将 Jest 添加到Explainerjs
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《将 Jest 添加到Explainerjs》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
本周我们应该向我们的 cli 工具添加测试。迄今为止最令人沮丧的事情。
为什么我选择杰斯特
我是 TDD(测试驱动开发)的坚定支持者。几乎每一段代码都应该被测试。在我的合作期间,我一半以上的时间都花在为我的 PR 编写测试上。我相信这段经历确实帮助我理解了测试的必要性。我很惊讶地发现 JS 和 Ruby 中的测试框架是如此相似。我使用的 Jest 与我在合作期间使用的 RSpec 非常相似。为了模拟 http 请求,我使用了类似于 VCR 的 Nock。
我遇到的问题(很多)
我面临的主要问题是我使用了 ESM 而不是 CommonJS。这让我的生活变得更加困难。第一个问题是 jest.mock 不起作用。经过一些研究,我意识到 ESM 中的模拟方式是不同的。不幸的是,即使遵循文档后我也无法让它工作。所以,我不得不做 jest.spyOn。我面临的第二个问题是,由于 execa 在 child_process 中运行 index.test.js,尽管运行它不会影响覆盖率报告。所以我不得不使用 jest.spyOn 来重写测试。我还必须重构index.js,以便它不会采用我传递给笑话的标志。我遇到的其他较小问题是,使用 node --experimental-vm-modules --no-warnings node_modules/jest/bin/jest.js -c jest.config.mjs 而不是 jest -c jest.config.mjs 因为我是使用 ESM。我还必须使用mock-fs来复制文件系统来测试FilepathResolver.test.js,因为简单的jest.spyOn没有对其进行足够彻底的测试。我很惊讶仅仅使用 ESM 就造成了如此多的障碍,这恰恰反映出 JS 是多么混乱。
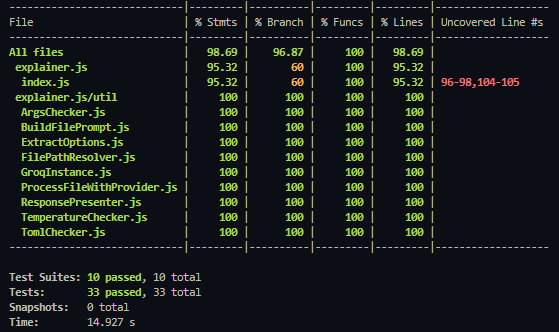
经过多次尝试错误,我得到了相当好的覆盖范围。

好了,本文到此结束,带大家了解了《将 Jest 添加到Explainerjs》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 如何修改代码避免照片和视频文件被复制到同一个文件夹?
如何修改代码避免照片和视频文件被复制到同一个文件夹?
- 上一篇
- 如何修改代码避免照片和视频文件被复制到同一个文件夹?

- 下一篇
- JavaScript 函数调用报错 "Uncaught SyntaxError: missing ) after argument list" 如何解决?
-

- 文章 · 前端 | 1分钟前 |
- CSS响应式隐藏失效怎么解决
- 104浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- HTML5footer标签怎么用?
- 180浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS3动画vsrequestAnimationFrame性能对比
- 472浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- ES6模块与CommonJS对比解析
- 217浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSSGrid三栏布局全攻略
- 217浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScript安全检测指南:静态代码审查技巧
- 487浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JavaScript闭包原理与作用域详解
- 212浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- HTML5Canvas路径绘制教程
- 214浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSS伪元素::after实用技巧:清除浮动与内容扩展
- 308浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- HTML运行EXE方法有哪些?
- 164浏览 收藏
-

- 文章 · 前端 | 36分钟前 | 流式数据 异步迭代器
- JavaScript异步迭代器流数据处理解析
- 357浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




