Set Composition 让您的生活更轻松
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《Set Composition 让您的生活更轻松》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
终于!当 set 过去被引入时,它已经让我们的生活变得更好了。我们能够轻松生成独特的列表,而且在查找和设置这些列表上的项目方面也有更好的性能。
那太好了,但我们仍然缺少其他语言所拥有的一些东西。这是真的,因为我们就是这样。随着 2024 年 set 中添加新的组合方法,我们最终将能够通过简单的调用进行并集、交集、差集等操作。
事不宜迟,让我们开始吧。
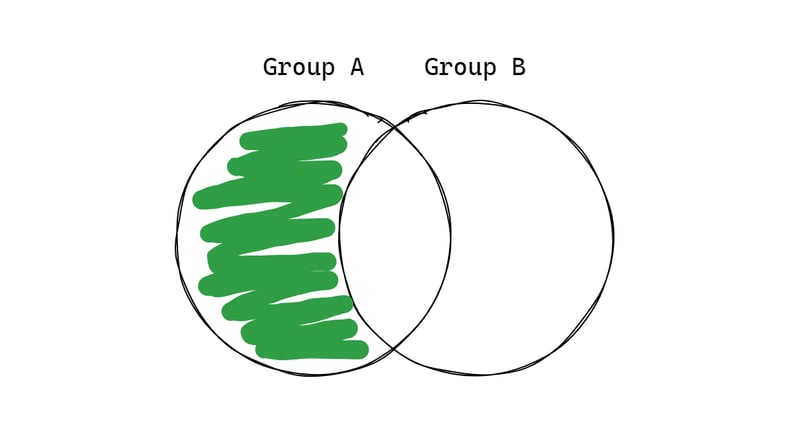
不同之处
返回一个新的 set,其中包含第一个 set 中存在但第二个 set 中不存在的元素。

示例:您想查看本周哪些用户访问了上个月没有访问过的网站。
如何使用?
const thisweekusers = new set([1, 2, 3, 4]);
const lastmonthusers = new set([3, 4, 5, 6]);
const newusers = thisweekusers.difference(lastmonthusers);
console.log(newusers); // set(2) { 1, 2 }
过去我们会怎么做?
const thisweekusers = [1, 2, 3, 4]; const lastmonthusers = [3, 4, 5, 6]; let newusers = thisweekusers.filter(x => !lastmonthusers.includes(x)); console.log(newusers); // (2) [1,2]
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/difference
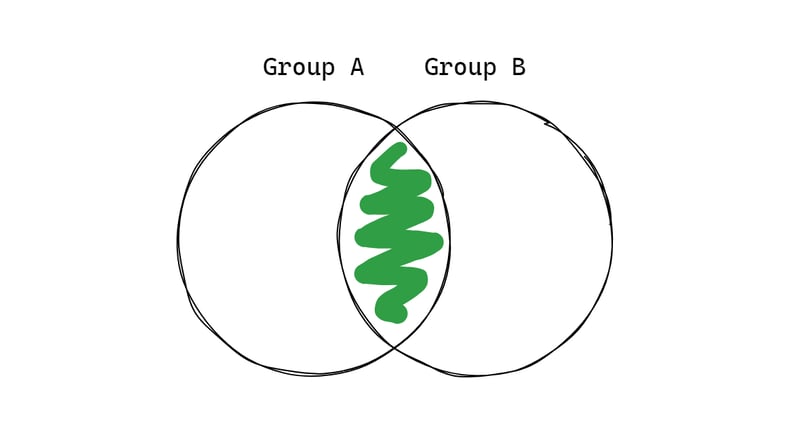
路口
返回一个新的 set,其中仅包含两个 set 中都存在的值。

