我使用 WIX 制作了一个功能齐全的社交媒体网站
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《我使用 WIX 制作了一个功能齐全的社交媒体网站》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
这是 Wix Studio 挑战赛:社区版的提交内容。
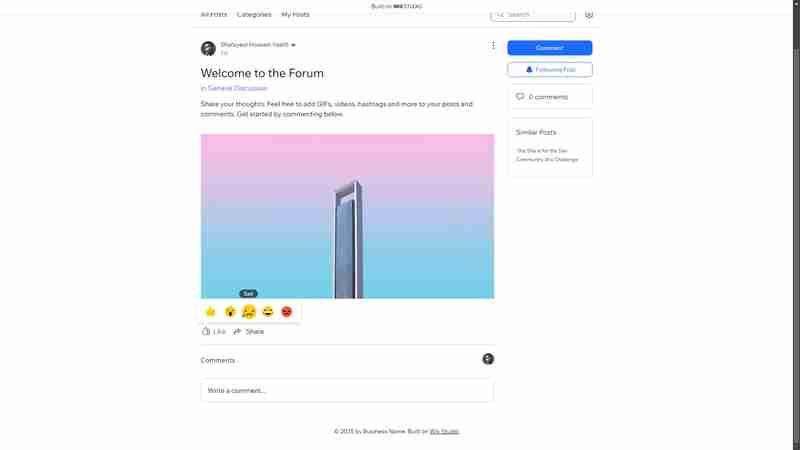
我的社区平台
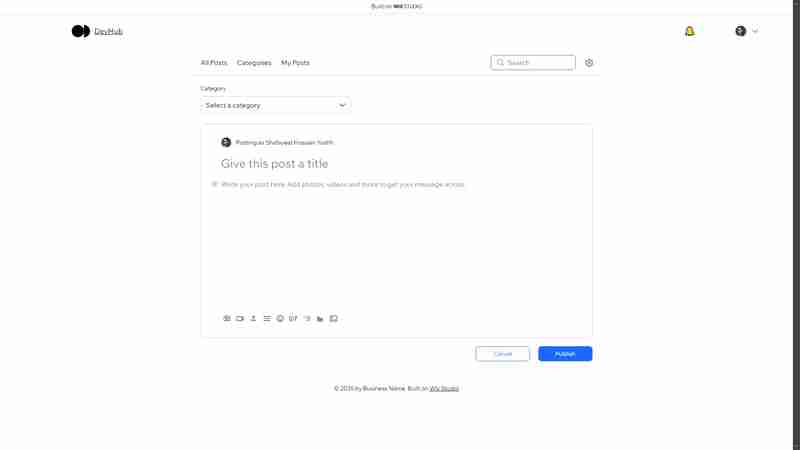
该平台旨在为用户提供各种参与和协作工具。从创建帖子的能力到分享丰富的内容,例如图像、视频、GIF和代码片段,这里有很多可以增强社区互动的内容。用户甚至可以添加民意调查、嵌入外部文件或创建可扩展列表以促进更详细的讨论。我确保包含 一般讨论 和 问答 等类别,以保持对话井井有条。
这个平台不仅仅是为了休闲互动而构建的,它还旨在赋予用户权力,让他们能够表达自己的声音、参与积极的讨论并无缝共享资源。
演示
查看现场平台:
*https://shafayeatme.wixstudio.io/devchallaenge *
访问我的社区平台。请随意探索并参与一些讨论。该平台已完全开放新帖子和评论!
发展历程
在 Wix Studio 上构建这个平台是一次激动人心的旅程。我利用了 Wix 拖放系统的灵活性,但我还进一步集成了 Velo 的 JavaScript 开发功能来引入实时功能和通知。
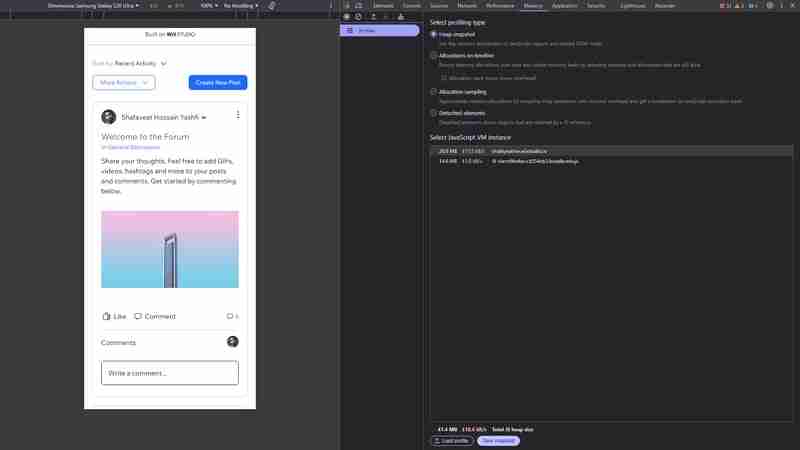
我添加的一个关键功能是实时帖子更新,这确保用户在发布后立即看到最新内容。无论您是在讨论想法还是只是浏览新帖子,这都会带来更具吸引力和流畅的体验。通知也集成到平台中,因此当有人回复他们的帖子或讨论评论时,用户会收到更新。

