深入探讨 JavaScript 的原型链和函数的基础作用
golang学习网今天将给大家带来《深入探讨 JavaScript 的原型链和函数的基础作用》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!

javascript 采用独特的继承方法,与 java 或 c++ 等传统的面向对象语言不同。 javascript 使用基于原型的继承模型,而不是依赖基于类的继承。该模型以语言的函数及其原型属性为基础,构成了对象如何继承行为的基础。为了理解为什么 javascript 的继承是这样设计的,以及它是如何通过原型链实现继承的,我们必须探索函数、原型和原型链内部工作原理之间的关系。
1. 基金会:作为带有原型链接的构造函数
在 javascript 中,函数不仅仅是可执行代码块;它们拥有独特的属性,这些属性使它们成为该语言的面向对象功能的基础。 javascript 中的每个函数(箭头函数除外)自动具有一个原型属性,它是一个用作该函数创建的实例蓝图的对象。这是一个显着特征 - 大多数其他面向对象语言依赖类而不是函数作为继承的构建块。
当函数用作构造函数时(通过 new 关键字),javascript 会创建一个新对象,将其链接到函数的原型,并将新对象分配为构造函数内的上下文 (this)。这意味着添加到函数原型的任何属性或方法都可以被从该函数创建的所有实例访问,从而建立共享继承模型。
为什么是函数?
使用函数作为构造函数并将继承属性附加到其原型上,使 javascript 变得灵活且轻量级。通过在函数而不是类上构建继承,javascript 允许继承而不需要严格的类结构。这种灵活性对于 javascript 的初始设计尤其重要,因为它是一种用于动态、基于 web 的脚本语言,需要轻量级、面向对象的行为。
2. 理解原型链:一系列链接的原型
原型链是 javascript 用于搜索属性和方法的机制。创建对象时,javascript 通过名为 proto 的内部引用自动将其链接到另一个对象(函数的原型对象)。这形成了一个链状结构,其中对象通过链接到其他对象来继承属性,从而创建“原型链”。
链条如何运作
直接访问优先:当您尝试访问对象上的属性时,javascript 首先检查该属性是否直接存在于该对象上。
原型查找:如果在对象本身上找不到属性,javascript 会查找链,检查 proto 引用的对象原型(函数的原型属性)。
遍历链:如果仍未找到属性,javascript 会继续查找每个原型的 proto,有效地遍历对象链,直到到达末尾(即,object.prototype,顶级原型)。
链结束:如果在原型链中的任何位置都找不到该属性,javascript 将返回 undefined。
这种结构使 javascript 对象能够继承共享方法和属性而无需重复,从而提供了一种节省内存的方式来实现继承。
为什么是链条?
链允许 javascript 动态地实现继承,而无需预定义的类结构。每个对象都可以有自己的原型链接,因此可以在运行时设置继承层次结构。与传统的基于类的模型相比,这种结构使得 javascript 的原型继承变得如此灵活和适应性强。
3. 通过构造函数进行实际继承
要了解这个基于原型的系统的强大功能,请考虑一个简单的示例,其中两个构造函数(animal 和 dog)使用原型链来共享行为。
function animal() {}
animal.prototype.speak = function() {
return "some generic sound";
};
function dog(name) {
this.name = name;
}
// set dog’s prototype to inherit from animal’s prototype
dog.prototype = object.create(animal.prototype);
dog.prototype.constructor = dog; // correcting constructor reference
// adding dog-specific behavior
dog.prototype.bark = function() {
return `${this.name} barks!`;
};
const mydog = new dog("rex");
console.log(mydog.speak()); // output: "some generic sound"
console.log(mydog.bark()); // output: "rex barks!"
in this example:
dog.prototype被设置为继承自animal.prototype,允许dog实例继承speak方法。
