jsDoc 布道
从现在开始,努力学习吧!本文《jsDoc 布道》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
太长了;
使用遗留代码库 - 我们中的许多人无法一次又一次地躲避 - 让我尝试使用 jsdoc 而不是 typescript。我必须揭露令人惊讶的真相!
首先让我们清理一下: jsdoc 或 ts 只是意味着在开发人员时间下(包括稍后审查、重用、在任何环境中查看该代码:git 网页、随机编辑器、chrome、firefox、. ..:devtool、vim、cat ... );
第一乐章
只需打开你的编辑器,写下适当的注释来测试 jsdoc 是否正常工作。
/** @typedef { 'js' | 'jquery' | 'ts' | 'jsdoc' } phase; */
/**
* on typing ' editor will popup string list.
*
* @type {phase}
*/
const badcase = 'react'; // !!!! lint alert !!!!
/** @type {phase} */
const goodcase = 'jquery';
jsdoc 与 typescript
根据我的经验,jsdoc 能够替换 ts 代码,此外两者之间存在虫洞。
最大的jsdoc功能恕我直言:这是使用标准的js注释系统,所以不要破坏任何js代码,这个代码将在js能够运行的任何地方运行。
| feature | jsdoc | typescript |
|---|---|---|
| compiling freedom | do not need compiling the code. | mandatory to compile |
| dependency freedom | can working without any dependency | at least ts is your dependency |
| namespace freedom | don't interfere types and other imports names. you can use same name of component and component type in react for example. | typesript names are identical including as any other referenct |
| rework freedom | don't need to change existing code, just insert a comment. | at least some part in your code need to be turn to ts |
| legacy freedom | can be use even transform to typescript the project is not option. many legacy projects affected this situation. | need to push management to allow that modification |
| maximalism freedom | don't need to use every where. even you can use on a new commits, and after easy to search which is the new or reworked parts. | also enough to turn build system, and just part of code to ts |
| future freedom | later can easy trasnlate to ts. under the hood this is use same technic, just different way. | need to work if decide to use js instead ts |
| mindset freedom | because this is a comment your know well this is don't made any type check at runtime for you as ts also. | ts is noising your code |
jsdoc 编辑经验
我可以在任何编辑器中编写jsdoc,但很少有人理解它。
节点模块体验
我还创建了一个 npm 模块:jsdoc-duck:一个 jsdoc 编码模块。这强调了如果没有 typescript,就不可能创建 jsdoc npm 模块。也许如果我花更多的时间来弄清楚 vite 构建参数,那么就可以找到正确的解决方案。但好消息是,如果不在 npm 中使用该模块,而是借用我们的代码:只需将 index.js 复制到某个位置 - 那么我们就可以节省时间来向我们的程序插入新的依赖项,并且不会发生任何事情如果模块所有者将模块转为其他东西。
jsdoc <-> typescript 之间的虫洞
好消息是 typescript 和 jsdoc 相互兼容,只是 jsdoc 使用了一些不同的语法。但是您可以在打字稿中使用 jsdoc 模块类型,也可以在 javascript / js+jsdoc 程序中使用打字稿模块类型。所以最终决定权在你手中。
沿着黄砖路走
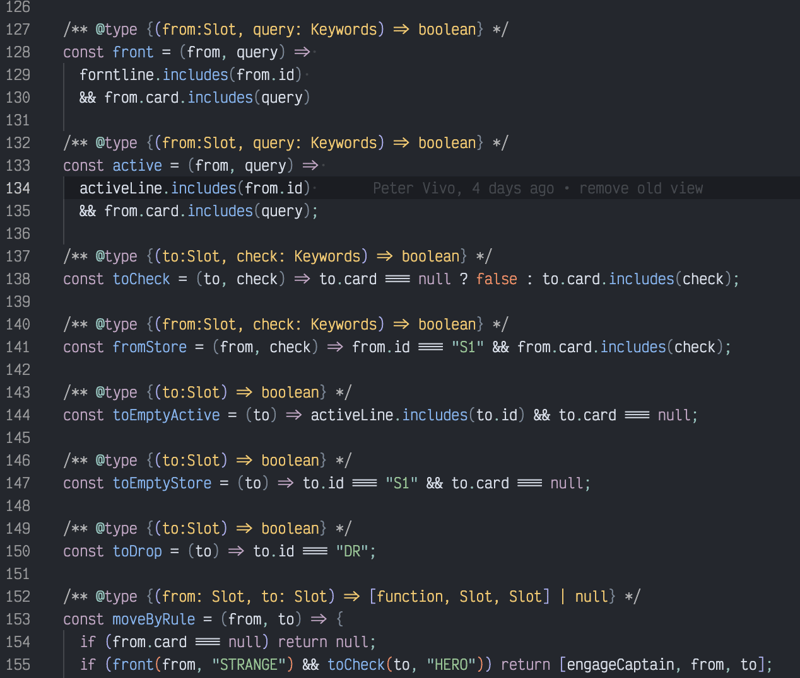
vs 代码示例展示了如何很好地看到 jsdoc 代码中的类型,在我看来,这给您的代码带来的噪音令人惊讶地减少了。

