如何使用无限查询(TanStack Query)进行无限滚动
来源:dev.to
2024-12-02 19:52:01
0浏览
收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《如何使用无限查询(TanStack Query)进行无限滚动》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
这是您的帖子翻译成英文:
在这篇文章中,我将教您如何使用 tanstack 查询(特别是无限查询)实现无限滚动。我们将使用 vite 创建照片源并设置无限滚动。首先,打开终端并运行以下命令来克隆具有基本配置的项目:
git clone --branch start https://github.com/davi-rezende/photos-feed.git cd photos-feed npm i
一切就绪!现在,让我们使用 tanstack 查询库实现无限滚动功能。使用以下命令安装它:
npm i @tanstack/react-query npm i axios
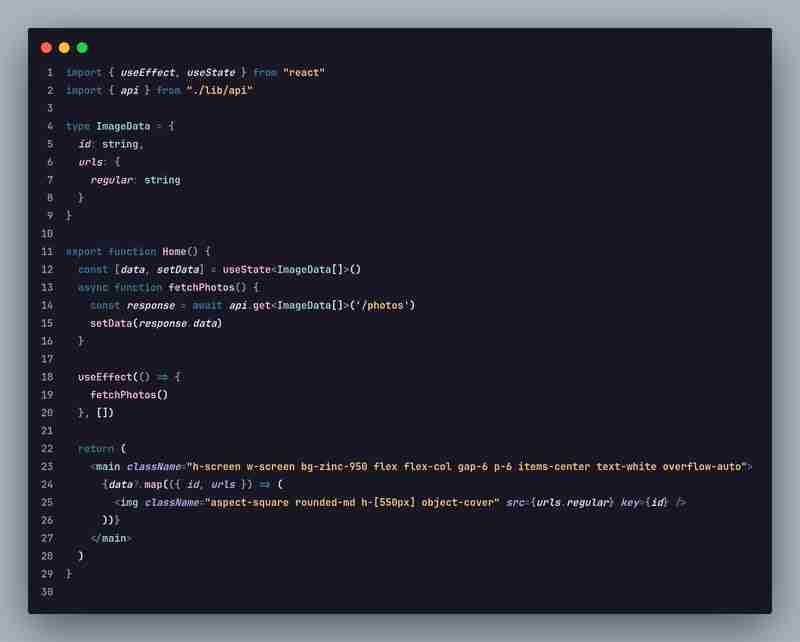
在 app.tsx 文件中,您会看到代码如下所示:

