TypeScript 中的 TSyringe 和依赖注入
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《TypeScript 中的 TSyringe 和依赖注入》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!

我不太喜欢像 nestjs 这样的大型框架;我一直喜欢以我想要的方式构建我的软件的自由,以及我以轻量级方式决定的结构。但在测试 nestjs 时我喜欢的是依赖注入。
依赖注入(di)是一种设计模式,它允许我们通过消除创建和管理类依赖关系的责任来开发松散耦合的代码。这种模式对于编写可维护、可测试和可扩展的应用程序至关重要。在 typescript 生态系统中,tsyringe 作为一个强大且轻量级的依赖注入容器脱颖而出,它简化了这个过程。
tsyringe 是一个用于 typescript/javascript 应用程序的轻量级依赖注入容器。由 microsoft 在其 github (https://github.com/microsoft/tsyringe) 上维护,它使用装饰器进行构造函数注入。然后,它使用控制反转容器来存储基于令牌的依赖项,您可以用该令牌交换实例或值。
了解依赖注入
在深入了解 tsyringe 之前,我们先简要探讨一下什么是依赖注入以及它为何如此重要。
依赖注入是一种技术,对象从外部源接收其依赖项,而不是自己创建它们。这种方法有几个好处:
- 提高了可测试性:可以在单元测试中轻松模拟或存根依赖项。
- 增加模块化:组件更加独立,可以轻松替换或更新。
- 更好的代码可重用性:可以在应用程序的不同部分之间共享依赖关系。
- 增强的可维护性:依赖项的更改对依赖代码的影响最小。
设置 tsyringe
首先,让我们在您的 typescript 项目中设置 tsyringe:
npm install tsyringe reflect-metadata
在 tsconfig.json 中,确保有以下选项:
{
"compileroptions": {
"experimentaldecorators": true,
"emitdecoratormetadata": true
}
}
在应用程序的入口点导入反射元数据:
import "reflect-metadata";
应用程序的入口点例如是 next.js 13+ 上的根布局,也可以是小型 express 应用程序中的主文件。
使用 tsyringe 实现依赖注入
我们以介绍中的示例为例,添加 tsyringe 糖:
让我们从适配器开始。
// @/adapters/useradapter.ts
import { injectable } from "tsyringe"
@injectable()
class useradapter {
constructor(...) {...}
async fetchbyuuid(uuid) {...}
}
注意到 @injectable() 装饰器了吗?是告诉tsyringe这个类可以在运行时注入。
所以我的服务正在使用我们刚刚创建的适配器。让我们将该适配器注入到我的服务中。
// @/core/user/user.service.ts
import { injectable, inject } from "tsyringe"
...
@injectable()
class userservice {
constructor(@inject('useradapter') private readonly useradapter: useradapter) {}
async fetchbyuuid(uuid: string) {
...
const { data, error } = await this.useradapter.fetchbyuuid(uuid);
...
}
}
这里我还使用了 @injectable 装饰器,因为 service 将被注入到我的命令类中,但我还在构造函数参数中添加了 @inject 装饰器。此装饰器告诉 tsyringe 在运行时为 useradapter 属性提供令牌 useradapter 的实例或值。
最后但并非最不重要的一点是,我的核心的根源:命令类(通常被错误地称为用例)。
// @/core/user/user.commands.ts
import { inject } from "tsyringe"
...
@injectable()
class usercommands {
constructor(@inject('userservice') private readonly userservice: userservice) {}
async fetchbyuuid(uuid) {
...
const { data, error } = this.userservice.fetchbyuuid(uuid);
...
}
}
此时,我们已经告诉 tsyringe 将要注入什么以及要在构造函数中注入什么。但我们还没有制作容器来存储依赖项。我们可以通过两种方式做到这一点:
我们可以使用依赖注入注册表创建一个文件:
// @/core/user/user.dependencies.ts
import { container } from "tsyringe"
...
container.register("userservice", {useclass: userservice}) // associate the userservice with the token "userservice"
container.register("useradapter", {useclass: useradapter}) // associate the useradapter with the token "useradapter"
export { container }
但是我们也可以使用@registry装饰器。
// @/core/user/user.commands.ts
import { inject, registry, injectable } from "tsyringe"
...
@injectable()
@registry([
{
token: 'userservice',
useclass: userservice
},
{
