CSS 砌体 Catness
从现在开始,努力学习吧!本文《CSS 砌体 Catness》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
css 就像技术中的其他东西一样 - 它总是在变化和发展。该领域正在进行的开发是 css 网格布局模块级别 3,也称为 css masonry 布局。 theo 制作了一段视频,介绍了它的开发方式以及苹果和谷歌就如何实施它进行的辩论。
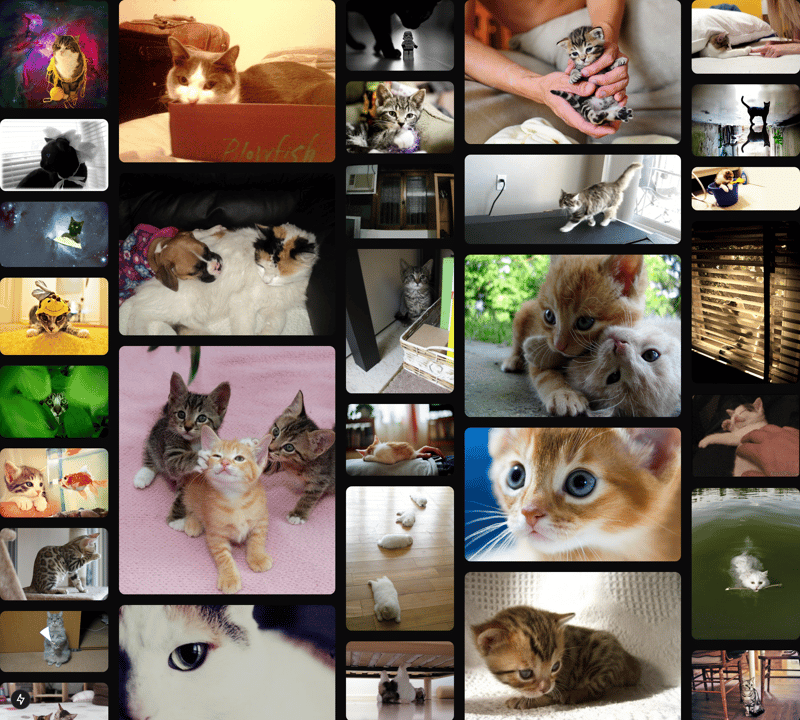
所有这些让我很高兴尝试 css 砌体! webkit 照片演示启发我用猫的照片制作类似的视图!谁不爱猫呢?
先决条件
要查看我们要构建的内容,您需要 safari 技术预览版,或者在 firefox 中将功能标志 layout.css.grid-template-masonry-value.enabled 设置为 true。
要访问 firefox 中的功能标志,请在地址栏中输入 about:config。按回车键,您可以搜索网格或上面提到的字符串。将其切换为 true,然后就可以开始了!
基本熟悉 typescript/javascript、react 和 next。
设置一个新项目
在终端中创建一个新的 next 项目。
运行此命令:npx create-next-app@latest
那么您可能需要安装以下软件包:
create-next-app@15.0.1 ok to proceed? (y) y
为您的项目命名。我称我的猫为图片瀑布
继续在终端中设置下一个项目(确保不要使用 tailwind):
would you like to use typescript? yes would you like to use eslint? yes would you like to use tailwind css? no would you like your code inside a 'src/' directory? no would you like to use app router? (recommended) yes would you like to use turbopack for next dev? no would you like to customize the import alias (@/* by default)? no
当您的项目完成设置后:
通过在终端 cd your-project-name 中运行此命令将目录更改为您的项目。
然后运行此命令代码在 vscode 中打开它。 (如果还没有设置此命令)
删除样板
应用程序文件夹内有一个名为 page.tsx 的文件,其中包含样板文件中呈现的所有代码。
删除该代码并暂时保留 div 或片段。这是一个例子:
// app/page.tsx
export default function home() {
return <div></div>;
}
应用程序文件夹中还有一个页面样式表。它名为 page.module.css,您可以打开它,选择其中的所有样式,然后删除它们。
让我们更改我们的元数据,让我们的应用程序的功能更加清晰。像这样更新layout.tsx:
// app/layout.tsx
import type { metadata } from "next";
import "./globals.css";
export const metadata: metadata = {
title: "cat pics",
description: "bringing cats your way with experimental css",
};
export default function rootlayout({
children,
}: readonly<{
children: react.reactnode;
}>) {
return (
<html lang="en">
<body>
{children}
</body>
</html>
);
}
如果您也愿意的话,可以添加一个猫的图标(如何在下一步中添加图标)!
创建 .env 文件
在项目根目录创建一个 .env 文件。我们将在此处存储来自 cat api 的 api 密钥。
注册 cat api
从 the cat api 注册免费的 api 密钥。初始注册后,您将收到一封包含 api 密钥的电子邮件。复制该 api 密钥并在 .env 中创建一个新变量。我将我的钥匙称为 cat_key。
您的本地 .env 应如下所示:cat_key=your_api_key。如果您部署此功能,请确保将其添加到部署的任何位置。
把猫的照片拿出来!
我从前面提到的 webkit 演示中收集信息来创建猫图片的页面和样式。在这里,我们调用 api,映射结果,并渲染返回的图片:
// app/page.tsx
import styles from "./page.module.css";
const url = "https://api.thecatapi.com/v1/images/search?limit=50";
const api_key = process.env.cat_key || '';
interface catimage {
id: string;
url: string;
}
async function getcatpics() {
try {
const res = await fetch(url, {
headers: {"x-api-key": api_key},
});
const result = await res.json();
return result;
} catch (error) {
throw new error(`unable to get the cute cats! ${error}`);
}
}
export default async function home() {
const cats = await getcatpics();
return (
<main classname={styles.page}>
{cats.map((cat: catimage, index: number) => (
<figure classname={styles.card} key={cat.id}>
<img
classname={styles.catpic}
src={cat.url}
alt={`cat ${index + 1}`}
/>
</figure>
))}
</main>
);
}
为照片设计风格
现在我们已经引入了图片,让我们看看 css 砌体的实际效果!从 webkit 的书中取出一页,这里是 page.module.css:
.page {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(8rem, 1fr) minmax(14rem, 2fr)) minmax(8rem, 1fr);
grid-template-rows: masonry;
gap: 1rem;
}
.card {
position: relative;
counter-increment: item-counter;
}
.catPic {
width: 100%;
height: auto;
display: block;
border-radius: 1ch;
}
如果您保存文件并在终端中运行 npm run dev,它应该会给您一个像这样的页面(随机选择图像):

