"}
></box>
<box
backgroundcolor="cardprimarybackground"
height={50}
marginbottom="s"
width="70%"
overflow="hidden"
borderradius={"m"}
></box>
</cardskeleton>
);
};
我们还剩下一件事要使其正常工作,更新 theme.tsx 文件以拥有 cardvariants
const theme = createtheme({
colors: {
// add black color to use it later on
black: palette.black,
},
// add border radius variants
borderradii: {
s: 4,
m: 10,
l: 25,
xl: 75,
},
// add card variants
cardvariants: {
elevated: {
shadowcolor: "black",
shadowoffset: { width: 0, height: 2 },
shadowopacity: 0.1,
shadowradius: 4,
elevation: 3,
borderradius: "m",
},
defaults: {
padding: "m",
borderradius: "m",
},
},
});
太棒了,但是让我们为我们的组件添加动画
// components/skeletonloader.tsx
const shimmeranimation = () => {
const shimmertranslate = useref(new animated.value(0)).current;
useeffect(() => {
animated.loop(
animated.timing(shimmertranslate, {
tovalue: 1,
duration: 1500,
usenativedriver: true,
})
).start();
}, [shimmertranslate]);
const translatex = shimmertranslate.interpolate({
inputrange: [0, 1],
outputrange: [-300, 300],
});
return (
<animated.view
style={{
position: "absolute",
top: 0,
left: 0,
bottom: 0,
width: 100,
backgroundcolor: "rgba(255,255,255,0.2)",
transform: [{ translatex }],
}}
/>
);
};
让我们在骨架加载器组件中使用它
// components/skeletonloader.tsx
export const skeletonloader = () => {
return (
<cardskeleton variant="elevated">
<box
backgroundcolor="cardprimarybackground"
height={20}
marginbottom="s"
width="70%"
overflow="hidden"
borderradius={"m"}
>
<shimmeranimation />
</box>
<box
backgroundcolor="cardprimarybackground"
height={100}
marginbottom="s"
width="90%"
overflow="hidden"
borderradius={"m"}
>
<shimmeranimation />
</box>
<box
backgroundcolor="cardprimarybackground"
height={50}
marginbottom="s"
width="70%"
overflow="hidden"
borderradius={"m"}
>
<shimmeranimation />
</box>
</cardskeleton>
);
};
这是完整的组件代码:
// components/skeletonloader.tsx
import { useeffect, useref } from "react";
import { animated } from "react-native";
import {
backgroundcolorprops,
createbox,
createrestylecomponent,
createvariant,
spacing,
spacingprops,
variantprops,
} from "@shopify/restyle";
import { theme } from "@/theme";
import { view } from "react-native";
const box = createbox<theme>();
const shimmeranimation = () => {
const shimmertranslate = useref(new animated.value(0)).current;
useeffect(() => {
animated.loop(
animated.timing(shimmertranslate, {
tovalue: 1,
duration: 1500,
usenativedriver: true,
})
).start();
}, [shimmertranslate]);
const translatex = shimmertranslate.interpolate({
inputrange: [0, 1],
outputrange: [-300, 300],
});
return (
<animated.view
style={{
position: "absolute",
top: 0,
left: 0,
bottom: 0,
width: 100,
backgroundcolor: "rgba(255,255,255,0.2)",
transform: [{ translatex }],
}}
/>
);
};
type props = spacingprops<theme> &
variantprops<theme, "cardvariants"> &