示例:您正在将电子书捆绑添加到购物车,但您已经有其中一些书籍了。
如何使用?
const booksbundle = new set([1, 2, 3, 4]);
const cart = new set([3, 4, 5, 6]);
const bookstoadd = booksbundle.intersection(cart);
console.log(bookstoadd); // set(2) { 3, 4 }
过去我们会怎么做?
const booksbundle = [1, 2, 3, 4]; const cart = [3, 4, 5, 6]; const bookstoadd = booksbundle.filter(book => cart.includes(book)); console.log(bookstoadd); // (2) [3, 4]
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/intersection
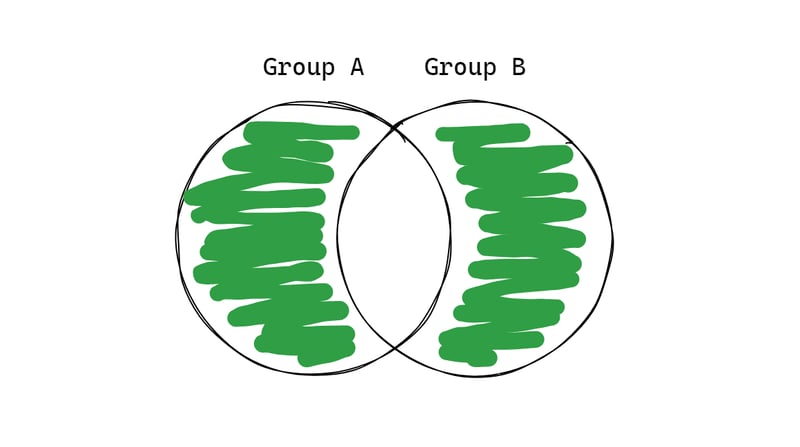
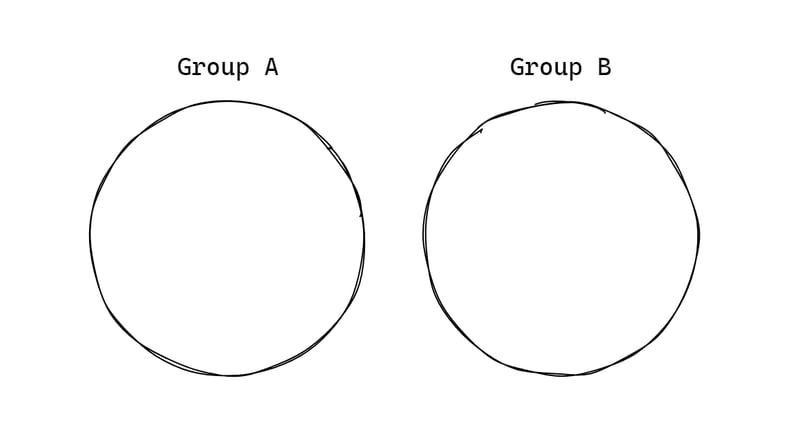
对称差
返回一个新的 set,其值在两个组中都不重复。

示例:检查商店之间积压的商品,以查看哪些商品可以换货。
如何使用?
const firststore = new set([1, 2, 3, 4]);
const secondstore = new set([3, 4, 5, 6]);
const overstockeditems = firststore.symmetricdifference(secondstore);
console.log(overstockeditems); // set(4) { 1, 2, 5, 6 }
过去我们会怎么做?
const firststore = [1, 2, 3, 4];
const secondstore = [3, 4, 5, 6];
const allitems = [firststore, secondstore].flat();
const overstockeditems = allitems.filter(item => {
return !firststore.includes(item) || !secondstore.includes(item);
});
console.log(overstockeditems); // (4) [1, 2, 5, 6]
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/symmetrydifference
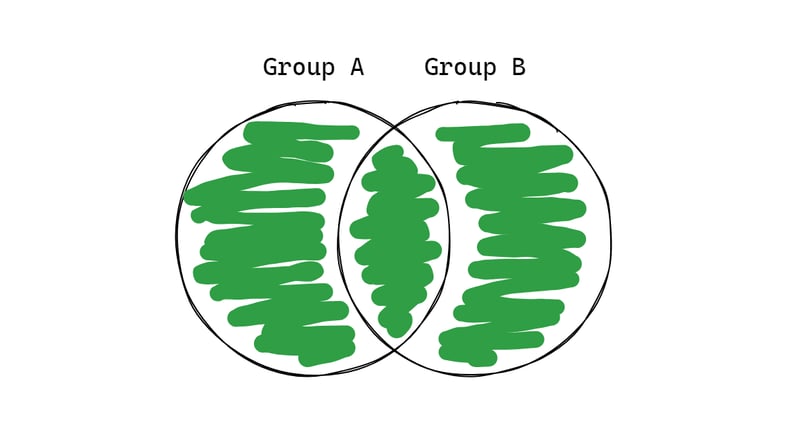
联盟
返回一个新的 set,其中包含两个组中的值,但不重复任何值。

示例:您和您的朋友想要合并播放列表,但有些音乐是相同的。
如何使用?
const yourplaylist = new set([1, 2, 3, 4]);
const friendplaylist = new set([3, 4, 5, 6]);
const mergedplaylist = yourplaylist.union(friendplaylist);
console.log(mergedplaylist); // set(6) { 1, 2, 3, 4, 5, 6 }
过去我们会怎么做?
const yourplaylist = [1, 2, 3, 4]; const friendplaylist = [3, 4, 5, 6]; const mergedplaylist = new set([yourplaylist, friendplaylist].flat()); console.log(mergedplaylist); // (6) [1, 2, 3, 4, 5, 6]
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/union
是不相交的吗?
它返回一个布尔值。如果两个 set 没有共同值,则为 true;如果它们至少有一个共同值,则为 false。

