了解 JavaScript 中的闭包:初学者指南
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《了解 JavaScript 中的闭包:初学者指南》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~

javascript 是一种强大的语言,具有许多独特的功能,其中之一就是闭包。对于许多初学者来说,闭包一开始似乎令人困惑,但它们是一个基本概念,对于深入理解 javascript 至关重要。本文将通过解释闭包是什么、它们如何工作以及它们为什么有用来揭开闭包的神秘面纱。
什么是闭包?
在 javascript 中,闭包是一个“记住”创建它的环境的函数。从技术上讲,闭包是一个可以访问其自身作用域、创建它的作用域以及全局作用域的函数。
分解它:
- 局部作用域:函数内声明的变量。
- 封闭(外部)函数作用域:定义内部函数时,来自外部函数的变量在作用域内。
- 全局作用域:全局声明的变量(在任何函数之外)。
当一个函数在另一个函数中定义时,内部函数与外部函数的变量形成闭包,即使在外部函数执行完毕后也是如此。
闭包如何工作?
让我们考虑一个简单的例子:
function outerfunction() {
let outervariable = 'i am from the outer function';
function innerfunction() {
console.log(outervariable);
}
return innerfunction;
}
const closurefunction = outerfunction();
closurefunction(); // output: "i am from the outer function"
在此示例中:
- externalfunction 声明了一个变量outervariable 和一个内部函数innerfunction。
- innerfunction 可以访问outervariable,因为它在同一范围内。
- 当outerfunction被调用时,它会返回innerfunction,然后将其存储在closurefunction中。
- 即使outerfunction已经执行完毕,由于闭包,closurefunction仍然可以访问outervariable。
为什么闭包有用?
闭包非常强大,并且在 javascript 中具有多种实际用途:
- 数据隐私:闭包可用于创建私有变量。由于函数作用域内的变量无法从外部访问,因此可以使用闭包来控制对某些数据的访问。
function counter() {
let count = 0;
return function() {
count++;
console.log(count);
};
}
const increment = counter();
increment(); // output: 1
increment(); // output: 2
increment(); // output: 3
这里,count变量是counter函数私有的,但是可以被返回的函数修改。
维护状态:闭包让函数拥有记忆。在上面的示例中,count 变量在函数调用之间保留其值,从而允许增量函数维护和更新其状态。
回调和事件处理程序:闭包经常在异步编程中使用,例如回调和事件处理程序。它们允许您在异步函数中保留数据,即使在外部函数完成后也是如此。
function fetchdata(url) {
let data = "some data"; // simulated data fetch
settimeout(function() {
console.log("fetched data: " + data);
}, 1000);
}
fetchdata('https://api.example.com/data');
在此示例中,由 settimeout 内的匿名函数形成的闭包保留对 data 变量的访问,即使在 fetchdata 执行完毕后也是如此。
闭包的常见陷阱
虽然闭包很强大,但它们也可能导致一些常见的错误:
内存泄漏:如果不仔细管理,闭包可能会导致内存泄漏,因为它们在其范围内保留对变量的引用,从而阻止垃圾收集。
意外的变量共享:如果在循环内创建闭包,所有闭包可能会共享相同的变量,从而导致意外的行为。为了避免这种情况,您可以使用let(具有块作用域)或iife(立即调用函数表达式)来创建新作用域。
for (var i = 1; i <= 3; i++) {
setTimeout(function() {
console.log(i);
}, i * 1000);
}
// Outputs: 4, 4, 4 (instead of 1, 2, 3)
使用 let 代替 var 可以解决这个问题,因为每次迭代都会有自己的 i.
结论
闭包是 javascript 中的一个基本概念,它允许函数“记住”它们的环境,对于理解语言如何处理作用域和状态至关重要。它们广泛用于创建私有变量、管理状态和处理异步操作。
当您继续学习和练习 javascript 时,请继续尝试闭包,看看它们如何简化和增强您的代码。您使用它们的次数越多,它们就会变得越直观,您很快就会发现它们成为您的编程工具包中的宝贵工具。
终于介绍完啦!小伙伴们,这篇关于《了解 JavaScript 中的闭包:初学者指南》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 如何使用正则表达式捕获完整的 script 标签内容?
如何使用正则表达式捕获完整的 script 标签内容?
- 上一篇
- 如何使用正则表达式捕获完整的 script 标签内容?

