如何在 Echarts 中绘制发光的 3D 图形?
2024-11-07 10:25:07
0浏览
收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习文章相关编程知识。下面本篇文章就来带大家聊聊《如何在 Echarts 中绘制发光的 3D 图形?》,介绍一下,希望对大家的知识积累有所帮助,助力实战开发!

在 echarts 中绘制类似于发光的 3d 图形
echarts 是一个功能强大的图表库,用于在网页中创建交互式可视化内容。它支持多种图表类型,包括柱状图、折线图和饼状图。但是,如果你想绘制类似于题目中提到的发光 3d 图形,则需要使用 echarts 的扩展库 echarts-gl。
echarts-gl 是 echarts 的一个扩展库,专门用于创建 3d 图形。它提供了与 echarts 相同的高级 api,使你能够轻松创建交互式 3d 可视化内容。
要使用 echarts-gl 创建发光 3d 图形,你需要遵循以下步骤:
安装 echarts-gl 库:
npm install echarts-gl
在你的项目中导入 echarts-gl 库:
import * as echarts from 'echarts/core'; import { canvasrenderer } from 'echarts/renderers'; import { scatter3dchart } from 'echarts-gl'; echarts.use([canvasrenderer, scatter3dchart]);创建一个 3d 散点图:
const chart = echarts.init(document.getelementbyid('container')); const option = { series: [{ type: 'scatter3d', data: [ { x: 1, y: 2, z: 3, value: 4 }, { x: 5, y: 6, z: 7, value: 8 } ], itemstyle: { color: '#ff0000' } }] }; chart.setoption(option);设置发光效果:
option.series[0].itemStyle.emphasis = { shadowBlur: 10, shadowColor: '#ff0000' };
通过这些步骤,你可以使用 echarts-gl 创建具有发光效果的 3d 散点图。
终于介绍完啦!小伙伴们,这篇关于《如何在 Echarts 中绘制发光的 3D 图形?》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
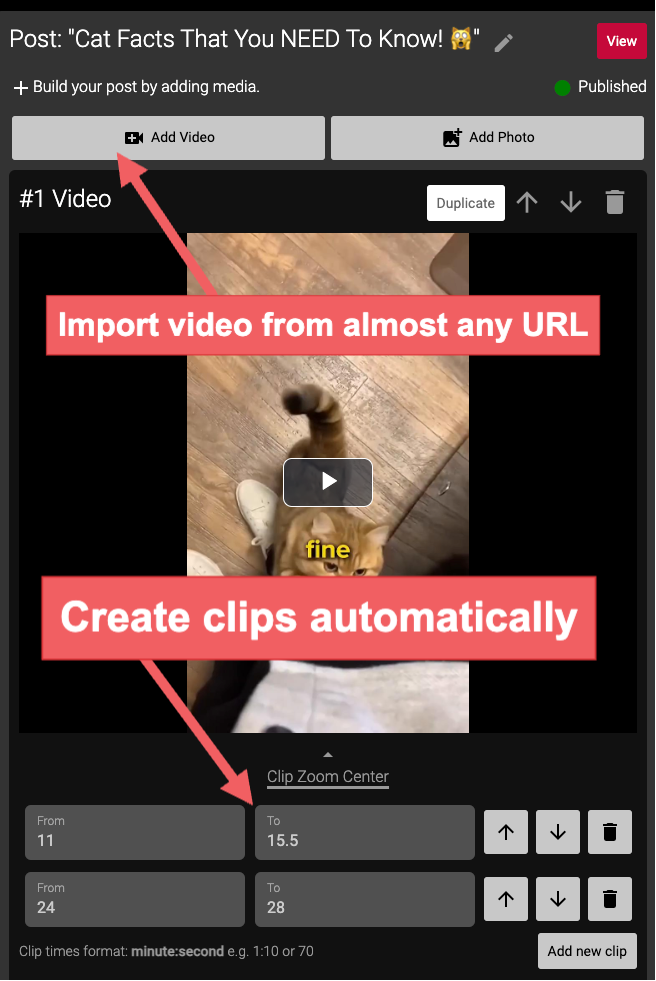
 流畅的视频滑动 Web 应用程序 — 开源
流畅的视频滑动 Web 应用程序 — 开源
- 上一篇
- 流畅的视频滑动 Web 应用程序 — 开源

- 下一篇
- 如何在 Vue 3 项目中针对特定页面实现像素到 rem 的自适应?
查看更多
最新文章
-

- 文章 · 前端 | 11秒前 |
- JavaScript多策略认证授权中间件详解
- 325浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS按钮悬停背景平滑过渡方法
- 232浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSS列表项颜色切换慢怎么优化?transition加速技巧
- 439浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- clear解决浮动布局混乱问题
- 138浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSS定位点击区域偏移解决办法
- 166浏览 收藏
-

- 文章 · 前端 | 38分钟前 | html在线编辑
- 浏览器兼容性问题的HTML解决方法
- 242浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- JavaScript语音识别API怎么用?如何转文字?
- 348浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS浮动多行文字环绕技巧解析
- 125浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- JavaScript快速添加虚拟节点方法
- 490浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- TV浏览器HTML5性能监控技巧
- 299浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScriptthis指向解析与错误规避技巧
- 391浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML透明颜色代码:父元素透明影响子元素opacity继承问题详解
- 372浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5098次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4294次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



