如何防止浏览器隐藏元素设置影响页面水印?
2024-11-20 21:28:08
0浏览
收藏
从现在开始,我们要努力学习啦!今天我给大家带来《如何防止浏览器隐藏元素设置影响页面水印?》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!

阻止浏览器隐藏元素设置
在页面加入水印时,一个潜在的问题是浏览器提供的隐藏元素设置。为了防止用户通过该设置修改水印,可以采取以下措施:
1. 禁止右键菜单和 f12
以下代码可禁止右键查看源代码和使用 f12 键盘快捷键打开控制台:
//禁止f12键盘事件
document.addeventlistener('keydown', function(event){
return 123 != event.keycode || (event.returnvalue = false)
});
//禁止右键、选择、复制
document.addeventlistener(‘'contextmenu'’, function(event){
return event.returnvalue = false
})2. 通过页面宽度变化监测控制台
浏览器打开控制台时,窗口的宽度和高度通常会发生变化。可以通过监测这些变化来判断控制台是否被打开:
function resize(){
var threshold = 200;
var widththreshold = window.outerwidth - window.innerwidth > threshold;
var heightthreshold = window.outerheight - window.innerheight > threshold;
if(widththreshold || heightthreshold){
console.log('控制台打开了')
}
}
window.addeventlistener('resize', resize);
resize()3. 利用 debugger
debugger 命令可中断代码执行,用于调试目的。可以利用该命令进行无限递归,让控制台持续忙于调试,从而防止用户查看代码:
function check() {
function doCheck(a) {
(function() {}["constructor"]("debugger")()); //debugger
doCheck(++a);
}
try {
doCheck(0)
} catch(err) {
console.log(err)
}
};4. 转换为图片
将水印内容转换为图片可以有效防止用户隐藏或修改水印。这样做的好处是用户无法通过浏览器的隐藏元素设置来修改图像。
今天关于《如何防止浏览器隐藏元素设置影响页面水印?》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 如何设置电脑只连接内网不连接外网?
如何设置电脑只连接内网不连接外网?
- 上一篇
- 如何设置电脑只连接内网不连接外网?

- 下一篇
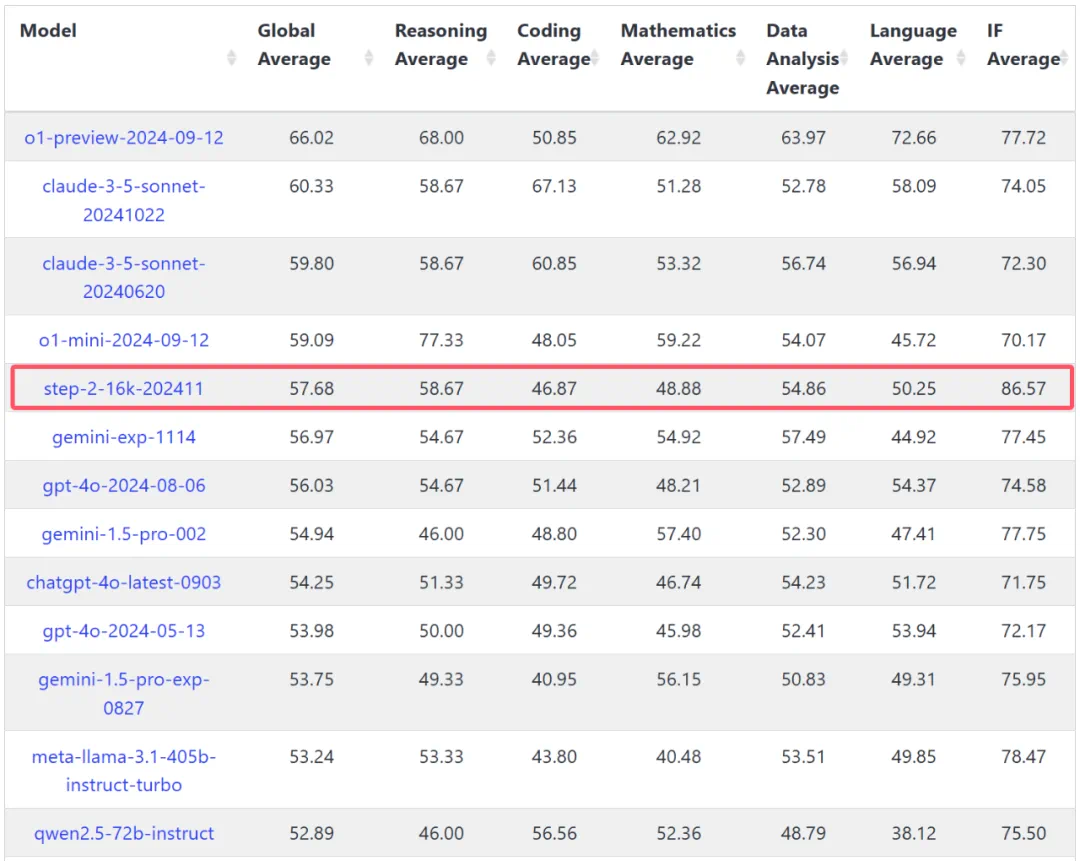
- 在「最难LLM评测榜单」上,阶跃万亿参数模型拿下中国第一
查看更多
最新文章
-

- 文章 · 前端 | 10分钟前 |
- CSS动画新手常见问题解答
- 364浏览 收藏
-

- 文章 · 前端 | 10分钟前 | java php
- JavaScript路径算法与AI结合应用
- 124浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JS装饰器编程_Decorator应用指南
- 452浏览 收藏
-

- 文章 · 前端 | 26分钟前 | HTML5新特性
- HTML5表单属性怎么设置_Novalidate和Formtarget使用
- 111浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- css中justify-content属性是什么
- 207浏览 收藏
-

- 文章 · 前端 | 29分钟前 | CSS Float
- css浮动属性float基础使用方法
- 261浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- Javascript中的Map和Set是什么_何时该使用Javascript的Map而非普通对象?
- 264浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 如何用css响应式布局适配不同屏幕
- 268浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- css 想让网格元素纵向等高怎么办_align-items stretch 配合 grid-auto-rows
- 393浏览 收藏
-

- 文章 · 前端 | 41分钟前 | CSS CSS教程
- Media怎么清空CSS_CSS媒体查询清除与重置样式方法教程
- 153浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- javascript中的高阶函数有哪些应用_如何使用它们优化代码结构
- 180浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- javascript如何格式化代码_Prettier和ESLint各自负责什么?
- 281浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3737次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4018次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3945次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5118次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4316次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



