SnowUUID 简介:受 Snowflake 启发的分布式 UUID 生成器
大家好,今天本人给大家带来文章《SnowUUID 简介:受 Snowflake 启发的分布式 UUID 生成器》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
在分布式系统中,确保跨多个服务器或进程的唯一 id 可能具有挑战性。 id 必须是唯一的、快速生成的,并且有时还传达有关其来源的信息。受 twitter 的 snowflake id 生成算法的启发,我开发了 snowuuid,这是一个专为 node.js 应用程序设计的分布式 uuid 生成器。 snowuuid 结合了精度和可扩展性,生成独特的、按时间排序的标识符,可以针对任何分布式设置进行自定义。
为什么选择 snowuuid?
snowuuid 将 twitter snowflake 算法的强大功能融入到一个紧凑、易于使用的 npm 包中,供 javascript 开发人员使用。 snowuuid 生成的每个 id 都是 64 位整数,包含有关时间戳、数据中心、worker 和序列的信息,非常适合每个服务器或进程独立生成 id 的分布式应用程序。

snowuuid的特点
- 时间顺序 id:id 按时间顺序生成,确保它们可以按时间顺序排序。
- 自定义选项:snowuuid 允许配置数据中心和工作人员 id,支持跨分布式系统的不同设置。
- 高吞吐量:snowuuid 具有每毫秒的序列限制,可以处理高吞吐量要求,防止 id 冲突。
snowuuid 的工作原理
snowuuid id 由多个段组成:
- 时间戳:确保 id 按时间顺序排列。
- 数据中心id:区分不同的数据中心。
- 工作人员 id:区分数据中心内的不同工作人员。
- 序列:确保可以在同一毫秒内创建多个唯一id。
以下是每个段的位分布细分:
| segment | bits allocated |
|---|---|
| timestamp | 41 bits |
| datacenter id | 5 bits |
| worker id | 5 bits |
| sequence number | 12 bits |
用法
从 npm 安装 snowuuid:
npm install snowuuid
要使用 snowuuid 生成唯一 id,请导入包并初始化新实例:
const { snowuuid } = require('snowuuid');
// initialize snowuuid with options
const generator = new snowuuid({
epoch: 1609459200000n, // starting from january 1, 2021
workerid: 1n, // unique id for each worker
datacenterid: 1n // unique id for each datacenter
});
// generate a unique id
const uniqueid = generator.nextid();
console.log(uniqueid.tostring());
自定义snowuuid
snowuuid 的 workeroptions 界面提供可自定义的设置以适应您的系统:
- 纪元:自定义开始时间(以毫秒为单位)。
- workerid:数据中心内每个工作人员的唯一标识符。
- datacenterid:每个数据中心的唯一标识符。
const generator = new snowuuid({
epoch: 1610000000000n, // custom epoch
workerid: 3n, // worker id
datacenterid: 2n // datacenter id
});
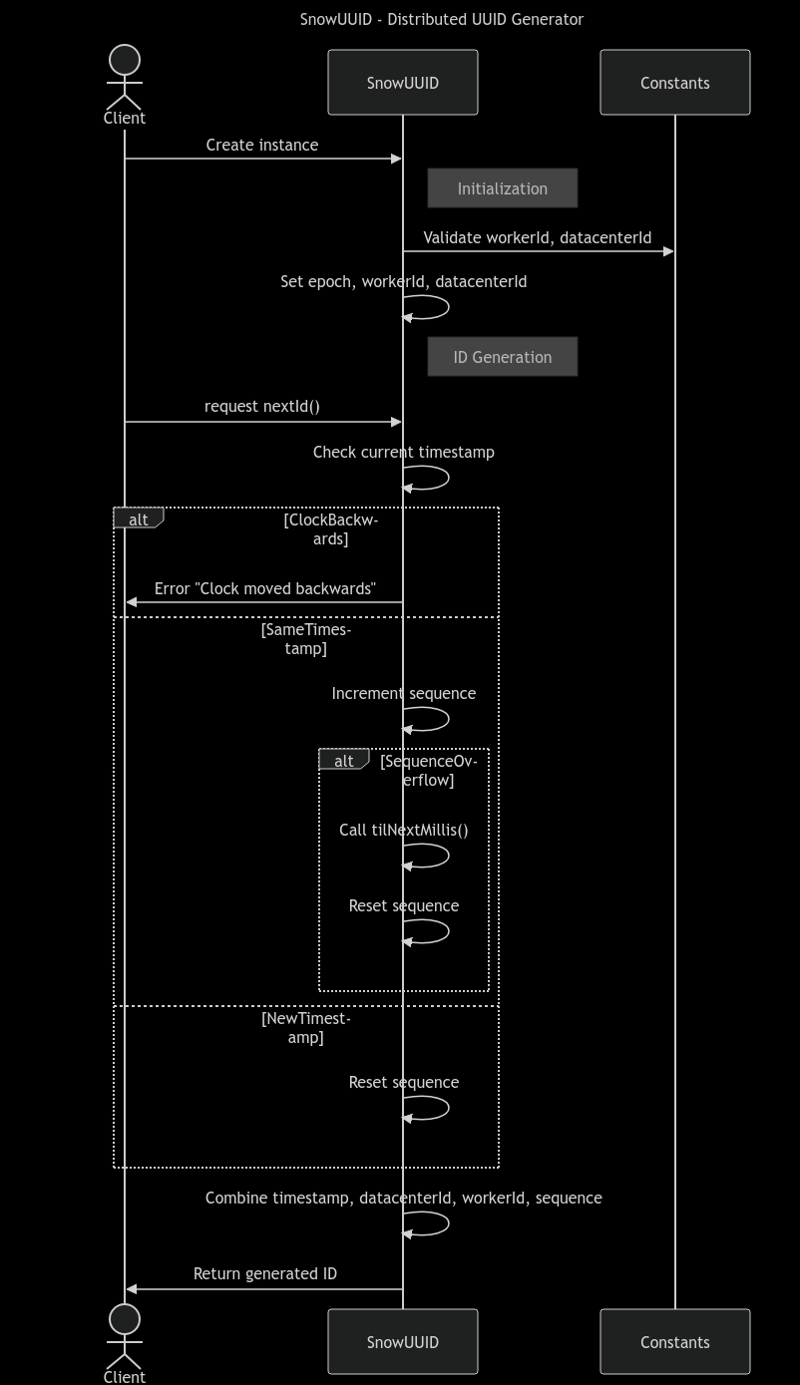
底层:代码
snowuuid 的核心是 nextid() 函数,它通过组合时间戳、数据中心 id、工作 id 和序列位来生成唯一 id。其工作原理如下:
- 时钟处理:该算法确保系统时钟始终向前移动。如果时钟倒退,则会抛出错误以防止重复 id。
