通过实践学习 TDD:在 Umbraco 的富文本编辑器中标记成员
大家好,今天本人给大家带来文章《通过实践学习 TDD:在 Umbraco 的富文本编辑器中标记成员》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!

在我正在构建的系统中,我需要能够在网站的文本中提及 umbraco 成员。为此,我需要构建 umbraco 富文本编辑器的扩展:tinymce。
语境
作为内容编辑者,我想在消息或文章中标记成员,以便他们收到有关他们的新内容的通知。
我研究了类似的实现,例如 slack 或 x 上的实现。slack 在编写过程中使用特殊的 html 标签进行提及,然后使用特定格式的令牌将数据发送到后端。我决定采取类似的方法,但现在忘记翻译步骤。在内容中,提及将如下所示:
<mention user-id="1324" class="mcenoneditable">@d_inventor</mention>
初步探索
在开始构建之前,我一直在寻找连接 umbraco 中的 tinymce 的方法。这是我最不喜欢在 umbraco 后台扩展的事情之一。不过我之前已经这样做过,并且我发现如果我在 angularjs 中的 umbraco 的tinymceservice 上创建一个装饰器,扩展编辑器是最简单的。在 tinymce 的文档中,我发现了一个名为“autocompleters”的功能,它完全满足了我的需要,因此我可以使用编辑器。我的初始代码(尚未进行任何测试)如下所示:
rtedecorator.$inject = ["$delegate"];
export function rtedecorator($delegate: any) {
const original = $delegate.initializeeditor;
$delegate.initializeeditor = function (args: any) {
original.apply($delegate, arguments);
args.editor.contentstyles.push("mention { background-color: #f7f3c1; }");
args.editor.ui.registry.addautocompleter("mentions", {
trigger: "@",
fetch: (
pattern: string,
maxresults: number,
_fetchoptions: record<string, unknown>
): promise<imceautocompleteitem[]>
// todo: fetch from backend
=> promise.resolve([{ type: "autocompleteitem", value: "1234", text: "d_inventor" }]),
onaction: (api: any, rng: range, value: string): void => {
// todo: business logic
api.hide();
},
});
};
return $delegate;
}
我在这个项目中使用了 vite 和 typescript,但我没有安装任何 tinymce 类型。现在我会保留any并尽可能避免tinymce。
使用 tdd 进行构建
我决定使用 jest 进行测试。我发现入门很简单,并且很快就成功了。
| ✅ success |
|---|
| i learned a new tool for unit testing in frontend code. i succesfully applied the tool to write a frontend with unit tests |
我编写了第一个测试:
提及-manager.test.ts
describe("mentionsmanager.fetch", () => {
let sut: mentionsmanager;
let items: imention[];
beforeeach(() => {
items = [];
sut = new mentionsmanager();
});
test("should be able to fetch one result", async () => {
items.push({ userid: "1234", username: "d_inventor" });
const result = await sut.fetch(1);
expect(result).tohavelength(1);
});
});
typescript 编译器的严格性让我有些惊讶。此处的分步操作实际上意味着不添加任何您尚未实际使用的内容。例如,我想添加对“ui”的引用,因为我知道稍后会使用它,但在使用构造函数中放入的所有内容之前,我实际上无法编译 mentionsmanager。
经过几轮红、绿和重构,我最终得到了这些测试:
提及-manager.test.ts
describe("mentionsmanager.fetch", () => {
let sut: mentionsmanager;
let items: imention[];
beforeeach(() => {
items = [];
sut = new mentionsmanager(() => promise.resolve(items));
});
test("should be able to fetch one result", async () => {
items.push({ userid: "1234", username: "d_inventor" });
const result = await sut.fetch(1);
expect(result).tohavelength(1);
});
test("should be able to fetch empty result", async () => {
const result = await sut.fetch(1);
expect(result).tohavelength(0);
});
test("should be able to fetch many results", async () => {
items.push({ userid: "1324", username: "d_inventor" }, { userid: "3456", username: "d_inventor2" });
const result = await sut.fetch(2);
expect(result).tohavelength(2);
});
test("should return empty list upon error", () => {
const sut = new mentionsmanager(() => {
throw new error("something went wrong while fetching");
}, {} as imentionsui);
return expect(sut.fetch(1)).resolves.tohavelength(0);
});
});
有了这个逻辑,我就可以从任何来源获取提及并通过“fetch”挂钩在 rte 中显示它们。
我使用相同的方法创建一个“pick”方法来获取选定的成员并将提及插入到编辑器中。这是我最终得到的代码:
提及-manager.ts
export class MentionsManager {
private mentions: IMention[] = [];
constructor(
private source: MentionsAPI,
private ui: IMentionsUI
) {}
async fetch(take: number, query?: string): Promise<IMention[]> {
try {
const result = await this.source(take, query);
if (result.length === 0) return [];
this.mentions = result;
return result;
} catch {
return [];
}
}
pick(id: string, location: Range): void {
const mention = this.mentions.find((m) => m.userId === id);
if (!mention) return;
this.ui.insertMention(mention, location);
}
}
| ❓ uncertainty |
|---|
| the range interface is a built-in type that is really difficult to mock and this interface leaks an implementation detail into my business logic. i feel like there might've been a better way to do this. |
回顾
总的来说,我认为我最终得到了易于更改的简单代码。这段代码中仍有一些部分我不太喜欢。我希望业务逻辑来驱动 ui,但代码最终更像是一个简单的商店,它也对 ui 进行了一次调用。我想知道是否可以更牢固地包装 ui,以便更好地利用管理器。
今天关于《通过实践学习 TDD:在 Umbraco 的富文本编辑器中标记成员》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
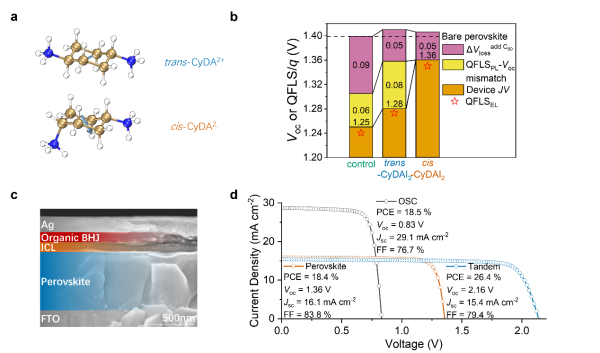
 中国科学院化学所等在高效钙钛矿-有机叠层太阳电池研究方面取得重要进展
中国科学院化学所等在高效钙钛矿-有机叠层太阳电池研究方面取得重要进展
- 上一篇
- 中国科学院化学所等在高效钙钛矿-有机叠层太阳电池研究方面取得重要进展

- 下一篇
- Java 虚拟机:生命周期和类加载器
-

- 文章 · 前端 | 20分钟前 |
- CSS导航栏悬停效果与flex布局教程
- 371浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript操作DOM方法全解析
- 250浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- API调用拦截与监控实现方法解析
- 123浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS响应式侧边栏固定滚动实现技巧
- 195浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- JavaScript入门基础详解
- 133浏览 收藏
-

- 文章 · 前端 | 33分钟前 | HTML5建模
- HTML5建模视角操作详解:旋转缩放平移技巧
- 333浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- PostCSS插件管理与使用技巧分享
- 194浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5getUserMedia获取音频视频方法
- 210浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS动画与hover冲突解决方案
- 166浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- JavaScript微任务是什么?如何区分宏任务?
- 459浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Grid布局优化:auto-fill与gap调整技巧
- 368浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- BigInt优化大数运算,JS新特性全解析
- 465浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3911次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



