我参加了全栈训练营课程
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《我参加了全栈训练营课程》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~
我做了什么!
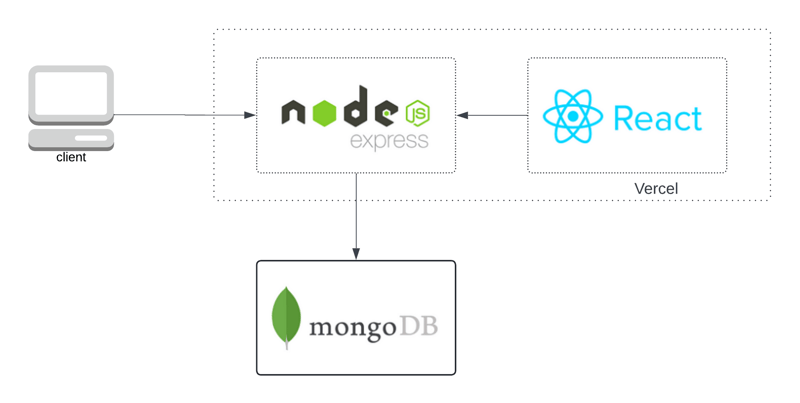
我最近浏览了一个新手训练营的两小时视频,其中我构建并部署了一个全栈应用程序。
我只花了六个小时......
这是我的一些收获。
- 内联 css 的正确模式和约定很困难。
- 未考虑重构。
- 使用 node server 来推送 react build 很尴尬。
- 没有单元测试。
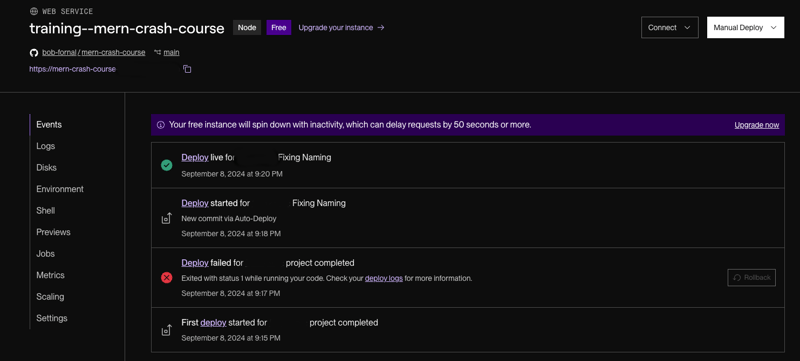
- 部署是一个简单的外部钩子。
这些不好的、奇怪的或奇怪的模式都没有被讨论。
好的
有好东西。
- 使用上下文来处理浅色和深色模式。
我需要查看其他组件库,看看是否有实现此模式; angular 和 vue 有类似的东西吗?
我为什么要这样做?
我并不是故意想看看他们教授的是好还是坏的做法。我想看看使用了什么 nodejs、react 和部署模式。
我这样做是为了自己学习和发展作为一名专业人士。
我想看看...
- react 的教学内容是什么?
- 关于 nodejs 的教学内容是什么?
- 他们是如何部署应用程序的?
这些是我每天都会做的事情。
而且,我一直在寻求提高我的技能......
我只是想看看我做得是否正确(我通常是人们联系的专家)-冒名顶替综合症可能有已经开始行动了。
有很多问题困扰着我(如上所述)。
问题:内联 css
我在训练时不只是复制/粘贴代码。我(完整地)输入它是为了更好地控制和更好的学习。
当我输入内联css时,我发现了一个问题......
...并且,当我观看剩余的训练时,这个问题是真正困扰我的问题。
当我输入属性名称时,有时我按 tab 键,有时我输入整个属性名称,后跟等号 (=)。这导致了两种不同的模式做同样的事情。
export function testcomponent() {
return (
<text
fontsize={"xl"}
textalign="center"
>
no products found
</text>
);
}
在这种情况下,fontsize 和 textalign 正在做同样的事情。
编写代码时的标准和一致性很重要。当您的代码组织有序且干净时,随着时间的推移,它更有可能保持这种状态。
额外经验(干净代码)
在客户端代码中,我看到三元数嵌套在三元数中;我无法告诉你有多深。简单的 case 语句、if-else 结构或对象模式可以使代码更易于阅读和使用。

我看到了上面的代码;再说一遍,我不会叫任何人出去。
让我们看一个更简单的例子。
const h = (c == 0 ? null :
v == r ? (g - b) / c :
v == g ? (b - r) / c + 2 :
(r - g) / c + 4
);
使用这个嵌套的三元组,几乎不可能遵循逻辑。
此代码可以清理和改进......
let h;
if (c == 0) {
h = null;
} else if (v == r) {
h = (g - b) / c;
} else if (v == g) {
h = (b - r) / c + 2;
} else {
h = (r - g) / c + 4;
}
我不是 100% 确定这里的逻辑应该做什么,但我可以比上面的嵌套三元组更一致地遵循这些 if-else 块。
一致性的重要性怎么强调都不为过;它是干净、可管理代码的基础。
问题:缺乏重构
在这个简单的代码库中,有几个地方重复了代码。
const { success, message } = await updateProduct(pid, updatedProduct);
console.log(success, message);
if (!success) {
toast({
title: 'Error',
description: message,
status: 'error',
isClosable: true
});
} else {
toast({
title: 'Success',
description: 'Product updated successfully.',
status: 'success',
isClosable: true
});
}
上面的代码显示了在整个代码库中重复的成功-失败模式。
它可以很容易地被抽象以显示处理成功或错误的更简单的方法。即使这段代码没有被清理,也应该被提及。
问题:节点服务器托管 react
我最近在企业级客户端上看到过这种模式。

