相位记录
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《相位记录》,涉及到,有需要的可以收藏一下

您好,欢迎来到我的博客!我正在学习 Javascript、HTML 和其他技能来学习全栈软件开发,并将在这里记录我的一些经验,以此来盘点我迄今为止的知识并分享我在此过程中学到的一些经验教训与其他新程序员一起。
这篇文章将讨论我在学习 Javascript 时所犯的一些错误,特别是在做我的第一个大项目时。我的项目从 API 获取有关化妆品的信息,并以有组织且视觉上令人愉悦的方式将其放在网页上。
错误#1:没有尽可能实现自动化
我的项目从中获取信息的 API 是一个大型数组,因此我最终决定构建项目的方式是在我的 API 返回的数组上使用 forEach 方法,并为每个元素动态创建一个新的 div HTML 元素。每种化妆品的阵列。您可以在下面的屏幕截图的第 10 行开始看到此结构。
图片描述
但是,最初,我尝试将 API 数组的每个元素分配给我已经在项目的 HTML 文件中创建的 div HTML 元素。事实证明,这种方法非常困难,因为我必须手动创建我知道会与 API 数组元素匹配的 div,而不是根据 API 中的信息创建新的 HTML 元素,这种策略非常耗时且更容易出错。此外,如果 API 数组元素发生更改,我最初的想法将无法实现,这将使我的项目的通用性大大降低。尽管出于上述原因,我创建 div HTML 元素的非动态方法对于我的项目来说并不是正确的选择,但我认为在以这种方式尝试我的项目时仍然学到了宝贵的经验教训,因此我将在这篇文章将来自该代码。
错误#2:身份错误
如果某些东西不起作用,最好检查一下您正在更改的代码的方面是否如您所想。您可能会收到错误,因为您尝试使用不适用的方法。对于此类故障排除有帮助的两个工具是 console.log() 和 typeOf()。
当我的项目的初始代码未按计划运行时,我使用了这两种方法。当同时使用 console.log() 和 for 循环时,将一个放在 for 循环内部,另一个放在 for 循环外部会很有帮助,这样您就可以准确地看到代码停止运行的位置。
您可以在下面的屏幕截图中看到我是如何做到这一点的。
图片描述
后来,我还做了 console.log(typeOf(thisDiv)) 来查看 thisDiv 是否是一个对象。回想起来,上面的屏幕截图可能不起作用,因为 Product.id 很可能是一个数字,而 thisDiv 实际上是一个对象。但尽管出现了这个错误,console.log() 和 typeOf() 仍然是让我自己脚踏实地并找出下一步的好工具。
错误#3:忘记某些东西可能并不存在
有时,代码可能会崩溃,不是因为您试图更改与您想象的不同的内容,而是因为您试图更改不存在的内容。在为我的项目开发初始方法时,一旦我确定 thisDiv 是一个对象,我就很困惑为什么 thisDiv.id 未被识别,因为该语法是根据 W3schools 获取对象值的有效方法( https://www.w3schools.com/js/js_objects.asp)。我决定将第 14 行更改为“console.log(Object.keys(thisDiv))”,这样我就可以得到正确的方法来获取 thisDiv 的 id,这样我就可以更正从第 15 行开始的 if 语句并比较这个Div的id键到product.id。
图片描述
由于该更改,我收到以下错误:
未捕获(承诺中)类型错误:无法将未定义或 null 转换为对象
在 Function.keys ()
在index.js:14:32
在 Array.forEach ()
在 displayProdName (index.js:11:10)
在index.js:6:21
在我的 Python 工作中,我发现有时,如果 for 循环中的第一个元素不存在或不具有执行 for 循环语句所需的特征,代码将中断并且不会迭代将会发生 for 循环。我认为这个项目的 Javascript for 循环中可能会发生类似的问题,因为对于 i=0,第 12 行中 for 循环的第一次迭代,document.getElementById(0) 不存在,所以 thisDiv 不存在t 存在于 i 的第一次迭代中。因此,console.log(Object.keys(thisDiv)) 不起作用,因为 thisDiv 不是一个对象,所以它没有任何键。因此,记住有时代码的某些方面可能不存在可以在编码时节省大量时间。
这三个课程是我在开始 Javascript 之旅时学到的众多课程之一。希望阅读本文对您有所帮助!
理论要掌握,实操不能落!以上关于《相位记录》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 如何使用 jQuery 获取后端加载下拉框的值?
如何使用 jQuery 获取后端加载下拉框的值?
- 上一篇
- 如何使用 jQuery 获取后端加载下拉框的值?

- 下一篇
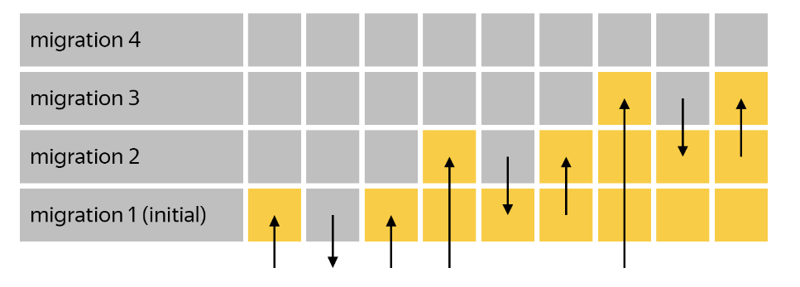
- Alembic 和 SQLAlchemy 的最佳实践
-

- 文章 · 前端 | 5分钟前 |
- HTML5注释符号及多行注释方法详解
- 382浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- PS转HTML5技巧与切片导出方法
- 209浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- 清除浏览器缓存的实用技巧
- 119浏览 收藏
-

- 文章 · 前端 | 11分钟前 | HTML5
- HTML5图片预览技术解析
- 139浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JS继承方式详解:ES6类继承全解析
- 161浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS表单错误标红技巧:invalid用法解析
- 167浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript异步:回调与Promise对比解析
- 412浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- 尾调用优化是什么?如何优化递归性能?
- 409浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript生成器与迭代器使用教程
- 197浏览 收藏
-

- 文章 · 前端 | 34分钟前 | html
- VC运行HTML代码的实用方法
- 361浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 弹性布局+媒体查询,元素自适应调整技巧
- 174浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 多层布局中CSS浮动清除技巧
- 155浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



