MUI Stack:掌握 React 中的一维布局
你在学习文章相关的知识吗?本文《MUI Stack:掌握 React 中的一维布局》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
介绍
创建无缝的一维布局在 web 开发中通常具有挑战性,但 mui stack 使其变得简单。 mui 是一个强大的 react 组件库,它提供 stack 组件作为管理垂直和水平排列的有效工具,而无需深入研究 flexbox 或自定义 css。本指南将帮助您了解 mui stack 从设置到实际使用的基本知识,以增强您在 react 中的布局构建体验。

mui 堆栈入门
要开始使用 mui stack 构建布局,请确保安装了必要的 mui 软件包。 mui 的 stack 组件依赖于三个主要包:
- @mui/material:这是包含所有 mui 组件的核心包,包括 stack。
- @emotion/react 和 @emotion/styled:mui 默认使用 emotion 进行样式设置,这些包可以无缝自定义组件样式。
安装
在终端中运行以下命令来安装所需的软件包:
# using npm npm install @mui/material @emotion/react @emotion/styled # using yarn yarn add @mui/material @emotion/react @emotion/styled
此步骤将为您实现具有所有必要依赖项的 mui stack 做好准备。 (包括终端安装过程的屏幕截图,以供快速视觉参考。)
mui 堆栈的基本设置
安装完软件包后,您就可以将 stack 合并到您的项目中了。让我们完成初始设置:
导入和使用堆栈
首先,在 react 组件文件中导入 stack 组件:
import stack from '@mui/material/stack';
配置堆叠方向
方向属性是 mui stack 的核心,可让您轻松设置水平或垂直排列。默认情况下,stack 将其子元素排列在垂直列中,这非常适合从上到下堆叠元素。对于水平布局,请将方向切换为“行”。
这是一个例子:
import react from 'react';
import stack from '@mui/material/stack';
import typography from '@mui/material/typography';
function app() {
return (
<stack direction="row" spacing={2}>
<typography variant="body1">first item</typography>
<typography variant="body1">second item</typography>
<typography variant="body1">third item</typography>
</stack>
);
}
export default app;
在此代码中,direction="row" 水平并排排列项目,每个项目之间有间距。此设置有助于创建菜单栏、项目列表或任何想要以行格式显示的元素。

有了这个基础,mui stack 就可以简化您的布局构建体验。请继续关注我们深入探讨配置、间距和响应式布局。
配置间距和响应能力
有效的间距是创建具有视觉吸引力的布局的关键,而 mui stack 可以轻松调整元素之间的间距。使用间距属性,您可以定义子元素之间一致的间隙,可以是固定值,也可以响应屏幕尺寸。
间距
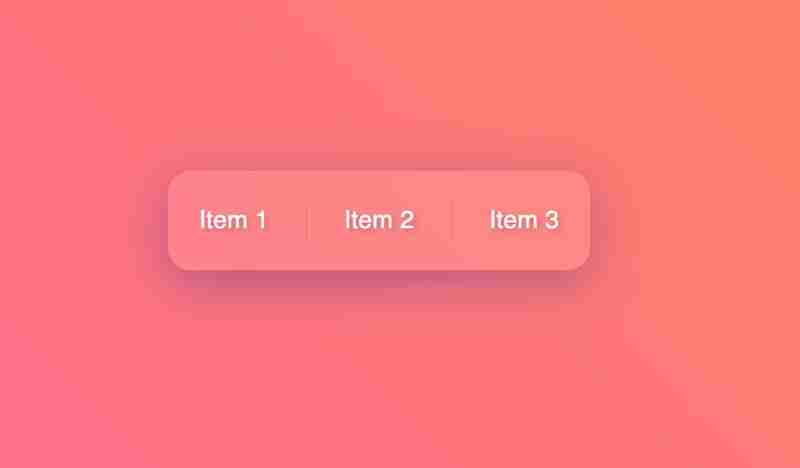
要设置固定间距,只需使用带有数值的间距属性即可。例如,spacing={2} 将在所有子项之间添加统一的间隙:
<stack direction="row" spacing={2}>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
在这里,stack 中的每个项目之间都有固定的间隙,从而创建均匀间隔、干净的布局。
响应式间距
mui stack 还允许通过将对象传递给间距属性来实现响应式间距。这可以根据屏幕尺寸断点(例如,xs、sm、md)启用不同的间距值:
<stack direction="row" spacing={{ xs: 1, sm: 2, md: 3 }}>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
在此示例中,间距在较小的屏幕上会更窄,在较大的屏幕上会更宽,自动调整以获得最佳的可读性。

