如何用 JavaScript 清除 HTML 标签属性?
2024-11-20 10:49:05
0浏览
收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《如何用 JavaScript 清除 HTML 标签属性? 》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!

清除 HTML 标签属性的妙法
当你将 Microsoft Word 文档转换为 HTML 时,可能会遇到一个问题:转换后的 HTML 代码中包含大量冗余的表格标签属性和繁杂的样式。如何清除这些属性,仅保留最基本的表格标签代码呢?
解决方案:
借助 JavaScript 中的正则表达式,我们可以轻松清除 HTML 标签中的所有属性。下面是一个函数实现:
function removeAttributes(htmlString) {
// 正则表达式匹配 HTML 标签和属性
var pattern = /<[^>]+?(\s+[^>]*?)?>/gi;
// 使用字符串替换将匹配到的标签和属性清除
var cleanString = htmlString.replace(pattern, function (match) {
return match.replace(/(\s+\w+(=["'][^"']*["'])?)/gi, '');
});
return cleanString;
}示例用法:
var htmlString = '<p class="my-class" style="color:red">This is a paragraph.</p>'; var cleanedString = removeAttributes(htmlString); console.log(cleanedString); // <p>This is a paragraph.</p>
通过调用此函数,你可以轻松清除 HTML 标签中的所有属性,仅保留最基础的标签代码。
好了,本文到此结束,带大家了解了《如何用 JavaScript 清除 HTML 标签属性? 》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 TypeScript函数参数类型约束:如何根据路径推断参数并构建完整URL?
TypeScript函数参数类型约束:如何根据路径推断参数并构建完整URL?
- 上一篇
- TypeScript函数参数类型约束:如何根据路径推断参数并构建完整URL?

- 下一篇
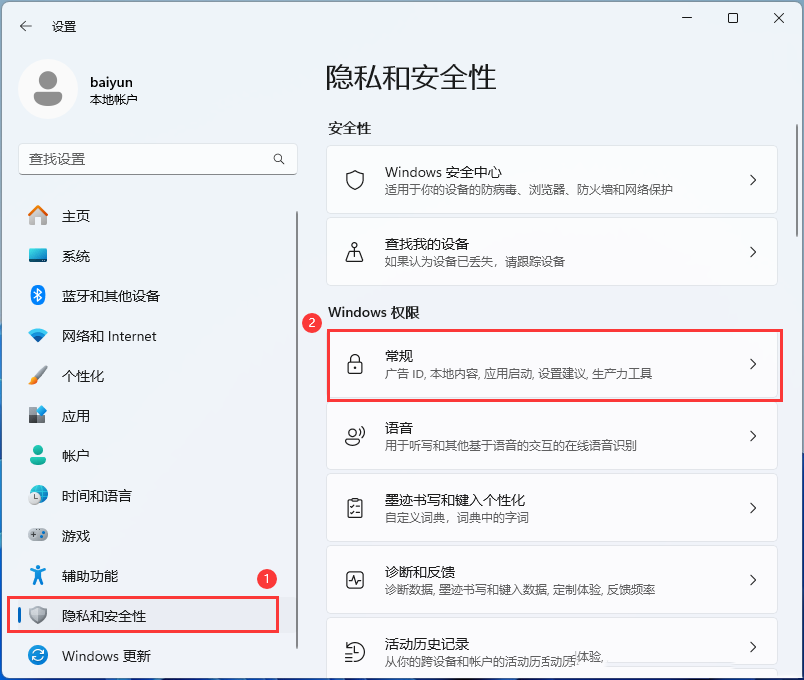
- Win11新电脑收到后怎么优化设置提升性能
查看更多
最新文章
-

- 文章 · 前端 | 51秒前 |
- JavaScript控制音视频详解
- 441浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- floatleft与margin实现多图自动换行方法
- 426浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript生成二维码及样式设置方法
- 111浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JS模块化的重要性与ES6模块详解
- 114浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 柯里化与部分应用的区别是什么?
- 313浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS图片悬停放大技巧与实现方法
- 354浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript获取地理位置及权限处理教程
- 438浏览 收藏
-

- 文章 · 前端 | 28分钟前 | flex布局 CSS定位
- Flex布局与定位结合应用技巧
- 116浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScript类型检查与规范教程
- 470浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSSGrid与Flex布局实用技巧
- 212浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- CSS动画不触发?检查animation名称是否匹配
- 232浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5099次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4295次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