backgroundcolorprops<theme> &
react.componentprops<typeof view>;
const cardskeleton = createrestylecomponent<props, theme>([
spacing,
createvariant({ themekey: "cardvariants" }),
]);
export const skeletonloader = () => {
return (
<cardskeleton variant="elevated">
<box
backgroundcolor="cardprimarybackground"
height={20}
marginbottom="s"
width="70%"
overflow="hidden"
borderradius={"m"}
>
<shimmeranimation />
</box>
<box
backgroundcolor="cardprimarybackground"
height={100}
marginbottom="s"
width="90%"
overflow="hidden"
borderradius={"m"}
>
<shimmeranimation />
</box>
<box
backgroundcolor="cardprimarybackground"
height={50}
marginbottom="s"
width="70%"
overflow="hidden"
borderradius={"m"}
>
<shimmeranimation />
</box>
</cardskeleton>
);
};
瞧,我们使用 @shopify/restyle 使用
制作了一个骨架加载卡
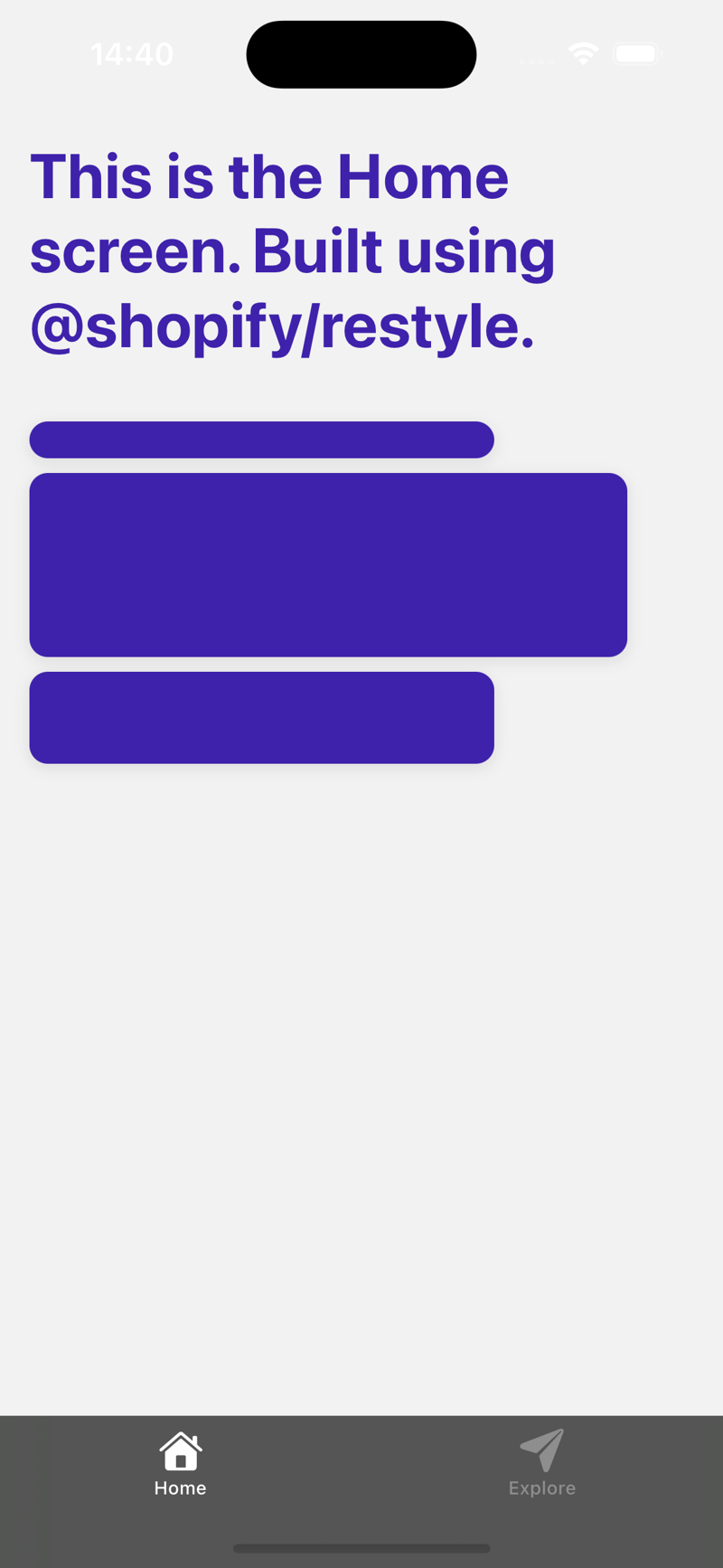
支持深色模式
让我们从在 theme.tsx 文件中添加深色主题配置开始
// theme.tsx
export const darktheme: theme = {
...theme,
colors: {
...theme.colors,
mainbackground: palette.white,
cardprimarybackground: palette.purpledark,
greenprimary: palette.purplelight,
},
textvariants: {
...theme.textvariants,
defaults: {
...theme.textvariants.header,
color: palette.purpledark,
},
},
通过将深色主题配置添加到我们的layout.tsx 文件中来将其添加到我们的应用布局中
// app/_layout.tsx
import { usefonts } from "expo-font";
import { stack } from "expo-router";
import * as splashscreen from "expo-splash-screen";
import { statusbar } from "expo-status-bar";
import { useeffect } from "react";
import "react-native-reanimated";
import { themeprovider } from "@shopify/restyle";
import theme, { darktheme } from "@/theme";
import { usecolorscheme } from "react-native";
// prevent the splash screen from auto-hiding before asset loading is complete.
splashscreen.preventautohideasync();
export default function rootlayout() {
const [loaded] = usefonts({
spacemono: require("../assets/fonts/spacemono-regular.ttf"),
});
const colorschema = usecolorscheme();
useeffect(() => {
if (loaded) {
splashscreen.hideasync();
}
}, [loaded]);
if (!loaded) {
return null;
}
return (
<themeprovider theme={colorschema === "dark" ? darktheme : theme}>
<stack>
<stack.screen name="(tabs)" options={{ headershown: false }} />
<stack.screen name="+not-found" />
</stack>
<statusbar style="auto" />
</themeprovider>
);
}
- 使用react-native中的usecolorscheme钩子获取颜色模式
// app/_layout.tsx
import { usecolorscheme } from "react-native";
//... rest of the code
const colorschema = usecolorscheme();
- 基于颜色模式,使用默认的浅色主题或在深色模式下使用 theme.tsx 文件中定义的 darktheme 配置
// app/_layout.tsx
import theme, { darkTheme } from "@/theme";
//... rest of the code
<ThemeProvider theme={colorSchema === "dark" ? darkTheme : theme}>
<Stack>
<Stack.Screen name="(tabs)" options={{ headerShown: false }} />
<Stack.Screen name="+not-found" />
</Stack>
<StatusBar style="auto" />
</ThemeProvider>
这是深色和浅色模式。


