如何在 Nextjs 中的服务器组件中设置活动导航链接的样式
一分耕耘,一分收获!既然打开了这篇文章《如何在 Nextjs 中的服务器组件中设置活动导航链接的样式》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
大家好! next.js 现在非常热门,尤其是新版本 15,它添加了许多很酷的功能。但今天的主题不是这个。 next.js 最著名的功能是其基于文件的路由器和内置 ssr(服务器端渲染)。
ssr 是一个复杂的主题,尤其是在同步应用程序的服务器和客户端状态时,很多人选择客户端渲染(csr)。当然,在某些情况下服务器组件是不可行的,但关键是 next.js 基本上是围绕 ssr 构建的,以增强性能和 seo,使其成为受益于服务器渲染的应用程序的强大选择。
soooo,我们如何构建一个导航栏,其中的链接在我们位于某个页面时突出显示?基本方法是迭代一系列链接并突出显示路径名与浏览器中当前路径匹配的链接。要在 next.js 中获取路径名,我们可以使用 usepathname (用于页面路由器的 userouter)挂钩。通过这种方法,我们最终会得到类似的结果:
"use client";
import { cn } from "@/lib/utils";
import { usepathname } from "next/navigation";
import link, { type linkprops } from "next/link";
type clientnavprops = {
links: linkprops[];
};
function clientnav({ links }: clientnavprops) {
const pathname = usepathname();
const isactive = (href: linkprops["href"]) => {
const hrefstr = href.tostring();
if (hrefstr === pathname) return true;
if (hrefstr.length > 1 && pathname.startswith(hrefstr)) return true;
return false;
};
return (
<nav classname="space-x-2">
{links.map((e) => (
<link
{...e}
key={e.href.tostring()}
classname={cn(
"px-2 py-1 border rounded-lg",
isactive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default clientnav;
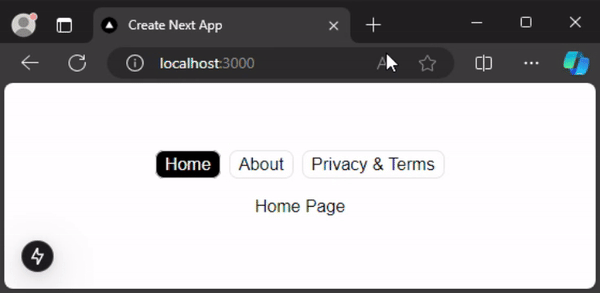
这是它在浏览器中的外观:

但是,这种方法的问题在于该组件是基于客户端的,这对于 seo 来说并不理想。由于我们无法在服务器组件中调用客户端钩子,因此我们需要解决如何在服务器端获取路径名以将当前链接渲染为突出显示的问题。
而且这个问题并不难回答,这里中间件就派上用场了。使用中间件,我们可以将路径名添加到响应标头中,并对其进行配置,以便为所有页面路由触发:
import { nextresponse } from "next/server";
import type { nextrequest } from "next/server";
export const config = {
matcher: ["/((?!api|_next/static|_next/image|favicon.ico).*)"],
};
export default function middleware(request: nextrequest) {
const requestheaders = new headers(request.headers);
requestheaders.set("x-next-pathname", request.nexturl.pathname);
return nextresponse.next({ request: { headers: requestheaders } });
}
现在有了带有当前路径名的 x-next-pathname,我们可以使用 headers 函数访问它(请注意,next 15 及以上版本现在具有异步功能:headers、cookie、params 和 searchparams)。
import { cn } from "@/lib/utils";
import { headers } from "next/headers";
import Link, { type LinkProps } from "next/link";
type ClientNavProps = {
links: LinkProps[];
};
async function ServerNav({ links }: ClientNavProps) {
const headersList = await headers();
const pathname = headersList.get("x-next-pathname") || "/";
const isActive = (href: LinkProps["href"]) => {
const hrefStr = href.toString();
if (hrefStr === pathname) return true;
if (hrefStr.length > 1 && pathname.startsWith(hrefStr)) return true;
return false;
};
return (
<nav className="space-x-2">
{links.map((e) => (
<Link
{...e}
key={e.href.toString()}
className={cn(
"px-2 py-1 border rounded-lg",
isActive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default ServerNav;
请谨慎放置服务器导航栏在应用程序中的位置。这个特定的示例仅在 page.tsx 文件内使用时才有效,因为它需要在 url 更改时重新渲染。
这可能是构建突出显示当前活动链接的服务器端导航栏组件的最简单方法。就是这样——感谢您的阅读,我们下次再见!
好了,本文到此结束,带大家了解了《如何在 Nextjs 中的服务器组件中设置活动导航链接的样式》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 公开将图像转换为仅由某些类型的颜色组成的组合的 html
公开将图像转换为仅由某些类型的颜色组成的组合的 html
- 上一篇
- 公开将图像转换为仅由某些类型的颜色组成的组合的 html

- 下一篇
- 如何在 Go 中查看全局安装的包?
-

- 文章 · 前端 | 2分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- 嵌套数组转键值对教程详解
- 329浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS选择器与表单控件定位技巧
- 177浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- HTML5历史状态加密技巧解析
- 366浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS实现弹窗效果详细教程
- 169浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- SVG地图定位与州路径连接教程
- 158浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 微博特别关注怎么设置?添加方法及管理教程
- 290浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 按钮自适应:百分比设置更灵活
- 280浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- Jest单元测试使用技巧与实战指南
- 313浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS浮动高度塌陷解决方法:clearfix或overflowhidden
- 123浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- PWA离线应用技术解析与实现
- 480浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



