使用 Javascript 从头开始构建反应式商店
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《使用 Javascript 从头开始构建反应式商店》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
响应式编程是一种巧妙的方法,允许您创建动态反映数据更改的应用程序。它是 react 和 vue 等许多现代 javascript 框架背后的核心技术 - 它会根据用户操作或其他状态变化进行更新。理解反应性背后的内容可能感觉工作量太大,感觉就像框架所针对的“神奇”抽象之一。但是,如果您可以自己构建一个小型反应式系统来看看它是如何工作的呢?
本文将通过使用 javascript 从头开始构建一个简单的反应式存储来介绍反应式编程的基础知识。我们将以最小的实现方式介绍关键概念,包括依赖性跟踪和自动更新。最后,您应该能够了解如何创建反应式数据结构,以便在状态发生变化时自动跟踪依赖关系并触发更新。这种方法将帮助您理解反应性,并为您提供自行实验的工具,并可能将其应用到您的项目中。
让我们开始看看我们将要使用的反应式系统的核心组件:
- 效果:自动运行以响应反应数据变化的函数。它们是使用效果函数注册的,该函数跟踪对任何访问信号的依赖关系。
- 信号:反应性数据属性,每当其值发生变化时通知依赖效应。
- 依赖性:信号和依赖于它们的效果之间的关系。跟踪依赖关系,以便信号的变化触发相关效果的更新。
现在我们已经了解了响应式编程定义,让我们也提一下我们将要使用的 javascript api:
proxy:proxy 对象允许您为另一个对象创建代理,使您能够为基本操作(如属性访问和分配)定义自定义行为。在此代码中,它用于使反应式存储(状态对象)响应更改。
reflect:reflect api 提供可拦截 javascript 操作的方法。它用于在响应式函数中执行诸如 reflect.get 和 reflect.set 之类的操作,从而允许代理处理属性访问和赋值,同时保持对象的原始行为。
map:map 对象是一个保存键值对的集合,其中键可以是任何数据类型。在此实现中使用它来创建 dependencymap,该依赖关系跟踪与每个信号关联的依赖关系。
现在,让我们开始定义我们的初始状态:
// let's define a map object to track our dependencies
const dependencytrackermap = new map();
// the activeeffect variable will hold the currently executing
// effect function.
// it will be set when an effect is run and will be used
// to track which effects depend on specific reactive properties.
let activeeffect = null
// this function will make an object reactive
function reactive(target) {
return new proxy(target, {
get(obj, prop) {
trackdependency(prop); // track dependency
return reflect.get(obj, prop);
},
set(obj, prop, value) {
const result = reflect.set(obj, prop, value);
triggerdependency(prop); // trigger reactions
return result;
}
});
}
// the effect function will register reactive functions
function effect(fn) {
activeeffect = fn;
fn(); // run the function once to register dependencies
activeeffect = null;
}
// this function will track dependencies
function trackdependency(key) {
if (activeeffect) {
if (!dependencytrackermap.has(key)) {
dependencytrackermap.set(key, new set());
}
dependencytrackermap.get(key).add(activeeffect);
}
}
// this function will trigger dependencies
function triggerdependency(key) {
const deps = dependencytrackermap.get(key);
if (deps) {
deps.foreach(effect => effect());
}
}
// this will create a reactive object with an initial state
// count and message here are signals
const state = reactive({ count: 0, message: "hello" });
所以,这就是我们所做的:
- 我们创建了一个响应式函数,它接受一个对象并返回一个代理,该代理将跟踪将来对该对象进行的更改
- 我们创建了一个效果函数,它注册依赖于状态的反应函数。定义效果后,它会立即运行以注册任何依赖项并相应地设置 activeeffect。
- 我们创建了一个依赖跟踪器,它由三部分组成:trackdependency 函数检查当访问响应式属性时是否有主动效果。如果是,它会将该效果添加到 dependencytrackermap 中相应属性的一组依赖项中。反过来,triggerdependency 函数从 dependencytrackermap 中检索与属性关联的依赖效果集,并在属性值更改时执行每个效果。
现在,让我们创建一个带有回调的效果并尝试触发它:
//we are using state from the previous snippet:
effect(() => {
console.log(count has changed: ${state.count});
});
effect(() => {
console.log("message has changed");
console.log(the new message is: ${state.message});
});
当我们尝试更新我们创建的状态时,控制台日志将触发:
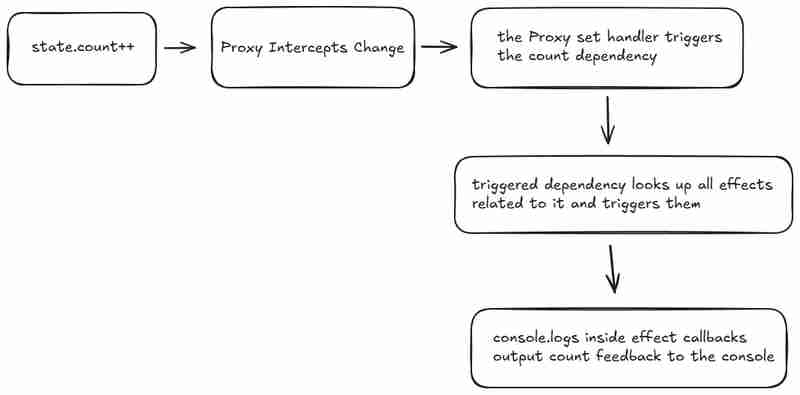
// Modifying state (or updating a signal) triggers the dependent effects: state.count++; // "Count has changed: 1" state.message = "Hello!!!"; // "Message has changed" // "The new message is: Hello!!!"
以下是触发依赖项时发生的情况的一些可视化:

在本文中,我们探讨了如何在 javascript 中创建基本的反应式系统,从而实现自动更新(或副作用)以响应数据的变化。此实现作为反应式编程概念的介绍,它是框架“魔法”的一部分。此外,我们还了解了 proxy 和 reflect api 的作用并使用了它们,以及 map 对象。
总之,这个反应式系统管理依赖关系并在状态变化时自动更新效果。通过注册依赖于特定反应属性的函数,系统可以跟踪哪些函数依赖于哪些属性,并在需要时重新运行它们。这种方法允许创建响应式应用程序,其中状态更改会自动反映在 ui 中,无需额外代码,从而改善开发人员体验并使数据处理更轻松、更高效。
本篇关于《使用 Javascript 从头开始构建反应式商店》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 Django连接MySQL数据库时数据表创建失败:如何解决?
Django连接MySQL数据库时数据表创建失败:如何解决?
- 上一篇
- Django连接MySQL数据库时数据表创建失败:如何解决?

- 下一篇
- 在组件中使用 :global 修改 Antd 全局样式为何失效?
-

- 文章 · 前端 | 6小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 7小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