在此基础上还有很大的潜力!图像保持其质量,并且没有媒体查询,页面感觉响应迅速。您可以通过其他方式使用 css 中的内容,theo 在他的视频中展示了它们,webkit 和 google 的演示也是如此。
现在成为一名开发者真是太好了。许多令人惊叹的工具、功能、运行时等等正在构建中。时间会告诉我们如何在 css 中实现这一点。不管最终如何决定,结论是 css 变得越来越酷。
看看我为这个项目制作的存储库。我也在 vercel 上部署了它,如果您使用先决条件中提到的两个浏览器设置之一,您可以在这里查看。
您可以构建一个页面来渲染猫的图片,或者在工作中完成工作。您如何看待 css 的这些功能?你打算如何使用它们?
到这里,我们也就讲完了《CSS 砌体 Catness》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 如何解决使用 vw、vh 导致图片拉伸的问题?
如何解决使用 vw、vh 导致图片拉伸的问题?
- 上一篇
- 如何解决使用 vw、vh 导致图片拉伸的问题?

- 下一篇
- 如何在 CodeMirror 中利用正则匹配实现日志字段高亮?
-

- 文章 · 前端 | 20分钟前 |
- 响应式设计不必须写多套样式,弹性布局可减少分支
- 105浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS多列图片不统一怎么调整
- 284浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript如何获取陀螺仪数据?
- 501浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML5固定搜索框设置教程
- 180浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- JavaScript如何控制浏览器标签页
- 477浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- HTML5WebShareAPI分享结果获取方式
- 189浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSS多列文本对齐:text-align与flex结合技巧
- 213浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- HTML5output标签使用与样式详解
- 362浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5iframe视频嵌套播放技巧
- 316浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- 黑暗模式界面设计与实现教程
- 135浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- 轮播图按钮优化技巧全解析
- 408浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3699次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3967次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3908次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4279次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