当调用 mydog.speak() 时,javascript 会查找 mydog 的原型链并在 animal.prototype 上找到 talk。
此设置使 dog 实例能够说话(来自动物)和吠叫(来自狗),而无需重复代码。
这个例子展示了 javascript 的原型链如何允许灵活高效的继承,使用函数作为定义和共享行为的基础。
4. 函数、原型和共享内存
原型链的一个关键优势是内存效率。当您向函数原型添加方法时,该函数创建的所有实例都会共享这些方法,而不是创建副本。此模型与具有经典继承的语言不同,在经典继承中,每个对象通常都有自己的方法副本,从而导致更大的内存使用量。
例如,在 dog 示例中,向 animal.prototype 添加 talk 意味着每个 dog 实例都可以调用spoke,而无需创建它的单独副本。这种共享访问对于内存管理至关重要,尤其是在内存中可能存在许多对象的 web 应用程序中。
5. object.create 的替代方案
javascript 还提供了 object.create() 方法,该方法允许您创建具有特定原型的对象,而无需构造函数。虽然这种方法不需要函数,但它仍然依赖于原型的概念,强调了原型链对于 javascript 继承的重要性。
const animal = {
speak: function() {
return "Some generic sound";
}
};
const dog = Object.create(animal);
dog.bark = function() {
return "Woof!";
};
console.log(dog.speak()); // Output: "Some generic sound"
console.log(dog.bark()); // Output: "Woof!"
这里,dog通过原型链继承自animal,使其能够访问speak。虽然我们没有使用构造函数,但继承过程仍然基于原型链,并遵循相同的通过 proto.
查找的原则6. 为什么 javascript 的原型链很重要
原型链是 javascript 灵活性的基石。通过允许通过函数和原型链接建立继承,javascript 避免了经典继承的僵化,并提供了更流畅、适应性更强的继承系统。这种适应性是 javascript 的关键优势之一,尤其是在 web 开发等环境中,快速迭代、轻量级结构和内存效率至关重要。
原型链使开发人员能够控制继承,让他们可以动态设置层次结构并有效地重用属性。这就是为什么,即使引入了 es6 类(它为基于原型的继承提供了语法糖),底层原型链仍然是 javascript 处理继承的基础。
总之
javascript 的继承模型以函数和原型为中心,使用原型链进行属性查找和共享行为。函数提供原型属性,形成 javascript 遍历以进行继承的链接对象链。这种方法比基于类的继承更灵活、更节省内存,使得 javascript 特别适合动态应用程序。因此,原型链不仅是一个基本概念,而且是一个赋予 javascript 在面向对象编程中独特能力和适应性的功能。
以上就是《深入探讨 JavaScript 的原型链和函数的基础作用》的详细内容,更多关于的资料请关注golang学习网公众号!
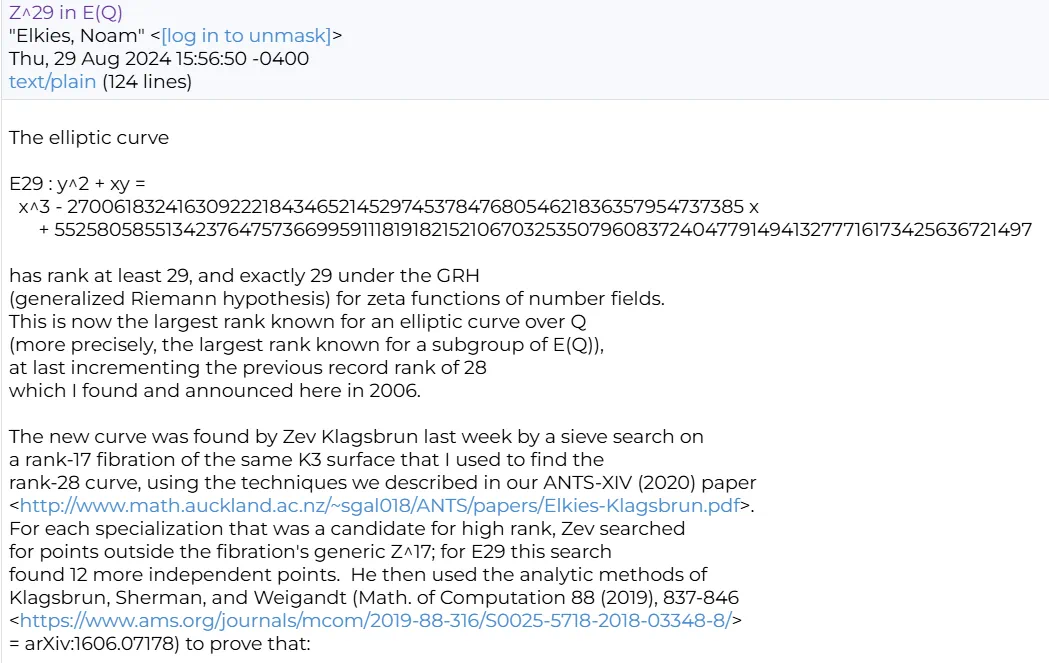
 当今最复杂的椭圆曲线找到了!29个独立有理点打破18年记录
当今最复杂的椭圆曲线找到了!29个独立有理点打破18年记录
- 上一篇
- 当今最复杂的椭圆曲线找到了!29个独立有理点打破18年记录

- 下一篇
- Win11怎么开启色盲模式 Win11怎么开启色盲模式操作
-

- 文章 · 前端 | 43分钟前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 1小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 1小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3674次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3938次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3880次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5053次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4252次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



