如何通过react-cookie-consent在React应用程序中使用Cookie Consent
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《如何通过react-cookie-consent在React应用程序中使用Cookie Consent》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!

简介
隐私和数据保护是现代网站的基本考虑因素,因此在 react 应用程序中添加 cookie 同意横幅可确保遵守数据隐私法规,例如 gdpr。在本教程中,我们将使用react-cookie-consent库轻松地将cookie同意横幅添加到我们的应用程序中,并对其进行自定义以使用户能够控制cookie首选项。
第 1 步:设置你的 react 项目
如果您尚未设置 react 项目,请使用以下命令创建一个项目:
npx create-react-app cookie-consent-demo cd cookie-consent-demo
第2步:安装react-cookie-consent
react-cookie-consent 库简化了向您的应用添加 cookie 同意横幅的过程。使用npm或yarn安装它:
npm install react-cookie-consent # or yarn add react-cookie-consent
第 3 步:基本实施
安装库后,转到主应用程序文件(通常是 app.js 或 app.tsx)并添加 cookie 同意组件。这是基本设置:
import react from "react";
import cookieconsent from "react-cookie-consent";
function app() {
return (
<div classname="app">
<h1>welcome to my website</h1>
{/* basic cookie consent */}
<cookieconsent
location="bottom"
buttontext="i understand"
cookiename="mywebsitecookieconsent"
style={{ background: "#2b373b" }}
buttonstyle={{ color: "#4e503b", fontsize: "13px" }}
expires={150}
>
this website uses cookies to enhance your browsing experience.{" "}
<a href="/privacy-policy" style={{ color: "#f5e042" }}>
learn more
</a>
</cookieconsent>
</div>
);
}
export default app;
第 4 步:自定义同意横幅
要使同意横幅更具吸引力或添加“全部接受”和“拒绝”等选项,您可以扩展该组件。
<CookieConsent
location="bottom"
enableDeclineButton
declineButtonText="Decline"
buttonText="Accept All"
cookieName="myWebsiteCookieConsent"
style={{ background: "#000" }}
buttonStyle={{ color: "#fff", fontSize: "14px" }}
declineButtonStyle={{
color: "#fff",
background: "#c0392b",
fontSize: "14px",
}}
expires={365}
onAccept={() => {
console.log("Cookies accepted");
}}
onDecline={() => {
console.log("Cookies declined");
}}
>
We use cookies to improve user experience. By clicking "Accept All," you consent to the use of cookies.
</CookieConsent>
结论
添加 cookie 同意横幅对于用户隐私和法规遵从性至关重要,而 react-cookie-consent 使其易于实现。您可以进一步自定义横幅,以符合您网站的设计和消息传递,并响应用户的选择,以增强对基于 cookie 的功能的控制。
到这里,我们也就讲完了《如何通过react-cookie-consent在React应用程序中使用Cookie Consent》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
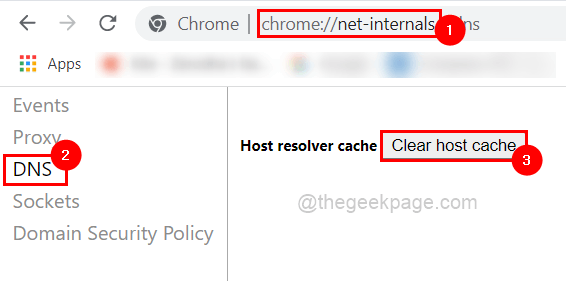
 Win11系统出现ERR_ADDRESS_UNREACHABLE错误的解决方法
Win11系统出现ERR_ADDRESS_UNREACHABLE错误的解决方法
- 上一篇
- Win11系统出现ERR_ADDRESS_UNREACHABLE错误的解决方法

- 下一篇
- 为什么锁保护下仍会出现发送关闭通道的错误?
-

- 文章 · 前端 | 11分钟前 |
- HTML输入下划线,表单添加元素教程
- 496浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript正则表达式常用方法有哪些?
- 398浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML元素删除与清空内容方法解析
- 212浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS文件命名与引入规范详解
- 410浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript日期格式化方法全解析
- 325浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5边框定位不占位技巧
- 405浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSSLint优化技巧与样式提升方法
- 413浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSSSticky定位技巧:滚动与固定结合应用
- 293浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 统一图标风格,FontAwesome全站应用指南
- 356浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- JavaScript动态加载模块技巧解析
- 119浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- LinuxHelix加速技巧与重构指南
- 182浏览 收藏
-

- 文章 · 前端 | 9小时前 | 顶层await
- 顶层await用法详解与实战技巧
- 288浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3722次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3992次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3932次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5106次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4303次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