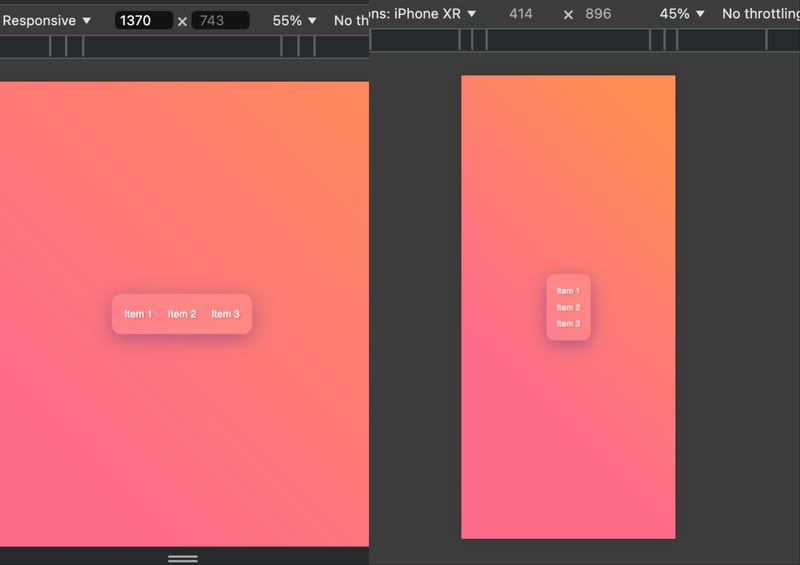
另一个有用的功能是 stack 能够响应式调整方向,帮助您的布局适应各种屏幕尺寸。可以通过设置direction={{ xs: "column", sm: "row" }}:
为不同的断点指定不同的方向
<stack direction={{ xs: "column", sm: "row" }} spacing={2}>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
在此设置中,项目在超小屏幕(例如手机)上按列排列,并在小屏幕(例如平板电脑)和更大屏幕上切换为行布局。

增强的布局定制
mui stack 提供了多个自定义选项,用于构建更复杂、更精美的布局。让我们探索如何使用分隔线和对齐设置来进一步优化布局。
添加分隔线
divider 属性允许您在 stack 项目之间插入视觉分隔符。这对于清晰分隔列表、导航菜单或按钮组中的元素特别有用。
import divider from '@mui/material/divider';
<stack direction="row" divider={<divider orientation="vertical" flexitem />} spacing={2}>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
在此示例中,行布局中的每个项目之间放置了一个垂直分隔线,从而增强了可读性和结构。如果堆叠方向设置为列,您还可以将方向设置为水平。

