如何实现两张图片的合并并确保其在不同页面大小下都能完美适配?
2024-11-19 11:36:33
0浏览
收藏
今天golang学习网给大家带来了《如何实现两张图片的合并并确保其在不同页面大小下都能完美适配? 》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~

如何将两张图片合并并适配不同页面大小?
问题描述:
想要合并两张图片,并使其在所有大小的页面中保持适应性。使用绝对定位实现后发现,页面大小改变后图片位置会出现偏移。
解决方案:
为了解决这个问题,可以使用动态单位配合响应式布局。
动态单位
vw和rem等动态单位可以根据设备可视宽度或页面根元素的字体大小自动调整尺寸。
rem方式
- 使用JavaScript动态计算根元素字体大小:
function refreshRem(){
const whdef = 100 / 750
const bodyWidth = document.body.clientWidth
const rem = whdef * bodyWidth
document.getElementsByTagName('html')['0'].style.fontSize = `${rem}px`
}- 根据设备宽度调整根元素字体大小,从而实现响应式布局。
input框样式
输入框可以使用CSS实现,不需要使用图片。
.input{
width:20vw;
height:3vw;
line-height: 3vw;
font-size: 1.5vw;
border: none;
outline: none;
border-radius:2vw;
background:url(https://i.328888.xyz/2023/04/06/iITckN.png) #fefdd7 17vw center/2vw 2vw no-repeat;
box-shadow:0 3px 0 0 #705048;
position:relative;
box-sizing: border-box;
padding:0 4vw 0 2vw;
}效果图:
[图片效果图]
到这里,我们也就讲完了《如何实现两张图片的合并并确保其在不同页面大小下都能完美适配? 》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
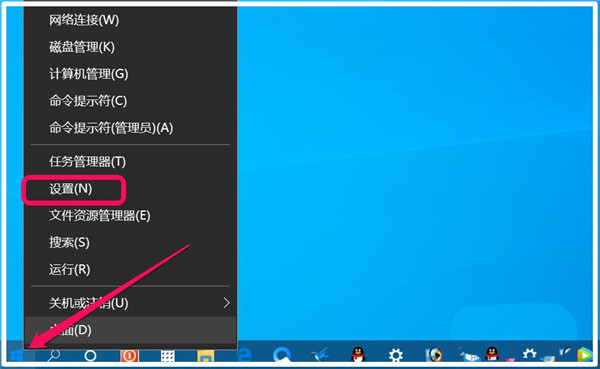
 Win11任务栏无反应怎么解决 Win11点击任务栏无反应解决办法
Win11任务栏无反应怎么解决 Win11点击任务栏无反应解决办法
- 上一篇
- Win11任务栏无反应怎么解决 Win11点击任务栏无反应解决办法

- 下一篇
- 探讨大话西游电脑版:回顾经典,重温传奇
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 | 性能优化 CSS选择器
- CSS选择器链书写与优化技巧
- 134浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSSGrid响应式问题解决方法
- 180浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSS文本阴影与背景色冲突怎么解决
- 411浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS圆角溢出问题解决方法
- 463浏览 收藏
-

- 文章 · 前端 | 5分钟前 | CSS教程 css路径怎么找
- CSS属性选择器精准定位元素方法
- 267浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSS框架打造响应式布局详解
- 204浏览 收藏
-

- 文章 · 前端 | 10分钟前 | CSS教程 CSS字体样式
- CSS调整字体大小的实用方法
- 445浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- FetchAPI与AJAX区别全解析
- 229浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- void运算符作用及使用场景解析
- 398浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS背景图不显示?如何检查路径正确性
- 394浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- Jimdo添加HTML5侧边栏方法
- 238浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 自定义月份年份选择器实现方法
- 162浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3679次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3946次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3887次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5060次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4259次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