示例:查看有属于其他组的产品。
如何使用?
const electronics = new set([1, 2, 3, 4]); const furniture = new set([3, 4, 5, 6]); const groceries = new set(['apple']); console.log(electronics.isdisjointfrom(furniture)); // false console.log(electronics.isdisjointfrom(groceries)); // true
过去我们会怎么做?
const electronics = [1, 2, 3, 4];
const furniture = [3, 4, 5, 6];
const groceries = ['apple'];
function isdisjoint(array1, array2) {
return array1.every(item => !array2.includes(item));
}
console.log(isdisjoint(electronics, furniture)); // false
console.log(isdisjoint(electronics, groceries)); // true
了解更多信息:https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/isdisjointfrom
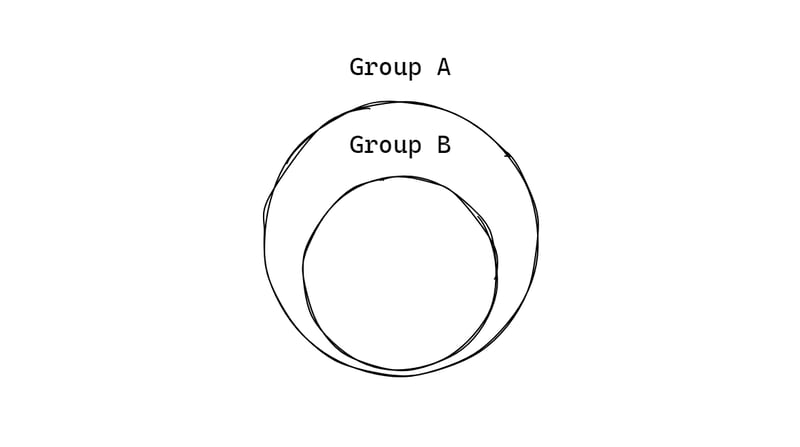
是超集/子集吗?
这两个功能非常相似。它们都返回布尔值,并且是直接相反的。如果该 set 是另一个 set 的超集,superset 将返回 true;如果 set 是另一个 set 的子集,subset 将返回 true。
我将这些函数放在一起,因为知道其中一个函数的答案就足以了解另一个函数。 set 只能是子集 set 的超集。

示例:了解用户是否属于公司群组。
如何使用?
const itdepartment = new set([1, 2, 3, 4]); const genzfromtoronto = new set([3, 4]); console.log(itdepartment.issupersetof(genzfromtoronto)); // true console.log(genzfromtoronto.issubsetof(itdepartment)); // true
过去我们会怎么做?
const itDepartment = [1, 2, 3, 4]; const genZFromToronto = [3, 4]; console.log(genZFromToronto.every(item => itDepartment.includes(item))); // true
了解更多:
- https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/issupersetof
- https://developer.mozilla.org/en-us/docs/web/javascript/reference/global_objects/set/issubsetof
现在你已经准备好了我不后悔在你的项目中使用它!
如果您也对它、另一个功能感到兴奋,或者想了解其他内容,请告诉我。直到下次o/
今天关于《Set Composition 让您的生活更轻松》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 GET 请求中 URL 参数和 Header 参数有什么区别?
GET 请求中 URL 参数和 Header 参数有什么区别?
- 上一篇
- GET 请求中 URL 参数和 Header 参数有什么区别?

- 下一篇
- MySQL 存储过程传入字符串参数报错:为什么传入字符串会报错?
-

- 文章 · 前端 | 15分钟前 |
- HTML5注释写法与SEO优化技巧
- 350浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 箭头函数与普通函数this绑定解析
- 162浏览 收藏
-

- 文章 · 前端 | 17分钟前 | 数据可视化 D3.js
- D3.js高级图表制作教程详解
- 272浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML5注释符号及多行注释方法详解
- 382浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- PS转HTML5技巧与切片导出方法
- 209浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- 清除浏览器缓存的实用技巧
- 119浏览 收藏
-

- 文章 · 前端 | 29分钟前 | HTML5
- HTML5图片预览技术解析
- 139浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JS继承方式详解:ES6类继承全解析
- 161浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS表单错误标红技巧:invalid用法解析
- 167浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- JavaScript异步:回调与Promise对比解析
- 412浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- 尾调用优化是什么?如何优化递归性能?
- 409浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- JavaScript生成器与迭代器使用教程
- 197浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