- 下一篇
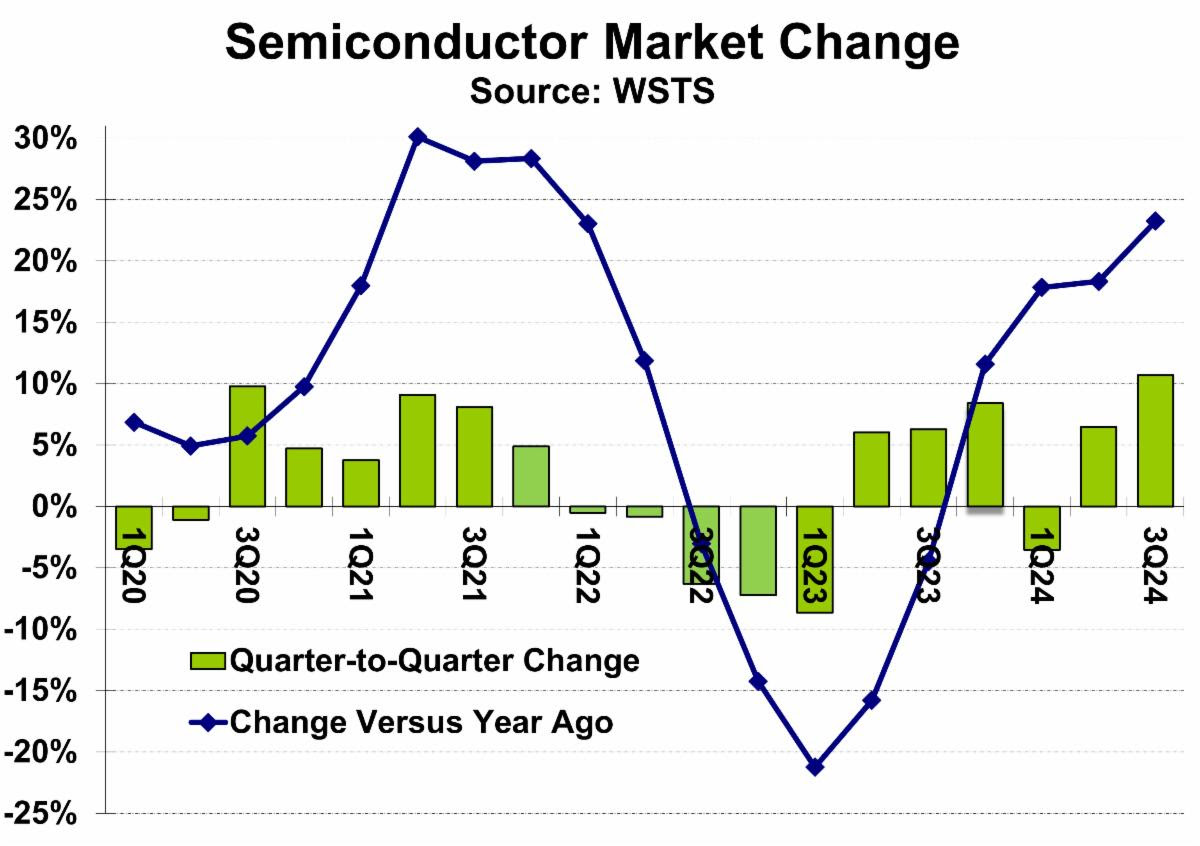
- 机构:2024年Q3半导体市场环比激增10.7%至1660亿美元
-

- 文章 · 前端 | 5小时前 |
- JavaScript生成器函数全解析
- 422浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTMLnav标签正确使用方法详解
- 151浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- 箭头函数与普通函数区别及适用场景
- 479浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML格式化
- 内联样式怎么写HTML内联样式怎么用
- 338浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS布局难?拆分结构轻松简化样式
- 457浏览 收藏
-

- 文章 · 前端 | 5小时前 | html在线编辑
- HTML跨域资源访问解决方法大全
- 187浏览 收藏
-

- 文章 · 前端 | 5小时前 | html
- 运行HTML文件方法详解
- 427浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- 如何找最接近数组?数值比例解析
- 264浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5
- HTML5地图添加教程及API使用详解
- 491浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- 图形验证码JS实现教程详解
- 108浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS表单样式优化技巧分享
- 469浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- 函数组件如何监听Validator变化刷新数据
- 428浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3818次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4112次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4025次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5201次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4396次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