- 序列溢出处理:当一毫秒内达到序列限制时,snowuuid 会等待下一毫秒继续生成 id。
示例代码:nextid 函数
nextId() {
let timestamp = SnowUUID.now();
if (timestamp < this.#lastTimestamp) {
throw new Error(
`Clock moved backwards. Unable to generate ID for ${this.#lastTimestamp - timestamp} milliseconds.`
);
}
if (timestamp === this.#lastTimestamp) {
this.#sequence = (this.#sequence + 1n) & SEQUENCE_MASK;
if (this.#sequence === 0n) {
timestamp = this.tilNextMillis(this.#lastTimestamp);
}
} else {
this.#sequence = 0n;
}
this.#lastTimestamp = timestamp;
return (
((timestamp - this.#epoch) << DEFAULT_TIMESTAMP_LEFT_SHIFT) |
(this.#datacenterId << DEFAULT_DATACENTER_ID_SHIFT) |
(this.#workerId << DEFAULT_WORKER_ID_SHIFT) |
this.#sequence
);
}
结论
snowuuid 为分布式 uuid 生成提供了强大、可定制且高效的解决方案,非常适合需要跨多个系统的高可扩展性和唯一 id 的应用程序。无论是用于分析、消息传递还是微服务,snowuuid 都能确保唯一的、按时间排序的标识符,帮助您充满信心地进行扩展。
在 github 上探索 snowuuid:snowuuid 存储库
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 电脑版魂斗罗怎么选双人?
电脑版魂斗罗怎么选双人?
- 上一篇
- 电脑版魂斗罗怎么选双人?

- 下一篇
- 如何使用PHPExcel将数据图片导出到Excel?
-

- 文章 · 前端 | 1分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- 嵌套数组转键值对教程详解
- 329浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS选择器与表单控件定位技巧
- 177浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- HTML5历史状态加密技巧解析
- 366浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS实现弹窗效果详细教程
- 169浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- SVG地图定位与州路径连接教程
- 158浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 微博特别关注怎么设置?添加方法及管理教程
- 290浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 按钮自适应:百分比设置更灵活
- 280浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- Jest单元测试使用技巧与实战指南
- 313浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS浮动高度塌陷解决方法:clearfix或overflowhidden
- 123浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- PWA离线应用技术解析与实现
- 480浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