理由和对齐
为了精确定位 stack 项目,mui stack 支持 justifycontent 和alignitems 属性,它们分别控制沿主轴和交叉轴的对齐方式:
- justifycontent:沿主轴对齐项目(如果方向=“行”则水平对齐;如果方向=“列”则垂直)。
- alignitems:沿交叉轴对齐项目(如果方向=“行”则垂直;如果方向=“列”则水平)。
示例:
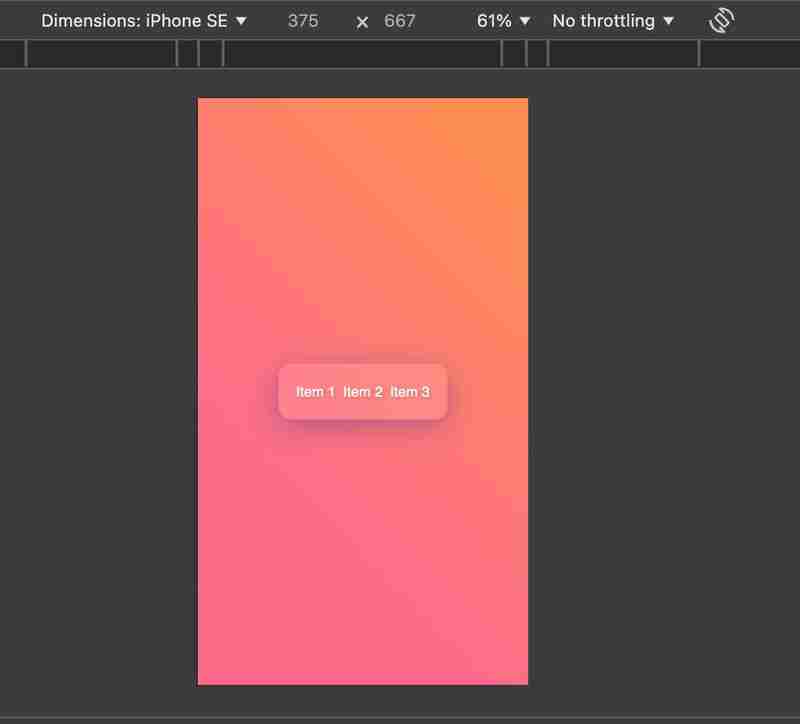
<stack
direction="row"
spacing={2}
justifycontent="center"
alignitems="center"
>
<typography variant="body1">item 1</typography>
<typography variant="body1">item 2</typography>
<typography variant="body1">item 3</typography>
</stack>
在此设置中, justifycontent="center" 使项目沿主轴居中,而alignitems="center" 使它们沿横轴居中,从而形成整齐居中的布局。这种灵活性使您能够创建适应不同屏幕尺寸并保持视觉和谐的布局。
使用系统道具进行自定义样式
mui stack 支持系统属性,它们是方便的样式属性,允许您直接在组件上应用边距、填充和其他与布局相关的 css。系统 prop 消除了对额外 css 文件的需求,使您能够管理组件内的样式,保持代码组织有序且高效。
例如,要在 stack 周围添加内边距或在 stack 与其他元素之间添加边距,您可以直接设置 p(内边距)或 m(边距)属性:
<Stack
direction="row"
spacing={2}
p={2} // Adds padding inside the Stack
m={3} // Adds margin outside the Stack
sx={{ bgcolor: 'grey.100' }} // Optional background color for emphasis
>
<Typography variant="body1">Item 1</Typography>
<Typography variant="body1">Item 2</Typography>
<Typography variant="body1">Item 3</Typography>
</Stack>
在此示例中,p={2} 在 stack 周围添加内部填充,而 m={3} 在 stack 和页面上的其他元素之间创建外部边距。您可以使用这些速记系统道具进行各种调整,包括边距 (m)、填充 (p)、宽度 (width) 和高度 (height),无需额外的 css 代码即可提供重要的布局控制。
七、结论
mui stack 是一个高度灵活且高效的组件,用于管理 react 中的一维布局。通过简化元素的对齐、间距和响应能力,stack 减少了对自定义 css 的需求并加速了开发过程。
通过系统属性控制布局方向、间距和样式的能力使 mui stack 成为任何重视干净且可维护代码的项目的强大补充。无论您是构建简单的导航栏还是复杂的响应式布局,mui stack 都提供了一种简化的方式来构建 ui。
随意探索其他 mui 文档,以解锁更多自定义选项,例如高级系统道具、响应式设计增强功能以及将 stack 与其他 mui 组件集成以获得全面的布局解决方案。
以上就是《MUI Stack:掌握 React 中的一维布局》的详细内容,更多关于的资料请关注golang学习网公众号!
-

- 文章 · 前端 | 1分钟前 |
- Tween.js动画制作入门指南
- 182浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- Elementor视差滚动实现教程详解
- 113浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- HTML5FileAPI文件读取教程
- 238浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JavaScript模块化实现与import/export使用详解
- 293浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript单元测试入门:如何编写有效测试用例
- 286浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- Flex布局最后一行左对齐怎么调
- 348浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 正则表达式是什么?JS怎么用?
- 437浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML5文字溢出控制方法解析
- 312浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScript爬虫实现方法及Puppeteer功能解析
- 335浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- Grid布局定位技巧:grid-row和grid-column详解
- 385浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- 音轨进度条与滑块同步技巧
- 443浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3690次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3957次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3898次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5072次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4269次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览

 ip地址搜索电脑
ip地址搜索电脑