每个开发人员都应该了解的核心 React 概念
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《每个开发人员都应该了解的核心 React 概念》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!

掌握 react:关键概念综合指南
react 彻底改变了我们构建用户界面的方式。本指南将引导您了解基本的 react 概念,帮助您了解如何创建动态、高效且可维护的应用程序。
jsx 和动态值
react 的核心优势之一是 jsx,它允许您在标记中使用动态 javascript 值。您可以使用花括号 {} 直接显示数据,使属性动态化,甚至使用 javascript 对象设置元素的样式。
jsxcopyconst name = "john";
const element = <h1 style={{color: 'blue'}}>hello, {name}</h1>;
组件和片段
在 react 中,组件是 ui 的构建块。但是,组件只能返回单个父元素。为了避免添加不必要的 dom 元素,您可以使用 react fragments:
jsxcopyreturn (
<>
<childcomponent1 />
<childcomponent2 />
</>
);
道具和数据流
props 允许您在组件之间传递数据。它们就像可以添加到任何组件的自定义属性:
jsxcopyfunction greeting(props) {
return <h1>hello, {props.name}</h1>;
}
<greeting name="alice" />
children 属性很特殊,允许您将组件作为属性传递给其他组件,这对于组合和创建布局组件非常有用。
列表中的键
在 react 中渲染列表时,每个项目都应该有一个唯一的 key prop。这有助于 react 识别哪些项目已更改、添加或删除:
jsxcopyconst listitems = items.map((item) =>
<li key={item.id}>{item.name}</li>
);
渲染和虚拟 dom
react 使用 virtual dom 来高效地更新 ui。当应用程序的状态发生变化时,react 会更新虚拟 dom,将其与之前的版本进行比较(比较),然后仅在必要时更新真实 dom(协调)。
事件处理
react 提供了一种简单的方法来处理用户事件:
jsxcopyfunction handleclick() {
alert('button clicked!');
}
<button onclick={handleclick}>click me</button>
状态管理
状态表示应用程序中可能随时间变化的数据。在函数组件中,可以使用 usestate 钩子来管理状态:
jsxcopyconst [count, setcount] = usestate(0);
<button onclick={() => setcount(count + 1)}>
clicks: {count}
</button>
受控组件
在受控组件中,表单数据由 react 状态处理:
jsxcopyconst [value, setvalue] = usestate('');
<input
value={value}
onchange={(e) => setvalue(e.target.value)}
/>
react hook
hooks 允许您在函数组件中使用状态和其他 react 功能。一些重要的钩子包括:
usestate 来管理状态
useeffect 的副作用
usecontext 用于使用上下文
useref 用于引用 dom 元素
usememo 和 usecallback 用于性能优化
纯成分
react 组件应该是其 props 和 state 的纯函数。他们不应该修改渲染之前存在的外部变量或对象。
useeffect 的副作用
useeffect 钩子允许您在函数组件中执行副作用:
jsxcopyuseeffect(() => {
document.title = `you clicked ${count} times`;
}, [count]);
refs 和 dom
refs 提供了一种访问 dom 节点或 react 元素的方法:
jsxcopyconst inputref = useref(null);
<input ref={inputref} />
深度数据传递的上下文
context 提供了一种通过组件树传递数据的方法,而无需在每个级别手动向下传递 props:
jsxCopyconst ThemeContext = React.createContext('light');
function App() {
return (
<ThemeContext.Provider value="dark">
<ThemedButton />
</ThemeContext.Provider>
);
}
门户、悬念和错误边界
门户允许您将组件渲染到 dom 树的不同部分。
suspense 允许您在组件加载时指定后备内容。
错误边界是在其子组件树中的任何位置捕获 javascript 错误并显示后备 ui 的组件。
通过掌握这些概念,您将顺利成为一名熟练的 react 开发人员。请记住,实践是巩固您对这些原则的理解的关键。
本篇关于《每个开发人员都应该了解的核心 React 概念》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 成都大熊猫繁育研究基地通报游客私放无人机:终身禁入园区参观
成都大熊猫繁育研究基地通报游客私放无人机:终身禁入园区参观
- 上一篇
- 成都大熊猫繁育研究基地通报游客私放无人机:终身禁入园区参观

- 下一篇
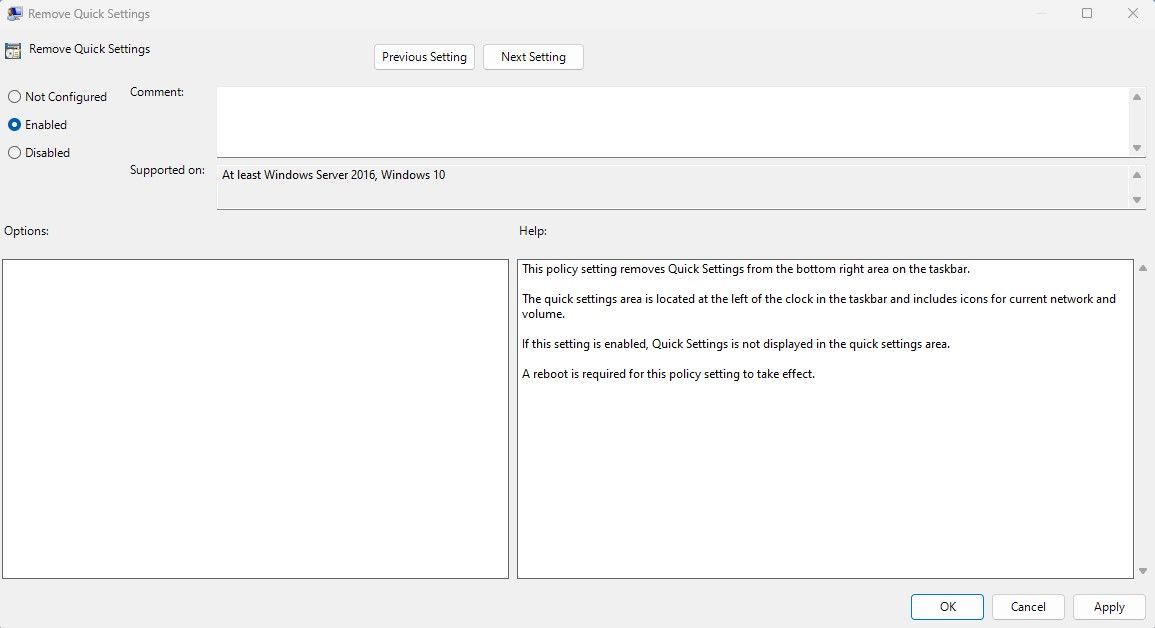
- 如何删除Windows 11上的快速设置
-

- 文章 · 前端 | 7分钟前 |
- CSS多列等间距布局技巧分享
- 419浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- 移动端手势识别JavaScript实现方法
- 380浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML空格符号怎么打?正则替换空格要注意什么?
- 160浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS加载顺序影响样式显示详解
- 216浏览 收藏
-

- 文章 · 前端 | 31分钟前 | html
- Java运行HTML的几种方式解析
- 131浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSS实现响应式轮播图教程
- 127浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JavaScript虚拟机运行原理解析
- 190浏览 收藏
-

- 文章 · 前端 | 45分钟前 | php html
- HTML中如何运行PHP文件?
- 349浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- Bootstrap分页组件快速使用教程
- 255浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- iPad导入HTML5表单数据失败解决方法
- 476浏览 收藏
-

- 文章 · 前端 | 58分钟前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




