Nextjs 简介:构建您的第一个应用程序
珍惜时间,勤奋学习!今天给大家带来《Nextjs 简介:构建您的第一个应用程序》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
next.js 是一种流行的 react 框架,使开发人员能够创建快速的服务器渲染应用程序。它提供了强大的开箱即用功能,例如静态站点生成 (ssg)、服务器端渲染 (ssr) 和 api 路由。在本指南中,我们将逐步介绍构建您的第一个 next.js 应用程序的过程,重点关注关键概念和实际示例。
1. 设置您的 next.js 项目
要开始使用 next.js,您需要在计算机上安装 node.js。设置 node.js 后,您可以使用以下命令创建新的 next.js 应用程序:
npx create-next-app my-next-app
此命令创建一个名为 my-next-app 的新目录,其中包含启动 next.js 应用程序所需的所有文件和依赖项。
2. 浏览项目结构
创建项目后,导航到项目目录:
cd my-next-app
在 my-next-app 目录中,您会发现类似于以下的结构:
my-next-app/ ├── node_modules/ ├── pages/ │ ├── api/ │ ├── _app.js │ ├── index.js ├── public/ ├── styles/ │ ├── home.module.css ├── package.json └── readme.md
pages 目录是您创建应用程序页面的位置,而 public 用于静态资源。
3. 创建您的首页
next.js 使用基于文件的路由系统。要创建新页面,只需在页面目录中添加新的 javascript 文件即可。例如,创建一个名为 about.js 的文件:
// pages/about.js
import link from 'next/link';
export default function about() {
return (
<div>
<h1>about page</h1>
<p>this is the about page of my first next.js application!</p>
<link href="/">go back home</link>
</div>
);
}
在此示例中,我们创建了一个简单的“关于”页面,并使用“链接”组件导航回主页。
4. 修改首页
打开pages目录下的index.js文件。该文件代表您的应用程序的主页。您可以按如下方式修改:
// pages/index.js
import link from 'next/link';
import styles from '../styles/home.module.css';
export default function home() {
return (
<div classname={styles.container}>
<h1>welcome to my next.js app</h1>
<p>
this is my first application built with next.js.{' '}
<link href="/about">learn more about me</link>
</p>
</div>
);
}
在这里,我们添加了一些简单的样式和“关于”页面的链接。
5. 向您的应用程序添加样式
next.js 支持开箱即用的 css 模块。要设置组件的样式,您可以在 styles 目录中创建 css 模块。例如,创建一个名为 home.module.css 的文件:
/* styles/home.module.css */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
font-family: arial, sans-serif;
}
接下来,将此 css 模块导入到您的 index.js 页面中,如上一节所示。
6. 使用 next.js 获取数据
next.js 可以轻松地使用 getstaticprops 进行静态站点生成或使用 getserversideprops 进行服务器端渲染来获取数据。例如,要获取主页上的数据,可以这样修改index.js:
// pages/index.js
export async function getstaticprops() {
const res = await fetch('https://jsonplaceholder.typicode.com/posts');
const posts = await res.json();
return {
props: { posts },
};
}
export default function home({ posts }) {
return (
<div classname={styles.container}>
<h1>welcome to my next.js app</h1>
<ul>
{posts.map(post => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
在此代码中,我们从公共 api 获取帖子列表并将其显示在主页上。
7. 创建api路由
next.js允许您在pages/api目录中创建api路由。这些路由可用于构建您的后端功能。例如,在pages/api目录下创建一个名为hello.js的文件:
// pages/api/hello.js
export default function handler(req, res) {
res.status(200).json({ message: 'hello from next.js api!' });
}
您可以通过导航到 http://localhost:3000/api/hello 来访问此 api 路由。
8. 部署您的 next.js 应用程序
应用程序准备就绪后,您就可以轻松部署它。 vercel 是推荐的 next.js 应用程序托管平台。您可以按照以下步骤部署您的应用程序:
如果您没有 vercel 帐户,请创建一个。
-
全局安装 vercel cli:
npm install -g vercel
-
在项目目录中运行以下命令:
vercel
按照提示部署您的应用程序。
9. 添加动态路由
next.js 支持使用括号的动态路由。例如,如果你想创建一个动态博文页面,你可以在pages/posts目录下创建一个名为[id].js的文件:
// pages/posts/[id].js
import { userouter } from 'next/router';
export default function post() {
const router = userouter();
const { id } = router.query;
return <h1>post: {id}</h1>;
}
您现在可以通过导航到 /posts/1、/posts/2 等来访问特定帖子。
10. 实施全局样式
如果您想将全局样式应用到您的应用程序,可以通过在页面目录中创建一个名为 _app.js 的文件来实现:
// pages/_app.js
import '../styles/globals.css';
export default function app({ component, pageprops }) {
return <component {...pageprops} />;
}
接下来,在 styles 目录中创建一个 globals.css 文件并添加全局样式:
/* styles/globals.css */
body {
margin: 0;
padding: 0;
font-family: arial, sans-serif;
background-color: #f0f0f0;
}
11.使用环境变量
next.js 支持环境变量来存储敏感信息。您可以在项目的根目录中创建一个 .env.local 文件并添加变量:
api_url=https://example.com/api
然后您可以使用 process.env 在应用程序中访问此变量:
// Example usage in a component const apiUrl = process.env.API_URL;
恭喜构建您的第一个 next.js 应用程序!在整个旅程中,您学习了如何设置项目、创建动态页面、无缝获取数据、实现强大的路由以及轻松部署应用程序。
next.js 不仅仅是一个框架;它是一个框架。它是一个强大的工具,可以显着增强您的 web 开发体验。其内置功能,如静态站点生成 (ssg) 和服务器端渲染 (ssr),使您能够创建快速、用户友好的应用程序,并针对性能和 seo 进行了优化。
next.js 之旅的后续步骤
现在您已经成功构建了您的第一个 next.js 应用程序,是时候将您的技能提升到一个新的水平了。在即将发布的帖子系列中,我们将深入研究 next.js 的一些更高级的功能,这些功能可以增强您的应用程序并简化您的开发流程。
中间件是一项强大的功能,允许您在请求完成之前通过添加自定义逻辑来扩展应用程序的功能。这意味着您可以操纵请求和响应对象、对用户进行身份验证,甚至无缝管理重定向。
接下来,我们将探索静态站点生成(ssg)。该技术在构建时预渲染页面,从而实现快速加载并提高 seo 性能。通过了解如何利用 ssg,您可以创建不仅动态而且高效的应用程序。
最后,我们将介绍api 路由,该功能允许您直接在 next.js 应用程序中构建无服务器函数。这意味着您无需单独的服务器即可处理请求和响应,从而更轻松地以更少的开销开发全栈应用程序。
跟随我,我们踏上探索 next.js 高级功能的激动人心的旅程。有了这些工具,您将能够构建真正脱颖而出的强大、高性能的应用程序。请继续关注我们的下一篇文章!
您还可以在以下位置阅读这篇文章:
找到我:
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 SCSS:创建模块化 CSS
SCSS:创建模块化 CSS
- 上一篇
- SCSS:创建模块化 CSS

