了解 HTTP 方法:PUT 与 POST 的综合指南
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《了解 HTTP 方法:PUT 与 POST 的综合指南》,涉及到,有需要的可以收藏一下
像 put 和 post 这样的 http 方法是我们处理 web 应用程序中的资源的支柱。在这本一体化指南中,我们将深入研究这些方法,分解它们的差异,并确定何时在 api 设置中使用每种方法。
什么是 put http 方法?
put 是关于在特定 url 更新或创建资源。以下是 put 的内幕:
- 资源标识: url 本身就是资源的 id。
- 请求正文:它携带完整的、更新的资源。
- 幂等性: 再次发送相同的 put 请求?你会得到相同的结果。
- 资源处理:如果资源存在,它将完全替换为请求正文中的内容。如果不是,新资源就会诞生。
因此,如果您想用新数据完全替换现有资源,put 是您使用 restful api 的首选。
什么是 post http 方法?
然后是post,它将数据提交到特定的url以创建新资源。以下是您需要了解的有关 post 的信息:
- url 处理: 它告诉请求数据将在哪里处理。
- 请求正文: 保存用于制作新资源的数据。
- 非幂等: 两次执行相同的 post 请求,每次可能会得到不同的结果。
- 资源创建:主要用于创建新的东西,有时它可以与空的主体一起使用。
当您需要创建新的资源实例(例如添加新用户或发布评论)时,post 非常灵活且方便。
put 与 post 的实际应用
让我们通过一些例子来看看这两者是如何工作的:
// put example
put /users/1
{
"id": 1,
"name": "ichiro",
"age": 22
}
此 put 请求使用新信息更新 id 为 1 的用户。
// POST example
POST /users
{
"name": "Saburo",
"age": 18
}
此 post 请求使用给定的详细信息创建一个全新的用户。
put 和 post 之间的主要区别
以下是主要区别:
- 请求正文: put 发送完整更新的资源。 post 发送用于创建新内容的数据。
- url 用法: put 直接标识资源。 post 指定资源将去往的集合。
- 幂等性: put 请求是幂等的(每次结果相同)。 post 请求不是。
- 资源处理: put 替换整个资源。 post 可以部分更新或创建新资源。
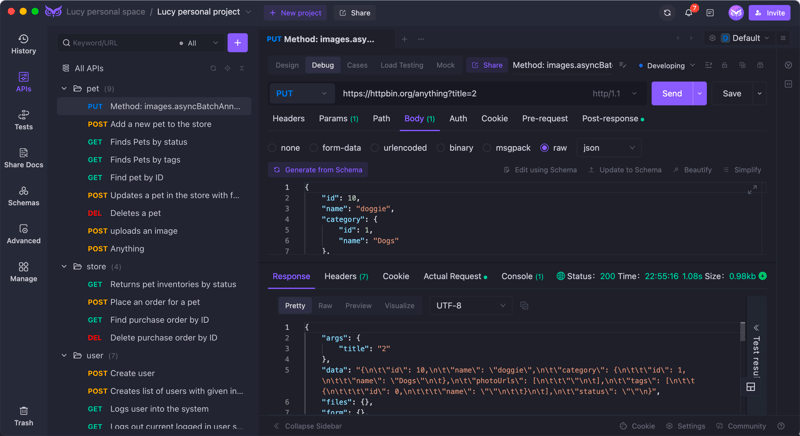
echoapi:支持所有http方法

echoapi 是用于 api 开发的超轻量级解决方案,毫不费力地支持所有 http 方法。无论您正在处理 put、post 还是任何其他 http 方法,echoapi 都可以为您提供设计、调试、自动化测试和负载测试工具。非常适合替换 postman,具有 intellij idea、vs code 和 chrome 请求捕获扩展的便捷插件,所有这些都无需登录。
- 无需登录
- 支持便签本
- 超轻
- 100% 兼容 postman 脚本语法
探索 echoapi 并让您的 api 开发过程(从设计到测试等)更加顺畅。使用 echoapi,管理 put 和 post 等 http 方法变得轻而易举。免费开始使用 - 立即使用 echoapi 开始您的 api 开发之旅!
理论要掌握,实操不能落!以上关于《了解 HTTP 方法:PUT 与 POST 的综合指南》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 如何将 Unicode 字符(例如 U+200F)插入字符串中?
如何将 Unicode 字符(例如 U+200F)插入字符串中?
- 上一篇
- 如何将 Unicode 字符(例如 U+200F)插入字符串中?

- 下一篇
- 如何使用 JavaScript 或 jQuery 获取 DOM 节点中的特定文本内容?
-

- 文章 · 前端 | 7分钟前 |
- HTML5base标签默认目标设置解析
- 241浏览 收藏
-

- 文章 · 前端 | 8分钟前 | 防抖节流
- 防抖节流技巧:优化输入与提升性能
- 105浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS选择器在组件开发中的应用与样式隔离方法
- 382浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS中sticky元素顶部偏移设置方法
- 350浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- CSS径向渐变实用技巧分享
- 460浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- Vue中嵌入HTML的几种方法详解
- 171浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- HTML转PDF去广告方法详解
- 416浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- HTML5菜单语义化使用方法
- 365浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 多级下拉菜单实现教程分享
- 238浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- JavaScript强大应用,你想不到的用途
- 286浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- 数组首项填充方法详解
- 315浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- VSCode运行HTML的正确方法
- 435浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3923次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5097次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



