TS 中的模块声明
golang学习网今天将给大家带来《TS 中的模块声明》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
在这里我们学习如何编写高质量的 typescript 声明文件。因此,您正在使用 reactjs 进行编码并想要导入 svg 文件,但您的 ide/tsc 正在抱怨。
[ts] cannot find module './logo.svg'
现在是时候转向 stackoverflow 寻求快速复制粘贴解决方案了。
但是让我们坚持一下并尝试理解这些文件以及它们对我们的作用。
什么是模块?
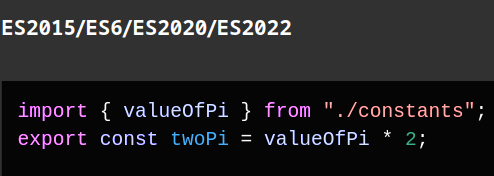
在 ts/js 中,我们有很多方法来模块化用 ts/js 编写的应用程序。目前占据主导地位的是 esm(又名 es 模块、es6 模块)。我们通常通过它们的语法来了解它们:

因此,为了回答最初的问题,在符合 ecmascript 2015 的 ts/js 中,任何包含 顶级导入或导出的文件都被视为模块。
如果没有任何顶级导入或导出:
- 它们随处可见。
- 它们被视为脚本。
为什么使用模块?
不再有全局命名空间污染。这意味着:
- 模块在自己的作用域内执行。
- 我们需要明确导出我们想要导出的任何内容。
- 消费者可以从不同的模块导入他们向其他人公开的内容。
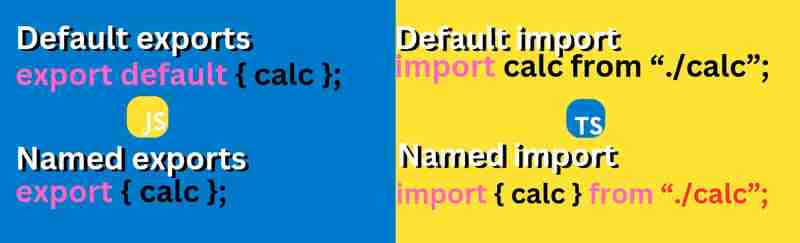
命名导出和默认导出

模块分辨率
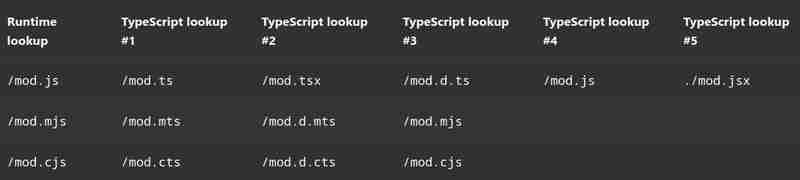
在 ts 模块中,解析是从 import 或 require 语句中获取字符串,并确定该字符串引用哪个文件的过程。
在 ts 中我们有两种策略:
- 经典:
- 默认的。
- compileroptions.module 不是“commonjs”。
- 包含在内是为了向后兼容。
- 节点:
- 复制 nodejs 在 commonjs 模式下的工作方式。
- 对 .ts 和 .d.ts 文件的额外检查。
顺便说一句,我们有很多地方可能会有意或无意地更改它(moduleresolution、baseurl、paths、rootdirs)。
模块分辨率
- 控制 ts 如何将模块说明符(导入/导出/require 语句中的字符串文字)解析为磁盘上的文件。
- 应设置为匹配目标运行时或捆绑器使用的模块解析器。
例如,如果您正在构建应用程序以利用 esm(编译版本正在使用 esm),那么您需要在compileroptions.module 中选择“nodenext”。

- 只要我们使用相对路径+文件扩展名 ts 就可以解析它(例如 import {} from "./a.js"; // ✅ 适用于每个 moduleresolution)。
- 如果您计划编译应用程序以使用 esm,那么您需要指定文件的扩展名,并且不能无扩展名(例如 import {} from 'a.mjs';)。
- 您还可以导入一个预计有index.ts文件的目录。
注意:如果在该目录中你有一个 package.json。然后 ts 使用它的 main 和 types 来获取它的类型。
在这里了解更多。
路径
所以基本上它会将导入重新映射到查找位置*s* 相对于 baseurl(如果设置),否则映射到 tsconfig 文件。最常见的用例是路径别名:
{
"compilerOptions": {
"module": "esnext",
"moduleResolution": "bundler",
"paths": {
"@shared/*": ["./src/shared"]
}
}
}
注意
这对于运行时来说没有任何意义。这意味着您亲爱的捆绑器或编译器需要注意将它们正确地捆绑在一起。如果你的路径指向不存在的地方,那么你的应用程序在 nodejs 执行时将会崩溃。
提示
除此之外,您还可以利用 package.json 的导入(又名子路径导入)。
基本网址
- 从中解析裸说明符的基目录1模块名称
- 比从node_modules查找具有更高的优先级。
- 使用路径时不再需要设置。
根目录
- 许多“虚拟”目录充当单个根。
- 然后编译器可以解析这些“虚拟”目录中的相对模块导入,就好像它们被合并到一个目录中一样。
编译后的js
要影响发出的 js 输出,我们可以修改:
-
编译器选项.目标:
- 确定将哪些 js 功能转换为在较旧的 javascript 运行时中运行。
- 由我们的应用程序需求决定,比如我将在哪个浏览器/nodejs/electron 上运行这个编译的 ts 代码。
-
编译器选项.模块:
- 系统运行时将使用哪个模块。
- 对现代 nodejs 项目使用“nodenext”。它读取最近的 package.json 文件并使用其“type”值来决定是否应该使用 commonjs 还是 esm。
- 当您要将其与捆绑程序捆绑时,请使用“esnext”。

回到主题
所以我们想要导入 .graphql 文件或其他扩展名,ts 不知道它们是什么样的(它无法解析它们的类型)。现在 ts 知道导入的 svg、graphql 或其他文件会是什么样子。
参考。
-
裸说明符:导入语句中的模块名称,不是相对或绝对路径。这些通常是项目的 node_modules 或其他配置位置中的包的名称。 ↩
到这里,我们也就讲完了《TS 中的模块声明》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 如何使用 vue-color 创建交互式颜色渐变页面?
如何使用 vue-color 创建交互式颜色渐变页面?
- 上一篇
- 如何使用 vue-color 创建交互式颜色渐变页面?

- 下一篇
- 使用 Gorm 操作数据库时出现 “Unknown column 'created_at' in 'field list'" 异常,如何解决?
-

- 文章 · 前端 | 6小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 6小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 6小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3707次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3976次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3917次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5091次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4288次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



