NodeJS模块【简单说明】
珍惜时间,勤奋学习!今天给大家带来《NodeJS模块【简单说明】》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!

什么是模块?
假设您的 nodejs 项目中有一个 index.js 文件,您在其中使用了五个函数。但是,其中两个函数也可能在其他文件中使用。因此,您在项目中创建了三个文件,而不是一个文件:
- index.js
- dependency1.js
- dependency2.js
这里,每个javascript文件都是一个模块,导出类/函数和导入它们的方式基本上是模块系统。模块系统允许我们拆分和包含代码,并在需要时导入我们或其他开发人员编写的代码。
这些模块不仅仅是项目中存在的 javascript 文件;它们也可以是您在项目中作为依赖项安装的任何外部包。另外,nodejs 有一些内置模块,如 http、fs 等,这些模块可以随安装一起使用,并且可以在不添加任何外部依赖项的情况下导入。
如何导出或导入模块?
node.js 中使用了两个模块系统。
- commonjs (cjs)
- ecmascript 模块 (esm)
您已经阅读了我之前博客中的厨房-厨师-服务员示例;同样,如果我们将模块与此进行比较,想象 commonjs 是一本古老的大食谱书,我们需要搜索和查找食谱,而 esm 是一个新的老式数字应用程序来查看食谱。
commonjs (cjs)
- 旧的模块系统。
- 模块以简单的格式编写,例如:
// export
module.exports = function sayhello() {
console.log("hello world!");
};
// import
const gethello = require("./hello-script.js");
sayhello(); // "hello world!"
- 同步:依次加载模块。
- 仅在 node.js 中工作(不能直接在浏览器中工作)。
ecmascript 模块 (esm)
- 现代模块系统。
- 模块现在更加结构化:
// export
export function sayhello() {
console.log("hello world!");
}
// import
import { sayhello } from "./hello-script.js";
sayhello();
- 异步:同时加载多个模块。
- 在浏览器和 node.js 中原生工作。
语法上的主要区别:
cjs: module.exports / require
esm:导出/导入
如何在我的项目中配置 cjs 或 esm?
- 打开项目的package.json。
- 添加:
{
type: "module";
}
- 这告诉 nodejs 将 .js 解释为 esm。如果我们不添加这个,nodejs 将默认将其解释为 commonjs。
typescript 中的模块:
有时,您可以使用 ecmascript 模块,但您导入的旧包是用 commonjs 编写的。为了处理这些情况,我们有时会确保从 typescript 文件生成的输出 javascript 代码采用通用格式,即使我们已经以 esm 格式编写了 typescript 文件。
为此,我们在项目的 tsconfig.json 中添加编译器选项:
"compileroptions": {
"module": "commonjs",
"target": "es6"
}
然后会发生什么:
module: "commonjs":使用 commonjs 模块系统输出 javascript,该系统使用 require 和 module.exports。
target: "es6":确保输出 javascript 使用 es6 语法和 let、const 和箭头函数等功能。
输入打字稿代码:
import { readfile } from "fs";
const sayhello = () => {
console.log("hello world!");
};
export { sayhello };
输出javascript代码:
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
exports.SayHello = void 0;
const fs_1 = require("fs");
const SayHello = () => {
console.log("Hello World!");
};
exports.SayHello = SayHello;
终于介绍完啦!小伙伴们,这篇关于《NodeJS模块【简单说明】》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
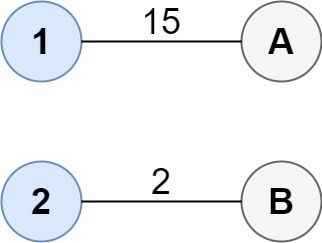
 连接两组点的最低成本
连接两组点的最低成本
- 上一篇
- 连接两组点的最低成本

- 下一篇
- 特斯拉Model Y限时交付尾款减1万元 低至23.99万元
-

- 文章 · 前端 | 12分钟前 |
- JavaScript迭代器详解及forof原理剖析
- 211浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- 统一主CSS,子样式轻松引入方法
- 283浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS行高line-height设置方法及作用解析
- 491浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- HTML页面移植全攻略与技巧
- 328浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- HTML元素水平垂直居中技巧全解析
- 399浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScript原型链与继承属性解析
- 396浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




