创建您自己的 npm 库
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《创建您自己的 npm 库》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
介绍
react.js、three.js 等我们平时使用的优秀库其实都可以自己创建。我发布这篇文章是对加拿大一所大学创建图书馆课程的回顾。
先决条件
node.js 必须可用。
安装 node.js 即可使用 npm。
将您自己的库发布到 npm
项目设置
首先,创建一个 npm 帐户。
在本地环境中创建项目目录。
mkdir original-library
移动到项目目录
cd original-library
初始化package.json文件。
npm init -y
此命令创建 package.json。
登录您的 npm 帐户
从项目目录登录npm,并将本地仓库链接到npm。
npm login

当您将鼠标悬停在密码框上时,角色会蒙住您的眼睛。
这让我想起了在日本餐厅输入信用卡交易密码时服务员转身的样子哈哈。
这个角色有礼貌。

使用浏览器登录后,返回终端并检查联动。
npm whoami
如果这里输出npm注册名,则登录完成。
将必要的设置添加到 package.json
属性描述
姓名:
要发布到 npm 的包的名称。版本:
包的版本号。符合语义版本控制。主要:
用作包入口点的文件。通常在使用 require 或 import 加载包时会引用它。
示例:“main”:“index.js”关键字:
用于搜索包的关键字。
npm 的搜索功能使用了一系列关键字,以便更轻松地搜索包。
示例:“关键字”:[“库”,“示例”]。作者:
作者有关该包的信息。可以包含姓名、电子邮件地址、url 等
示例:“作者”:“您的姓名 your.email@example.com (http://example.com)”许可证:
软件包许可证信息。
包的许可证信息。使用开源许可证的标识符。
示例:“许可证”:“isc”description:软件包的简要描述将显示在 npm 软件包列表和搜索结果中。
示例:“描述”:“我的图书馆的描述”
{
"name": "@yourname/original-library",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "isc",
"description": ""
}
关于名称范围
如何添加范围
看来范围名称必须与 npm 注册名称相同。格式为@my-scope/package-name。
通常使用团队名称、项目名称或个人名称。
范围的好处
命名空间分隔:
范围可用于避免包名称冲突。即使不同的组织或项目有同名的包,也会通过范围来区分。易于管理:
易于管理:包可以按组织或团队分组。这在管理大型项目或多个项目时特别有用。访问控制:
范围允许访问控制。
范围可用于控制包的公共范围。私有范围可用于确保只有特定用户或团队有权访问。
为库编写代码
根据main中设置的index.js创建入口点文件并编写库代码。
function sayhello() {
return "hello, world!";
}
function sum(a, b) {
return a + b;
}
function multiply(a, b) {
return a * b;
}
module.exports = {
sayhello, sum, multiply
}
发布库
通常是 npm 发布,但由于默认情况下作用域包被视为私有,因此必须使用 -access public 选项发布它们。
npm publish — access public

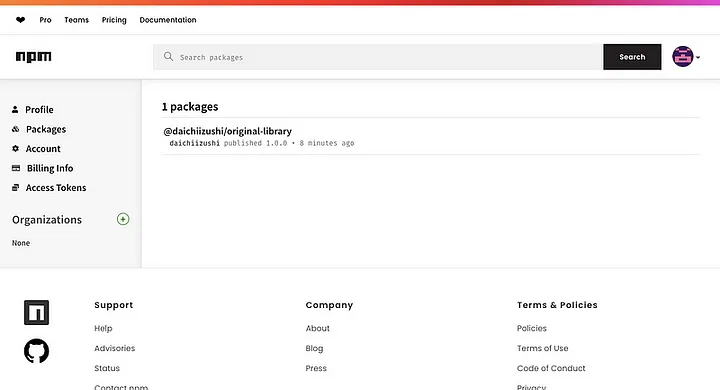
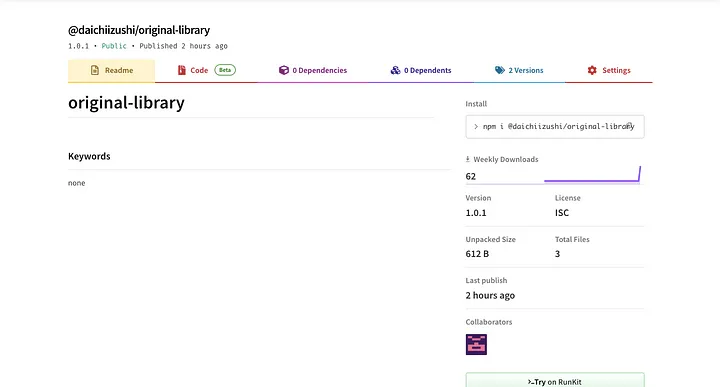
新库已添加到 npm 包中。
安装你自己的库
创建一个新项目
mkdir call-function-from-original-library cd call-function-from-original-library
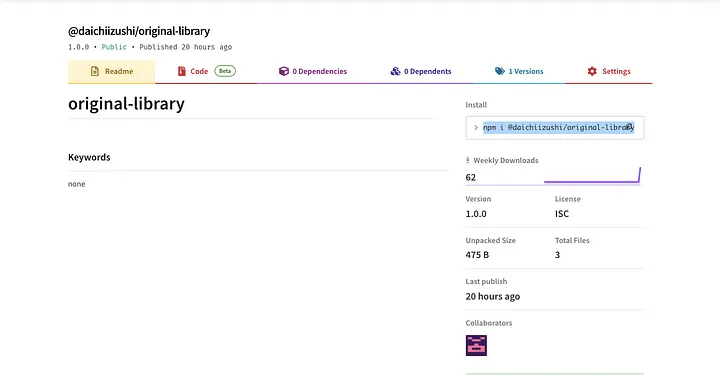
复制库详细信息屏幕上提供的安装命令。