Velo API
- 实时更新API:这支持平台上的动态更新,因此新的帖子和评论就会出现,而无需用户刷新页面。
- 通知 API: 让用户随时了解其帖子和讨论的新活动。
- 论坛扩展:用于管理帖子和创建讨论,分为一般讨论和问答部分以更好地组织。 使用 Velo 的后端功能使我能够有效地处理用户数据,同时仍然确保平台保持轻量级和用户友好性。
维克斯应用程序
对于这个平台,我安装了几个关键的 Wix 应用程序,丰富了整体功能:
- Wix 会员区: 管理和个性化用户帐户和交互。
- Wix 论坛: 专用的论坛解决方案,可帮助构建社区讨论并实现更丰富的内容交互。 这些应用程序提供了无缝的方式来管理用户参与度、处理不同类型的媒体并使平台更具互动性。

无障碍和包容性
在设计平台时,我的核心优先事项之一是确保它完全可访问。我实现了多项辅助功能,例如屏幕阅读器兼容性和键盘导航,使该平台易于残障人士使用。该网站还具有响应能力,这意味着它可以在从手机到台式机的任何设备或屏幕尺寸上正常运行。
我相信一个真正伟大的社区平台必须可供每个人使用,无论他们的能力或使用的设备如何。

可用性和用户体验
除了可访问性之外,我还专注于使平台直观且用户友好。设计干净、简单,没有不必要的干扰。内容被组织成清晰的类别,用户可以轻松地在讨论之间导航、发布他们的想法,甚至上传文件。

从 UI/UX 的角度来看,我的目标是在功能性和简单性之间取得平衡 - 让该平台吸引从休闲用户到精通技术的专业人士的所有人。
创造力与创新
我们的想法是通过提供根据用户需求定制的体验来创建一个超越典型社区平台的平台。实时更新、通知以及共享各种内容类型的能力使其不仅仅是一个简单的论坛。

结论与反馈
请随意探索该平台并让我知道您的想法!我始终乐于接受有关如何改进它的建议和想法。如果您有任何反馈,无论是与设计、可访问性还是新功能创意相关,请在下面的评论中留言。
我希望您喜欢这个平台,并希望它可以成为进行有意义且引人入胜的对话的场所。不要忘记查看并尝试一下:https://shafayeatme.wixstudio.io/devchallaenge。
期待听到您的想法!
我的个人网站:https://shafayet.zya.me
理论要掌握,实操不能落!以上关于《我使用 WIX 制作了一个功能齐全的社交媒体网站》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 抓取链接的 php 代码
抓取链接的 php 代码
- 上一篇
- 抓取链接的 php 代码

- 下一篇
- Django 中的中间件
-

- 文章 · 前端 | 4分钟前 |
- 禁用按钮样式优化技巧分享
- 397浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript条件语句有哪些?怎么控制流程?
- 324浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 可选链简介及属性访问简化方法
- 418浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- HBuilder运行HTML5代码教程详解
- 359浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 禁用外部链接过渡效果技巧
- 222浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML5本地存储使用方法及区别解析
- 433浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS盒模型兼容问题全解析
- 311浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- HTML5注释写法与SEO优化技巧
- 350浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- 箭头函数与普通函数this绑定解析
- 162浏览 收藏
-

- 文章 · 前端 | 43分钟前 | 数据可视化 D3.js
- D3.js高级图表制作教程详解
- 272浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- HTML5注释符号及多行注释方法详解
- 382浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- PS转HTML5技巧与切片导出方法
- 209浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



