在 JavaScript 对象中分配和检索值的方法
今天golang学习网给大家带来了《在 JavaScript 对象中分配和检索值的方法》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~

介绍
可以通过四种方式将键和值分配给对象。
- 点符号
- 方括号表示法
- object.defineproperty() 方法
- object.defineproperties() 方法
点符号
点表示法是一种在 javascript 中访问对象属性的简单且常用的方法。您可以使用点表示法创建属性并将其分配给对象。这种方法允许您在创建对象后动态定义属性。
let objectname = {}; // "object literal" syntax
objectname.somekey = somevalue; // set property and value
const value = objectname.somekey; // retrive value
优点
可读性:
易于阅读和理解。
示例:person.name 比 person['name'] 更容易解释。
易于使用:
简单的语法,可以快速编写。
静态属性名称:
非常适合访问具有有效标识符(字母、数字、下划线和 $)的属性。
缺点
仅限有效标识符:
当属性名称包含特殊字符、空格或动态时失败。
示例:person.first-name 会抛出错误;使用 person["first-name"] 代替。
不能使用变量:
示例:如果属性名称存储在变量中,则不能使用点表示法。
方括号表示法
方括号表示法允许使用字符串或变量动态访问或操作对象属性。方括号比点符号更灵活,因为它们可以使用任何属性名称或变量。不过,它们写起来有点困难。
优点
动态属性访问:
允许属性名称是变量或表达式。
示例:当 propname 为变量时,obj[propname] 是灵活的。
特殊字符和空格:
适用于包含特殊字符、空格或保留关键字的属性名称。
示例: obj["first-name"] 或 obj["class"].
迭代灵活:
在循环对象的属性时很有用。
缺点
可读性较差:
与点表示法相比更难阅读,尤其是对于嵌套属性。
容易出现错别字:
开发过程中可能无法发现属性名称中的错误(例如 obj["naem"])。
详细:
需要更多的输入和对字符串键使用引号。
object.defineproperty() 方法
object.defineproperty() 方法为对象定义一个新属性或更新现有属性,然后返回该对象。
const user = {};
object.defineproperty(user, 'firstname', {
value: 'john',
writable: true, // `false` is default
});
console.log('first name', user.firstname);
object.defineproperties() 方法
object.defineproperties() 方法直接在对象上定义新属性或修改现有属性,并返回该对象。
const user = {};
Object.defineProperty(user, {
'firstName': {
value: 'John',
},
'lastName': {
value: 'Kennady',
},
});
console.log('First name', user.firstName);
console.log('Last name', user.lastName);
好了,本文到此结束,带大家了解了《在 JavaScript 对象中分配和检索值的方法》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
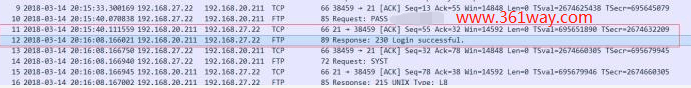
 解决vsftpd连接变慢的情况
解决vsftpd连接变慢的情况
- 上一篇
- 解决vsftpd连接变慢的情况

- 下一篇
- d3.js 中 Path 元素无法正确显示,该怎么办?
-

- 文章 · 前端 | 1小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 1小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3899次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