- 下一篇
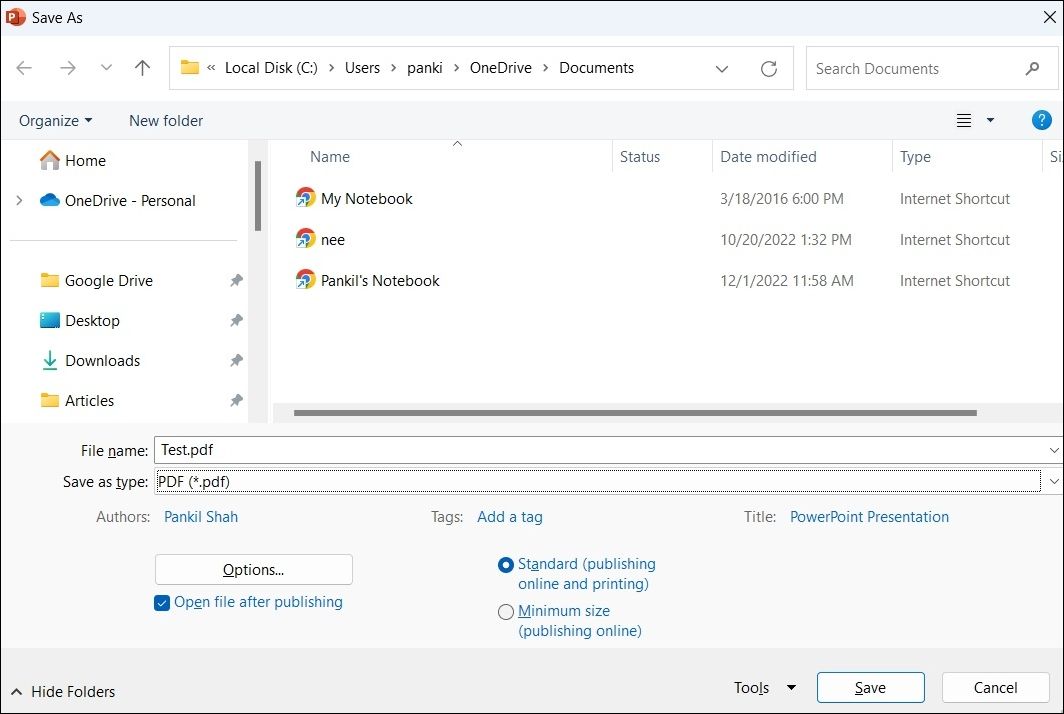
- 修复Windows Microsoft PowerPoint无法正确打印的方法
-

- 文章 · 前端 | 5分钟前 |
- HTML5确实移除了marquee标签,但可通过CSS实现类似效果。
- 279浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- HTML5颜色怎么调?CSS颜色教程
- 473浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSS固定返回顶部按钮位置技巧
- 124浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- Angular多状态样式绑定技巧解析
- 144浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- Intl对象实现日期时间国际化格式化
- 269浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript事件循环详解与原理剖析
- 246浏览 收藏
-

- 文章 · 前端 | 32分钟前 | HTML5
- HTML5制作图片幻灯片教程详解
- 250浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- 浏览器渲染原理与优化方法
- 383浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSS卡片悬停效果实现技巧
- 250浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScript能做什么?为什么是前端核心?
- 494浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- HTML5视频封面设置与显示问题解决
- 396浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- JS三元运算符与if-else对比解析
- 346浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3713次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3923次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5097次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览


 salmaniyad.hashnode.dev
salmaniyad.hashnode.dev

 github.com
github.com