token: 'useradapter',
useclass: useradapter
},
])
export class usercommands {
constructor(@inject('userservice') private readonly userservice: userservice) {}
async fetchbyuuid(uuid) {
...
const { data, error } = this.userservice.fetchbyuuid(uuid);
...
}
}
container.register("usercommands", { useclass: usercommands})
export { container }
两种方法各有利弊,但归根结底,这只是个人喜好的问题。
现在我们的容器已经充满了我们的依赖项,我们可以根据需要使用容器的resolve方法从容器中获取它们。
import { container, usercommands } from "@/core/user/user.commands"
...
const usercommands = container.resolve<usercommands>("usercommands")
await usercommands.fetchbyuuid(uuid)
...
这个例子非常简单,因为每个类只依赖于另一个类,但我们的服务可能依赖于许多类,依赖注入确实有助于保持一切整洁。
但是等等!别就这样离开我!测试怎么样?
使用 tsyringe 进行测试
我们的注入还可以通过将模拟对象直接发送到我们的依赖项中来帮助我们测试代码。让我们看一个代码示例:
import { container, usercommands } from "@/core/user/user.commands"
describe("test ftw", () => {
let useradaptermock: useradaptermock
let usercommands: usercommands
beforeeach(() => {
useradaptermock = new useradapter()
container.registerinstance<useradapter>("useradapter", useradapter)
usercommands = container.resolve<usercommands>("usercommands")
});
...
});
现在 useradapter 令牌包含一个模拟,它将被注入到依赖类中。
最佳实践和技巧
- 使用接口:为您的依赖项定义接口,使它们可以轻松交换和测试。为了简单起见,我在本文中没有使用接口,但接口就是生命。
- 避免循环依赖:构建代码以避免循环依赖,这可能会导致 tsyringe 出现问题。
-
使用标记进行命名:不要使用字符串文字作为注入标记,而是创建常量标记:
export const USER_REPOSITORY_TOKEN = Symbol("UserRepository"); 作用域容器:将作用域容器用于 web 应用程序中的请求作用域依赖项。
不要过度使用 di:并不是所有东西都需要注入。使用 di 来实现横切关注点和可配置的依赖关系。
如果你已经读到这里,我想说谢谢你的阅读。我希望这篇文章对您有所启发。请记住在实现依赖注入和架构模式时始终考虑项目的特定需求。
点赞和评论反馈是最好的改进方式。
编码愉快!
理论要掌握,实操不能落!以上关于《TypeScript 中的 TSyringe 和依赖注入》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
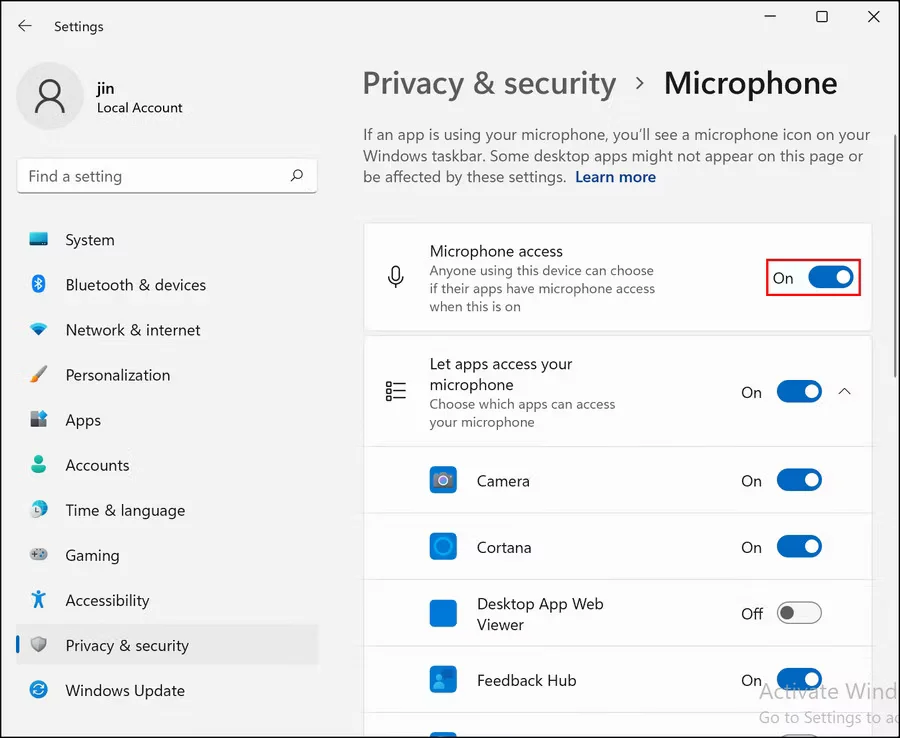
 修复麦克风在Windows 11上无法正常工作
修复麦克风在Windows 11上无法正常工作
- 上一篇
- 修复麦克风在Windows 11上无法正常工作

- 下一篇
- 如何修复Spotify歌曲通知覆盖在Windows不起作用
-

- 文章 · 前端 | 2分钟前 |
- HTML元素全屏填充容器的CSS技巧
- 366浏览 收藏
-

- 文章 · 前端 | 4分钟前 | 响应式网页 order属性
- Order属性与Flex布局怎么用
- 162浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScript通知API入门指南
- 423浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- CSS首字母大写技巧:::first-letter应用方法
- 374浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- Transition与Animation区别全解析
- 112浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- TypeScript高级类型实战教程
- 451浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS按钮悬停晃动效果实现教程
- 120浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS透明度动画闪烁优化方法
- 393浏览 收藏
-

- 文章 · 前端 | 33分钟前 | CSS 绝对定位
- CSS绝对定位元素被裁剪怎么解决?
- 157浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS响应式布局错乱解决方法
- 305浏览 收藏
-

- 文章 · 前端 | 44分钟前 | 弹性布局
- Flex布局卡片技巧:wrap与gap实用教学
- 494浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- JavaScript图片轮播实现与定时器管理教程
- 243浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4004次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



