IndexedDB 解释
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《IndexedDB 解释》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
在上一篇文章中,我们讨论了 dexie,indexeddb 的包装器。在本文中,我们讨论 indexeddb。您必须熟悉这个 localstorage api,通常用于在浏览器中存储信息。类似地,indexeddb 用于客户端存储。
什么是 indexeddb?
mdn文档说明:
indexeddb 是一个低级 api,用于客户端存储大量结构化数据(包括文件/blob)。此 api 使用索引来实现对此数据的高性能搜索。虽然 web 存储对于存储少量数据很有用,但对于存储大量结构化数据则不太有用。

indexeddb 提供了一个解决方案。这是 mdn indexeddb 报道的主要登陆页面 - 在这里我们提供完整 api 参考和使用指南、浏览器支持详细信息以及关键概念的一些解释的链接。
示例存储库:
mdn 提供了一个示例 github 存储库,并有 script/todo.js。
使用 window.onload 初始化脚本
window.onload = () => {
}
打开数据库请求:
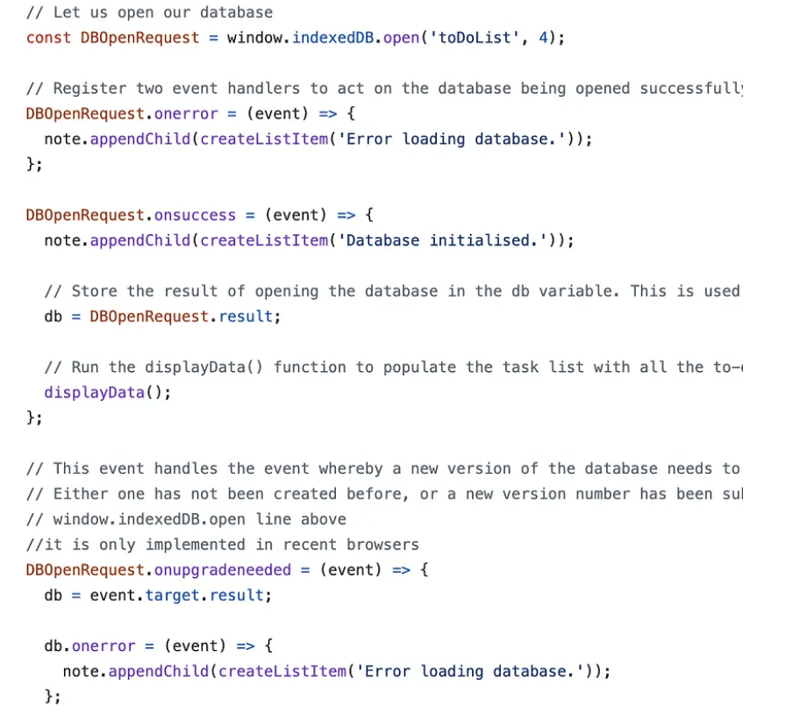
// let us open our database
const dbopenrequest = window.indexeddb.open('todolist', 4);
连接错误:
// register two event handlers to act on the database being opened successfully, or not
dbopenrequest.onerror = (event) => {
note.appendchild(createlistitem('error loading database.'));
};
数据库连接成功:
dbopenrequest.onsuccess = (event) => {
note.appendchild(createlistitem('database initialised.'));
// store the result of opening the database in the db variable. this is used a lot below
db = dbopenrequest.result;
// run the displaydata() function to populate the task list with all the to-do list data already in the indexeddb
displaydata();
};
添加数据
// open a read/write db transaction, ready for adding the data
const transaction = db.transaction(['todolist'], 'readwrite');
// call an object store that's already been added to the database
const objectstore = transaction.objectstore('todolist');
// make a request to add our newitem object to the object store
const objectstorerequest = objectstore.add(newitem[0]);
objectstorerequest.onsuccess = (event) => {
// process data on success.
}
// report on the success of the transaction completing, when everything is done
transaction.oncomplete = () => {
note.appendchild(createlistitem('transaction completed: database modification finished.'));
// update the display of data to show the newly added item, by running displaydata() again.
displaydata();
};
// handler for any unexpected error
transaction.onerror = () => {
note.appendchild(createlistitem(`transaction not opened due to error: ${transaction.error}`));
};
观察:localstorage 与 indexeddb
您现在可能已经意识到,仅添加一条记录就需要大量代码,您有异步回调,例如 onerror 和 onsuccess。这个堆栈交换答案中指出了这一点。
为了简化处理此 indexeddb,可以使用 dexie。
使用 dexie 添加数据:
export function AddFriendForm({ defaultAge } = { defaultAge: 21 }) {
const [name, setName] = useState('');
const [age, setAge] = useState(defaultAge);
const [status, setStatus] = useState('');
async function addFriend() {
try {
// Add the new friend!
const id = await db.friends.add({
name,
age
});
setStatus(`Friend ${name} successfully added. Got id ${id}`);
setName('');
setAge(defaultAge);
} catch (error) {
setStatus(`Failed to add ${name}: ${error}`);
}
}
return (
<>
<p>{status}</p>
Name:
<input
type="text"
value={name}
onChange={(ev) => setName(ev.target.value)}
/>
Age:
<input
type="number"
value={age}
onChange={(ev) => setAge(Number(ev.target.value))}
/>
<button onClick={addFriend}>Add</button>
</>
);
}
这个包装 api 让我想起了 prisma 和 drizzle 等 orm。
关于我们:
在 thinkthroo,我们研究大型开源项目并提供架构指南。我们开发了使用 tailwind 构建的 resubale 组件,您可以在您的项目中使用它们。我们提供 next.js、react 和 node 开发服务。
与我们预约会面讨论您的项目。


参考资料:
https://www.reddit.com/r/sveltejs/comments/15rj12h/any_downsides_to_using_indexeddb_vs_localstorage/
https://developer.mozilla.org/en-us/docs/web/api/indexeddb_api
https://github.com/mdn/dom-examples/tree/main/to-do-notifications
https://softwareengineering.stackexchange.com/questions/219953/how-is-localstorage- different-from-indexeddb
以上就是《IndexedDB 解释》的详细内容,更多关于的资料请关注golang学习网公众号!
 数据库设计中,如何处理经常调用的字段冗余问题?
数据库设计中,如何处理经常调用的字段冗余问题?
- 上一篇
- 数据库设计中,如何处理经常调用的字段冗余问题?

- 下一篇
- 电脑快捷键锁屏的使用技巧
-

- 文章 · 前端 | 5分钟前 |
- CSS卡片阴影不生效?如何正确使用box-shadow
- 364浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- HTML5视频点播实现与代码教程
- 216浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript图像处理与图形操作教程
- 276浏览 收藏
-

- 文章 · 前端 | 16分钟前 | CSS 盒模型
- 媒体查询控制盒模型响应式方法解析
- 453浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS弹性布局调整侧边栏宽度方法
- 412浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML表单实现可排序列表提交为数组的方法
- 286浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- Flex导航栏自适应技巧详解
- 417浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript是什么?怎么实现网页交互?
- 393浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS中display与visibility区别详解
- 254浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSS用before添加图标的方法
- 282浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 外部CSS加载失败如何恢复样式?
- 499浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3682次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3949次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3890次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5064次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4262次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




