方法链:filter()map()效率低下?
golang学习网今天将给大家带来《方法链:filter()map()效率低下?》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
方法链接
您可能见过使用 array.prototype.filter() 和 array.prototype.map() 在 javascript 中编辑和删除 array 数据中的值的代码
例如:
[1,2,3] .map((mapped) => mapped + 1) .filter((filtered) => filtered > 1)
问题
我一直想知道这样的方法链接是否会在每次迭代时迭代数组中的值,或者v8引擎是否可能通过在后台执行数据聚合来优化操作。
所以我进行了一项小研究。
如何?
使用 console.time 和 console.timeend 测量 10 次有和没有方法链的平均执行时间。
我使用 chrome 浏览器进行调查。
console.time('filter execution time')
// your code
console.timeend('filter execution time')
结果:方法链接不会聚合操作。
| - | method chain(a) | no method chain(b) | aggregate logic(c) |
|---|---|---|---|
| iterate 10000000 values | 4656 ms | 4733 ms | 169 ms |
| iterate 100000 values | 27 ms | 24 ms | 4 ms |
正如您所看到的,有/没有方法链的结果并没有显示出太大的差异,而聚合逻辑则获得了更快的结果。
代码-a。将方法链与map()和filter()一起使用
console.time('filter execution time')
const result = new array()
.fill(1).map((e) => e + 1)
.filter((e) => e !== 1)
console.timeend('filter execution time')
代码-b。分离map()和filter()(无方法链接)
console.time('filter execution time')
const mapresult = new array().fill(1).map((e) => e + 1)
const result = mapresult.filter((e) => e !== 1)
console.timeend('filter execution time')
代码-c。聚合逻辑
console.time('Filter Execution Time')
const result = []
new Array().fill(1).forEach((e) => {
if (e !== 1) result.push(e)
})
console.timeEnd('Filter Execution Time')
但是方法链很方便不是吗?
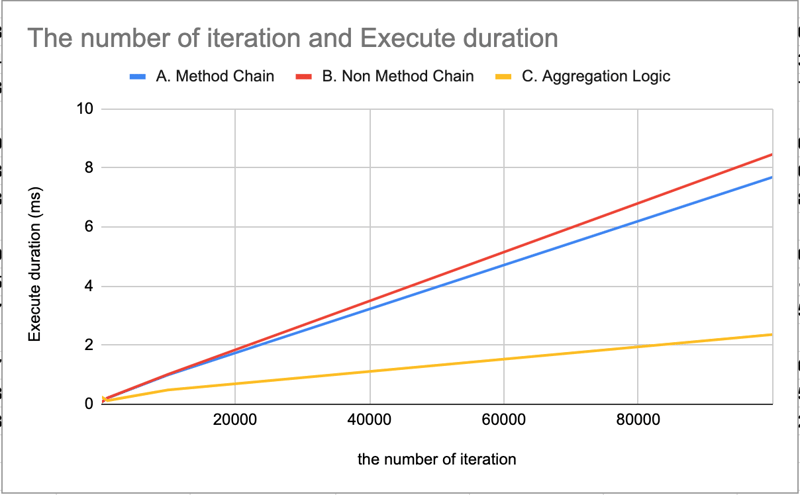
对于那些这么认为的人,我在 code pattern a、b 和 c 下从 100 到 100,000 次迭代时制作了图表,通过以毫秒为单位计算 10 次的平均时间,与上面类似。
发现
迭代次数不大(例如 100 - 1,000 次)时,没有太大区别。
当迭代次数呈指数增长(例如 1,000,000)时,这将很重要。

结论
方法链不会聚合操作,但结果的差异随着迭代次数呈指数级增长而扩大。
因此我认为可以公平地说,当迭代次数较少时,可以使用方法链来获得其便捷性的优势,而另一方面,如果处理大量数据,则应该使用方法链仔细考虑算法,不要考虑方法链。
感谢您的阅读!
终于介绍完啦!小伙伴们,这篇关于《方法链:filter()map()效率低下?》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 HTML+jQuery 公共引入头部和底部文件出现乱码怎么办?
HTML+jQuery 公共引入头部和底部文件出现乱码怎么办?
- 上一篇
- HTML+jQuery 公共引入头部和底部文件出现乱码怎么办?

- 下一篇
- 除了数据未改变,MySQL 更新语句还会在哪些情况下失败?
-

- 文章 · 前端 | 6小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 6小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 6小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3707次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3976次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3917次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5091次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4288次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



