如何利用混合模式实现前端盖章效果?
2024-12-04 08:15:49
0浏览
收藏
一分耕耘,一分收获!既然打开了这篇文章《如何利用混合模式实现前端盖章效果? 》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!

前端盖章效果的实现
想要实现盖章效果,首先需要解决透明背景的问题。我们可以使用混合模式来实现。
混合模式
混合模式是一种css属性,用于控制元素如何与下面的元素混合。在盖章效果中,我们可以使用multiply混合模式,它将上面的元素与下面的元素相乘,从而创建一种叠加效果。
css 代码
要使用混合模式实现盖章效果,可以添加以下 css 代码:
.img {
mix-blend-mode: multiply
}示例
以下示例演示了如何使用混合模式实现盖章效果:
<div class="container"> <img class="background" src="background.png"> <img class="stamp" src="stamp.png"> </div>
.background {
position: absolute;
top: 0;
left: 0;
}
.stamp {
position: absolute;
mix-blend-mode: multiply;
}效果
应用这些代码后,stamp 元素将盖章在background 元素之上,并且背景变成透明。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 电脑无法启动的解决方案:全面排查与修复指南
电脑无法启动的解决方案:全面排查与修复指南
- 上一篇
- 电脑无法启动的解决方案:全面排查与修复指南

- 下一篇
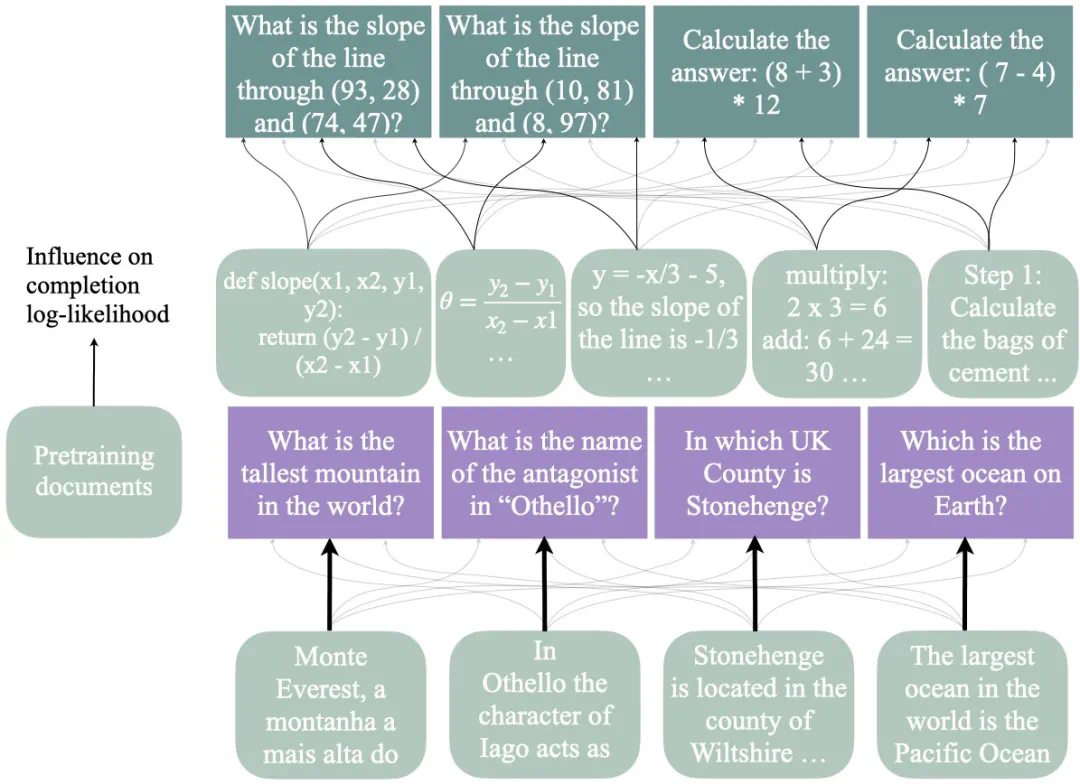
- 大模型不会推理,为什么也能有思路?有人把原理搞明白了
查看更多
最新文章
-

- 文章 · 前端 | 4分钟前 |
- CSS字体溢出处理:text-overflow与媒体查询优化技巧
- 207浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS盒模型调试方法详解
- 227浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 动态按钮事件绑定与DOM控制技巧
- 416浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- MongoDB连接失败排查与IP白名单设置
- 348浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML背景图片怎么选?
- 473浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScriptTreeShaking原理与应用解析
- 448浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScriptWeakMap弱引用技巧分享
- 181浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML如何运行及查看效果
- 197浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSSGrid实现多行多列布局详解
- 457浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript算法优化与时间复杂度解析
- 132浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- Prettier格式化教程:JS代码轻松美化
- 242浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- HTML5注释写API说明的必备要素与示例详解
- 426浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3688次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3955次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3896次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5070次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4267次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



