不要依赖默认属性值来设置 Web 组件的样式
本篇文章给大家分享《不要依赖默认属性值来设置 Web 组件的样式》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
别误会我的意思,我并不反对 web 组件 api 的默认值。我对他们的问题是他们不可靠。
问题
为 api 提供可用选项列表的常见方法是使用 typescript 的 untion 类型。
/** the display variant for the button */
@property({reflect: true})
variant: 'default' | 'solid' | 'ghost' = 'default';
这里有一些基本的 css 来使这些变体发挥作用。
:host {
--accent-color: #0265dc;
}
button {
cursor: pointer;
padding: 0.5rem;
}
:host([variant='default']) button {
border: solid 1px var(--accent-color);
background-color: white;
color: var(--accent-color);
}
:host([variant='solid']) button {
border: solid 1px var(--accent-color);
background-color: var(--accent-color);
color: white;
}
:host([variant='ghost']) button {
border: solid 1px transparent;
background-color: transparent;
color: var(--accent-color);
}
注意:代码示例使用 lit,但这里讨论的原理可以轻松应用于其他库和框架。
挑战是自定义元素/web 组件可以在任何地方使用。它们可以以字符串、服务器端语言(如 php)插入到 dom 中,可以在 javascript 的 createelement 函数中创建,甚至可以在标准 html 中创建。我的意思是,并不总是有一种“类型安全”的方法来确保准确设置自定义元素属性。因此,我们组件库的 pr 清单中的一项是:
✅ 属性和属性在设置、取消设置和设置不当时都有效。
测试我们的 api
根据这些准则,让我们测试上面的 api 设置。
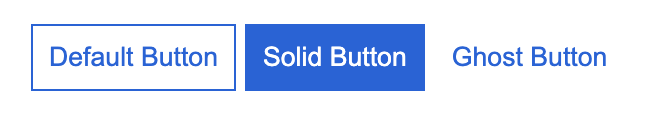
- 设置 - 一切看起来都很好。
<my-button variant="default">default button</my-button> <my-button variant="solid">solid button</my-button> <my-button variant="ghost">my button</my-button>

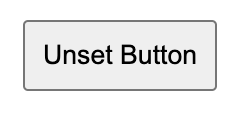
- 未设置
- 没有设置属性,它可以正常工作,因为我们有一个默认值,并且它被配置为在设置时反映元素上的属性。
- 如果我们将变量属性设置为未定义,则会破坏样式。
<!-- no attribute set -->
<my-button>no attribute button</my-button>
<!-- jsx example -->
<my-button variant={undefined}>unset button</my-button>

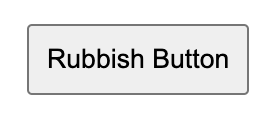
- 设置不当 - 当我们将变体属性设置为“垃圾”时,它也会崩溃。
<my-button variant="rubbish">rubbish button</my-button>

您可以在这里测试这个示例:

修复 api
解决此问题的最简单方法是使按钮元素样式与默认样式匹配。
button {
border: solid 1px var(--accent-color);
background-color: white;
color: var(--accent-color);
cursor: pointer;
padding: 0.5rem;
}
现在我们可以删除默认变体的代码。
/* we can remove this */
:host([variant='default']) button {
border: solid 1px var(--accent-color);
background-color: white;
color: var(--accent-color);
}
为了避免混淆,您可以留下样式并添加评论。
/* styles for this variant are under the `button` element */
:host([variant='default']) { }
我们还可以更新 typescript api,使其成为可选并删除默认值。
/** The display variant for the button */
@property({ reflect: true })
variant?: 'default' | 'solid' | 'ghost';
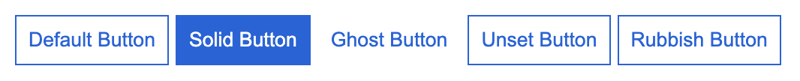
现在,如果值已设置、未设置或设置不当,元素的行为将保持一致!

您可以在此处查看最终代码:

结论
通过删除对默认值的依赖,您可以创建更具弹性的 web 组件 api。如果您的组件必须具有默认值才能正常运行,请务必查看本文以创建一致工作的 web 组件。
今天关于《不要依赖默认属性值来设置 Web 组件的样式》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 安装Windows 11后需要激活怎么办 小编一招教你快速激活
安装Windows 11后需要激活怎么办 小编一招教你快速激活
- 上一篇
- 安装Windows 11后需要激活怎么办 小编一招教你快速激活

- 下一篇
- 如何在 Golang 配置文件中保留注释信息?
-

- 文章 · 前端 | 2小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 2小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 2小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3704次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3973次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3914次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5087次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4285次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