奖金
:: vs 代码片段
"@type": {
"prefix": ["ty"],
"body": ["/** @type {$0} */"],
"description": "jsdoc type"
},
"@typedef": {
"prefix": ["td"],
"body": ["/** @typedef {$1} foo */"],
"description": "jsdoc typedef"
},
:: jsdoc-duck 代码
(在此视图中语法突出显示无助于理解类型)。但是这个简短的程序是一个很好的例子,jsdoc 也可以使用 ts 的高级功能。
import { useMemo, useReducer } from "react";
/**
* @template T - Payload Type
* @typedef {T extends { type: infer U, payload?: infer P } ? { type: U, payload?: P } : never} ActionType
*/
/** @template AM - Actions Map @typedef {{ [K in AM['type']]: K }} Labels */
/** @template AM - Actions Map @typedef {{ [T in AM["type"]]: Extract<AM, { type: T }> extends { payload: infer P } ? (payload: P) => void : () => void }} Quack */
/**
* @template ST - State
* @template AM - Actions Map
* @typedef {(state: ST, action: AM) => ST} Reducer
*/
/**
* Factory function to create a typed action map.
* @template AM - Actions Map
* @param {Labels<AM>} labelsObject - The keys representing action labels.
* @param {function} dispatch - The dispatch function for actions.
* @return {Quack<AM>} The resulting typed action map.
*/
export const quackFactory = (labelsObject, dispatch) => Object
.keys(labelsObject)
.reduce(
/**
* @arg {Quack<AM>} acc
* @arg {keyof Labels<AM>} type
* @return {Quack<AM>}
*/
(acc, type) => ({
...acc,
[type]: (payload) => {dispatch({ type, payload });}
}), {});
/**
* A factory hook to create a state and a typed dispatch functions\
* @exports useDuck
* @template AM - Actions Map
* @template ST - State Typer
* @param {(st: ST, action: AM) => ST} reducer - The reducer function to manage the state.
* @param {ST} initialState - The initial state value.
* @return {[ST, Quack<AM>]} The current state and a map of action dispatch functions.
*/
export const useDuck = (reducer, initialState, labels) => {
const [state, dispatch] = useReducer(reducer, initialState);
const quack = useMemo(
() => quackFactory(labels, dispatch),
[dispatch, labels]
);
return ([state, quack]);
};
快乐编码,挖掘而不是添加依赖
本篇关于《jsDoc 布道》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 惠普电脑换硬盘之后无法找到硬盘?
惠普电脑换硬盘之后无法找到硬盘?
- 上一篇
- 惠普电脑换硬盘之后无法找到硬盘?

- 下一篇
- Go 项目结构及包命名规则:如何避免包名冲突?
-

- 文章 · 前端 | 4分钟前 |
- JavaScript装饰器是什么?如何使用装饰器扩展类和方法?
- 332浏览 收藏
-

- 文章 · 前端 | 7分钟前 | html
- HTML打印优化技巧:CSSmediaprint设置详解
- 457浏览 收藏
-

- 文章 · 前端 | 13分钟前 | DOM节点 删除节点
- 删除DOM节点的几种方法详解
- 406浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript装饰器是什么?如何增强类功能?
- 447浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML4div与HTML5section哪个更优?
- 151浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript事件监听器详解
- 122浏览 收藏
-

- 文章 · 前端 | 24分钟前 | html超链接字体颜色修改
- HTML链接颜色修改方法详解
- 230浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- Svelte闭包状态更新技巧分享
- 489浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 下拉框默认值设置方法详解
- 494浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 旋转屏幕后CSS布局异常怎么解决?
- 202浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML5视频透明设置教程
- 498浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