当我在那里看到它时,我很困扰。
当我在视频中看到它时,我感到很困扰。
此模式不可扩展。
- react 代码是静态的,可以在任何云存储桶中运行。
- nodejs 代码只需进行细微调整即可作为 lambda 或 function app 运行。
...然后,它们就变得真正可扩展。
如所呈现的,...学生永远不会看到其他选项可能更好、性能更高。
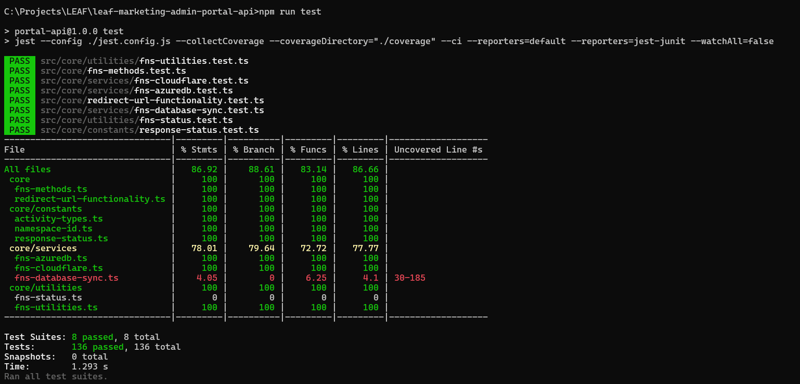
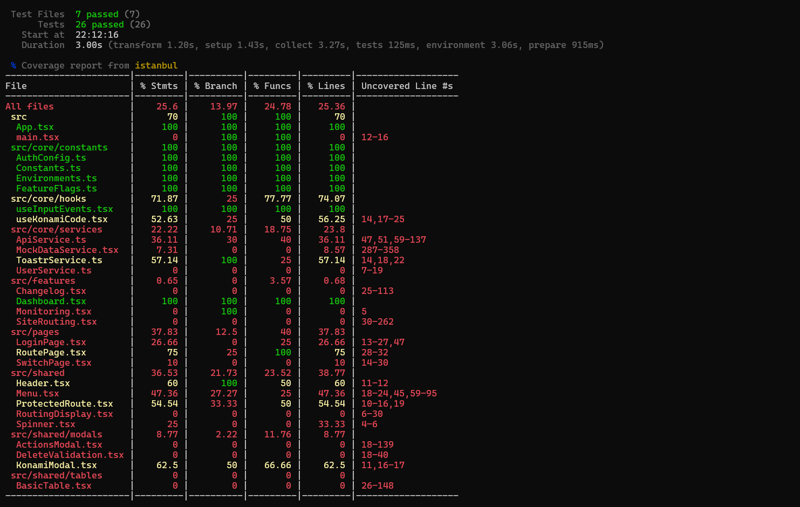
问题:没有单元测试
甚至没有提到单元测试。

当然,这是一个简单的应用程序,具有相对易于理解的代码。
但是,...这段代码可以受益于一些返工,使组件更易于测试。

至少,...他们应该讨论测试的地点和用于测试的工具,以便学生了解更多关于未来要寻找的内容的信息。
问题:作为 hook 进行部署
部署,渲染器监视我的存储库的更改(挂钩到它),不是一个坏模式。

部署管道无法控制,这是我一直希望看到的。
我很失望,但这个问题很小。
学习 devops 基础知识是理解整个开发流程的重要组成部分。
概括
我特别没有提及我观看的训练营或视频。这篇文章无意直接招呼任何人。
我希望您看看哪些地方可以改进。
这些不好的、奇怪的或奇怪的模式都没有被讨论。
- 内联 css 的正确模式和约定很困难。
- 未考虑重构。
- 使用 node server 来推送 react build 很尴尬。
- 没有单元测试。
- 部署是一个简单的外部钩子。
我有主要担忧:
- 新开发人员会将视频中使用的代码视为正确的做事方式。
- 如果没有背景,这将使他们和他们的公司处于不利地位。
本文很可能会成为视频、会议演讲和/或研讨会系列。
到这里,我们也就讲完了《我参加了全栈训练营课程》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 电脑主机插耳机没声音
电脑主机插耳机没声音
- 上一篇
- 电脑主机插耳机没声音

- 下一篇
- JavaScript 方法如何实现类似于 Java 中可选参数的功能?
-

- 文章 · 前端 | 6小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 7小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