首先,我们将使用 useinfinitequery 替换 useeffect,useinfinitequery 负责管理无限请求。我们必须为其提供两个属性:querykey 和 queryfn,如下所示:
const {
data,
isloading,
fetchnextpage,
isfetchingnextpage,
isfetching,
hasnextpage
} = useinfinitequery({
queryfn: fetchphotos,
querykey: ['photos'],
initialpageparam: 1,
getnextpageparam: (lastpage) => {
return lastpage.nextpage
}
})
各参数说明:
- queryfn:负责返回我们请求数据的函数;它接收当前页面作为参数。
- querykey:充当请求的标识符,也充当依赖项数组。每次您在其中传递的变量发生变化时,useinfinitequery 都会自动重新获取。
- initialpageparam: 初始默认值。
- getnextpageparam:接收 queryfn 函数返回的所有内容,并且必须返回要请求的下一个页码。
我们需要修改 fetchphotos 函数:
async function fetchphotos({ pageparam }: { pageparam: number }) {
const response = await api.get<imagedata[]>('/photos', {
params: {
page: pageparam,
per_page: 5,
}
})
return {
data: response.data,
nextpage: pageparam + 1
}
}
useinfinitequery 钩子返回页面中的数据,因此我们的渲染会略有变化:
<main classname="h-screen w-screen bg-zinc-950 flex flex-col gap-6 p-6 items-center text-white overflow-auto">
{isloading ? 'loading...' : (
<>
{data?.pages.map((group, i) => (
<div classname="flex flex-col gap-6" key={i}>
{group.data.map(({ id, urls }) => (
<img classname="aspect-square rounded-md h-[550px] object-cover" src={urls.regular} key={id} />
))}
</div>
))}
<div>
<button
onclick={() => fetchnextpage()}
disabled={!hasnextpage || isfetchingnextpage}
>
{isfetchingnextpage
? 'loading more...'
: hasnextpage
? 'load more'
: 'nothing more to load'}
</button>
</div>
<div>{isfetching && !isfetchingnextpage ? 'fetching...' : null}</div>
</>
)}
</main>
现在,每次用户到达滚动末尾并单击“加载更多”按钮时,数据都会自动附加。
要在用户到达滚动末尾时获取下一页而不需要单击按钮,只需添加以下函数:
function handlescroll(event: uievent<htmlelement>) {
const { scrolltop, clientheight, scrollheight } = event.currenttarget
if (scrolltop + clientheight >= scrollheight) {
fetchnextpage()
}
}
并在包装列表的 div 中添加 onscroll 事件,并调用那里的函数。完毕!现在,每次用户滚动到末尾时,都会自动加载新数据。
最后,您的代码应如下所示:
import { useInfiniteQuery } from "@tanstack/react-query"
import { UIEvent } from "react"
import { api } from "./lib/api"
type ImageData = {
id: string,
urls: {
regular: string
}
}
export function Home() {
async function fetchPhotos({ pageParam }: { pageParam: number }) {
const response = await api.get<ImageData[]>('/photos', {
params: {
page: pageParam,
per_page: 5,
}
})
return {
data: response.data,
nextPage: pageParam + 1
}
}
const { data, isLoading, fetchNextPage, isFetchingNextPage, isFetching, hasNextPage } = useInfiniteQuery({
queryFn: fetchPhotos,
queryKey: ['photos'],
initialPageParam: 1,
getNextPageParam: (lastPage) => {
return lastPage.nextPage
}
})
function handleScroll(event: UIEvent<HTMLElement>) {
const { scrollTop, clientHeight, scrollHeight } = event.currentTarget
if (scrollTop + clientHeight >= scrollHeight) {
fetchNextPage()
}
};
return (
<main className="h-screen w-screen bg-zinc-950 flex flex-col gap-6 p-6 items-center text-white overflow-auto" onScroll={handleScroll}>
{isLoading ? 'Loading...' : (
<>
{data?.pages.map((group, i) => (
<div className="flex flex-col gap-6" key={i}>
{group.data.map(({ id, urls }) => (
<img className="aspect-square rounded-md h-[550px] object-cover" src={urls.regular} key={id} />
))}
</div>
))}
<div>
<button
onClick={() => fetchNextPage()}
disabled={!hasNextPage || isFetchingNextPage}
>
{isFetchingNextPage
? 'Loading more...'
: hasNextPage
? 'Load More'
: 'Nothing more to load'}
</button>
</div>
<div>{isFetching && !isFetchingNextPage ? 'Fetching...' : null}</div>
</>
)}
</main>
)
}
谢谢!
终于介绍完啦!小伙伴们,这篇关于《如何使用无限查询(TanStack Query)进行无限滚动》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 探索小电脑图标:设计理念与使用技巧
探索小电脑图标:设计理念与使用技巧
- 上一篇
- 探索小电脑图标:设计理念与使用技巧

- 下一篇
- Java如何利用模糊算法提升视频清晰度?
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 |
- HTML5autofocus失效解决方法大全
- 332浏览 收藏
-

- 文章 · 前端 | 3分钟前 | java php
- CSS文本对齐与装饰技巧全解析
- 112浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- React实现返回按钮登出确认弹窗
- 426浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- JavaScript常用设计模式及单例实现方法
- 132浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS动画与Grid布局实战教程
- 339浏览 收藏
-

- 文章 · 前端 | 52分钟前 | html5如何创建表单
- HTML5无刷新提交技巧与实现方法
- 113浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- 作用域链与变量查找规则详解
- 260浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- HTML5details标签使用及summary识别技巧
- 362浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS卡片翻转效果实现方法
- 184浏览 收藏
-

- 文章 · 前端 | 1小时前 | 电脑如何播放html5
- Gateway电脑HTML5花屏怎么解决
- 427浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- iPadHTML5导入订单异常排查方法
- 135浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Acfun播放页切换HTML5方法
- 310浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



