Shadcn CLI如何使用错误常量来提高代码可读性
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《Shadcn CLI如何使用错误常量来提高代码可读性》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
在本文中,我们分析了如何在 shadcn/ui 代码库中使用名为 error.ts 的文件。

utils/errors.ts
error.ts 包含 12 个变量:
export const missing_dir_or_empty_project = "1" export const existing_config = "2" export const missing_config = "3" export const failed_config_read = "4" export const tailwind_not_configured = "5" export const import_alias_missing = "6" export const unsupported_framework = "7" export const component_url_not_found = "8" export const component_url_unauthorized = "9" export const component_url_forbidden = "10" export const component_url_bad_request = "11" export const component_url_internal_server_error = "12"
这些是描述性的,解释了正在处理的错误类型,例如,missing_dir_or_empty_project 可能用于缺少目录或空项目的场景。
这些变量值有什么特殊含义吗?它们只是分配为字符串的数字。一旦我们了解了如何使用这些变量,它就更有意义了。
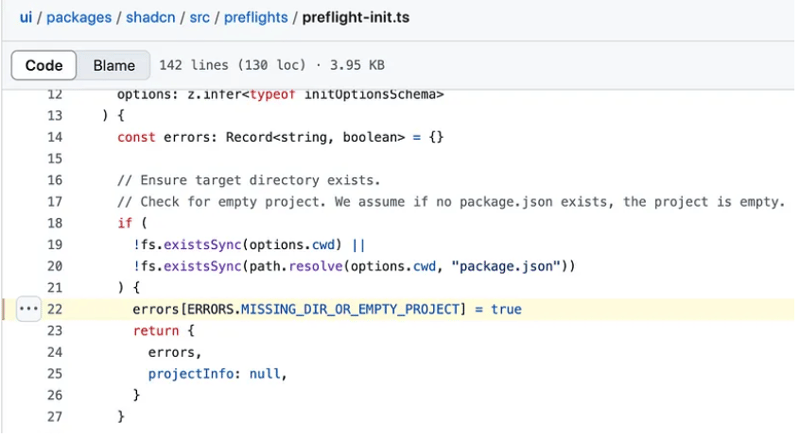
preflight-init.ts 中的用法:
如果你打开这个 preflight-init.ts,你会发现下面的代码片段。
// ensure target directory exists.
// check for empty project. we assume if no package.json exists, the project is empty.
if (
!fs.existssync(options.cwd) ||
!fs.existssync(path.resolve(options.cwd, "package.json"))
) {
errors[errors.missing_dir_or_empty_project] = true
return {
errors,
projectinfo: null,
}
}
注意这个errors[errors.missing_dir_or_empty_project]=true,这里的errors是一个对象。 missing_dir_or_empty_project 的值是多少?如前所述,它是“1”。
这意味着错误对象如下所示:
{
"1": true
}
这很好,但是这个错误对象是如何使用的以及在哪里使用?答案就在 init.ts 中。
init.ts 中的错误对象
在 init.ts 的第 91 行,你会发现下面的 if 块。
if (preflight.errors[ERRORS.MISSING_DIR_OR_EMPTY_PROJECT]) {
const { projectPath } = await createProject(options)
if (!projectPath) {
process.exit(1)
}
options.cwd = projectPath
options.isNewProject = true
}
如果这个检查类似于 preflight.error[“1”],你的下一个想法就是这个神秘的值是什么。这意味着,error.ts 中的这些常量用于提高代码可读性
关于我们:
在 think throo,我们的使命是教授开源项目中使用的高级代码库架构概念。
通过在 next.js/react 中练习高级架构概念,将您的编码技能提高 10 倍,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo (请给我们一颗星!)
我们还提供网络开发和技术写作服务。请通过hello@thinkthroo.com联系我们了解更多信息!
参考文献:
https://github.com/shadcn-ui/ui/blob/main/packages/shadcn/src/preflights/preflight-init.ts#l22
https://github.com/shadcn-ui/ui/blob/main/packages/shadcn/src/utils/errors.ts
https://github.com/search?q=repo%3ashadcn-ui%2fui%20errors&type=code
https://github.com/shadcn-ui/ui/blob/1297abc8820480681ccec1bb026b29b30d9c858d/packages/shadcn/src/commands/init.ts#l91
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Shadcn CLI如何使用错误常量来提高代码可读性》文章吧,也可关注golang学习网公众号了解相关技术文章。
 Go-Micro服务发现失败:防火墙与iptables冲突如何解决?
Go-Micro服务发现失败:防火墙与iptables冲突如何解决?
- 上一篇
- Go-Micro服务发现失败:防火墙与iptables冲突如何解决?

- 下一篇
- 如何将数据轻松导入 PostgreSQL?
-

- 文章 · 前端 | 5小时前 |
- Node.js实现GraphQL实时订阅教程
- 132浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JSON.stringify保存对象教程
- 281浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- 插值查找原理与适用场景详解
- 135浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML跨域图片加载失败怎么解决
- 400浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS优化难?自动化工具提升效率
- 148浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS多列布局实现技巧分享
- 340浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS过渡影响性能?避开布局属性提升流畅度
- 353浏览 收藏
-

- 文章 · 前端 | 5小时前 | Overflow CSS Grid
- CSSGrid溢出控制方法与技巧
- 468浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 纯CSS实现响应式英雄区布局技巧
- 437浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- IDEA查看HTML5运行效果技巧
- 116浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 提升JavaScript代码覆盖率的实用方法解析
- 170浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3662次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3924次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3867次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5035次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4238次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