瞧,我们成功地使用 @shopify/restyle 包创建了类型强制的 ui 组件
谢谢你:)
今天关于《如何使用 @shopify/restyle 在 React Native 中构建类型强制的 UI 组件》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 用U盘怎么重装系统Win10 U盘重装系统win10详细教程
用U盘怎么重装系统Win10 U盘重装系统win10详细教程
- 上一篇
- 用U盘怎么重装系统Win10 U盘重装系统win10详细教程

- 下一篇
- 什么叫科技幻想画?
-

- 文章 · 前端 | 6分钟前 |
- RxJS核心思想:函数式响应式编程详解
- 187浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSS聚焦优化,提升表单交互体验
- 391浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScript地理定位API使用与隐私保护全解析
- 154浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript性能优化与监控全攻略
- 493浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- Vue.js企业官网开发实战教程
- 382浏览 收藏
-

- 文章 · 前端 | 28分钟前 | HTML5
- HTML5音频居中设置技巧解析
- 481浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- GeolocationAPI绘制用户轨迹热力图教程
- 176浏览 收藏
-

- 文章 · 前端 | 38分钟前 | html代码
- 物联网设备控制与协议解析教程
- 397浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- Grid布局如何规划复杂后台页面?
- 451浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- HTML5图片懒加载技巧与IntersectionObserver应用
- 395浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- HTML动态内容无障碍访问方法
- 152浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3395次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3609次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3640次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4773次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4012次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