在新项目中安装您自己的库
npm i @yourname/original-library
执行上述操作后,会发生以下情况
更新node_modules目录:
@yourname/original-library 包安装在 node_modules 目录中。
如果已经存在node_modules目录,新的包将被添加到其中。更新 package.json:
@yourname/original-library 已添加到 package.json 文件的依赖项部分。
如果已经存在,则更新版本。更新 package-lock.json:
@yourname/original-library 已添加到 package.json 文件的依赖项部分。
package-lock.json 文件已更新,以记录已安装包及其依赖项的确切版本。
这将允许其他开发人员安装相同的依赖项。
node_modules 目录被排除在 git 跟踪之外
node_modules目录包含很多文件,因此使用git管理它会导致存储库太大。
此外,package-lock.json 文件的存在使得依赖版本得到修复,并将其从 git 跟踪中删除,因为其他开发人员可以重现相同的环境。
touch .gitignore
将node_modules添加到.gitignore文件
/node_modules
导入您自己的库
在创建的package.json中添加“type”: “module”。
{
"dependencies": {
"@yourname/original-library": "^1.0.0"
},
"type": "module"
}
创建index.js文件,检查库是否可以正确使用。
在index.js文件中导入库并调用函数。
import mylibrary from '@yourname/original-library';
const { sayhello, sum, multiply } = mylibrary;
console.log(sayhello());
console.log(sum(3, 4));
console.log(multiply(3, 4));
在终端中运行index.js
node index.js
输出
hello, world! 7 12
更新您自己的库
本节描述对库进行修改时的过程。
首先,对库进行修改
function sayhello() {
return "hello, world!";
}
function sum(a, b) {
return a + b;
}
function multiply(a, b) {
return a * b;
}
// add
function divide(a, b) {
return a / b;
}
module.exports = {
sayhello, sum, multiply, divide
}
如果修改库,则需要更改package.json中的版本。如果不更改版本,发布时会出错。
- 主要:进行向后不兼容的更改时增加。
- 次要:添加向后兼容功能时增加。
- patch:在进行向后兼容的错误修复时增加。
{
"name": "@yourname/original-library",
"version": "1.0.1",
"main": "index.js",
"scripts": {
"test": "echo \"error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "isc",
"description": ""
}
然后登录npm并发布。
npm login npm publish --access public

验证库内容和版本是否已更新。
结论
在本教程中,我们完成了创建和发布您自己的 npm 库的过程。从项目设置到版本控制再到公共范围,了解如何创建库将使您能够为开源社区做出贡献并与其他开发人员共享您的代码。
理论要掌握,实操不能落!以上关于《创建您自己的 npm 库》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 如何选择适合自己的电脑手机同步软件?
如何选择适合自己的电脑手机同步软件?
- 上一篇
- 如何选择适合自己的电脑手机同步软件?

- 下一篇
- 解决联想电脑故障声音的方法,保护您的使用体验
-

- 文章 · 前端 | 16分钟前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 22分钟前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 40分钟前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3703次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3971次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3913次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5085次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4284次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



