如何在 React 应用程序中嵌入带预览的链接
来源:dev.to
2024-10-29 12:04:04
0浏览
收藏
学习文章要努力,但是不要急!今天的这篇文章《如何在 React 应用程序中嵌入带预览的链接》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
介绍
构建 web 应用程序时,显示链接内容的预览通常很有用,就像社交媒体平台在共享 url 时如何显示链接预览一样。因此,除了 url 文本之外,您还可以在 url 旁边显示图片和描述等信息。
在这篇文章中,我将引导您在 react 应用程序中嵌入链接,同时使用 axios 和 cheerio 获取 open graph 元数据(例如标题、图像和描述)以抓取目标页面的 html。
我们将创建一个简单的 embeddedlink 组件,用于获取并显示任何提供的 url 的 open graph 元数据。
先决条件
在我们开始之前,请确保您已安装以下软件:
- react – 使用 create react app 或您喜欢的任何方法设置 react 项目。
- axios – 用于发出 http 请求。
- cheerio – 用于解析和抓取 html(通常用于抓取的服务器端类似 jquery 的库)。
您可以使用以下命令安装 axios 和 cheerio:
npm install axios cheerio
第 1 步:创建 embeddedlink 组件
我们将创建一个新的 embeddedlink 组件,该组件接受 url 作为 prop,并从该链接获取 open graph 元数据,稍后我们将使用该元数据。完整代码如下:
import react, { usestate, useeffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const embeddedlink = ({ url }) => {
const [loading, setloading] = usestate(true);
const [error, seterror] = usestate(null);
const [imageurl, setimageurl] = usestate('');
const [title, settitle] = usestate('');
const [description, setdescription] = usestate('');
useeffect(() => {
const fetchogdata = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// parse html content using cheerio
const $ = cheerio.load(html);
const ogimage = $('meta[property="og:image"]').attr('content');
const ogtitle = $('meta[property="og:title"]').attr('content');
const ogdesc = $('meta[property="og:description"]').attr('content');
setimageurl(ogimage || '');
settitle(ogtitle || '');
setdescription(ogdesc || '');
setloading(false);
} catch (error) {
seterror(error);
setloading(false);
}
};
fetchogdata();
}, [url]);
if (loading) return <div>loading...</div>;
if (error) return <div>error: {error.message}</div>;
return (
<div classname="embedded-link border-2 p-5 my-3 border-neutral-800">
{imageurl && <img src={imageurl} alt={title} classname="cover-image max-w-50 w-auto h-auto" />}
<a href={url} target="_blank" rel="noopener noreferrer" classname="text-indigo-500 underline font-bold text-2xl">
{title && <h3>{title}</h3>}
</a>
{!imageurl && !title && <p>no preview available</p>}
<p classname="my-3">{description}</p>
<p classname="text-slate-500">{url}</p>
</div>
);
};
export default embeddedlink;
第 2 步:使用 embeddedlink 组件
您现在可以在 react 应用程序中使用 embeddedlink 组件,如下所示:
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
<div className="App">
<h1>Link Preview Example</h1>
<EmbeddedLink url="https://example.com" />
</div>
);
}
export default App;
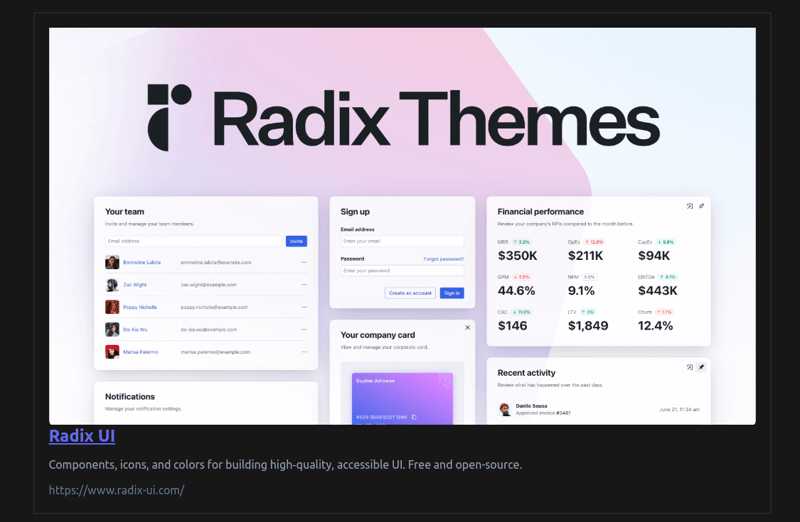
这将呈现所提供 url 的预览,及其图像、标题和描述。
处理错误和加载状态
我们通过向用户显示适当的消息来处理潜在的错误和加载状态:
- 在获取元数据时,会显示一条简单的“正在加载...”消息,或者您可以使用一些动画旋转器或其他任何东西。
- 如果在获取过程中出现问题(例如网络问题),则会显示错误消息。
结论
完成后,您应该能够看到如下图所示的结果。

相对于嵌入式链接样式,我更喜欢此开发,但您可以根据自己的喜好设置其样式。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 如何用 JavaScript 实现 History 路由:如何使用 Vue Router 在 jQuery 项目中实现页面切换?
如何用 JavaScript 实现 History 路由:如何使用 Vue Router 在 jQuery 项目中实现页面切换?
- 上一篇
- 如何用 JavaScript 实现 History 路由:如何使用 Vue Router 在 jQuery 项目中实现页面切换?

- 下一篇
- 求最大公约数
查看更多
最新文章
-

- 文章 · 前端 | 3分钟前 | CSSGrid display:grid 间距 项目定位 网格结构
- CSSGrid多行多列布局教程
- 299浏览 收藏
-

- 文章 · 前端 | 7分钟前 | html A标签 href属性 target="_blank" 购物链接
- HTML购物链接怎么加?简单教程分享!
- 410浏览 收藏
-

- 文章 · 前端 | 11分钟前 | TypeScript 代码健壮性 类型约束 函数契约编程 运行时断言
- 函数契约编程:类型约束与断言验证方法
- 378浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS调整字母间距方法详解
- 400浏览 收藏
-

- 文章 · 前端 | 38分钟前 | JavaScript 本地服务器 手机HTML脚本 文件协议 HTML运行工具
- 手机运行HTML脚本方法详解
- 371浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- NextAuth多租户认证与Cookie优化技巧
- 266浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScript常用工具函数推荐
- 461浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- HTML5运行方法全解析教程
- 235浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- 构造函数与类用法区别详解
- 364浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- CSS上下边距布局技巧与应用
- 270浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3198次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3411次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3441次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4549次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3819次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





