(不可修改的引擎,React
大家好,我们又见面了啊~本文《(不可修改的引擎,React》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~

世界上有很多游戏引擎:Unreal Engine、Unity Engine、Godot Engine、Cry Engine等等。
这些游戏引擎有什么共同点?可定制性。不同的游戏有不同的要求,需要特定的功能来实现其目标。在单个程序中提供所有可能的功能是很困难的,这就是为什么许多引擎允许开发人员修改源代码并构建自己的自定义功能的原因。定制是这些引擎的重要组成部分。
现在,让我们回到前端开发。 React 是该领域最流行的框架之一。但是,正如游戏开发中修改引擎很常见一样,前端开发中修改React内部源代码也同样常见吗?这个简单的问题揭示了我们真正追求的很多东西,并凸显了现代前端开发与其他领域之间的方向差异。
React 是一个几乎不可能修改的框架。我们鼓励您按原样使用 React,并且它不适合开发人员自定义其内部架构或渲染管道。因此,使用 React 意味着你必须在 React 结构的范围内解决你的所有需求。但世界充满了各种各样的需求,并不是所有的需求都可以在 React 的框架内得到解决。
“天下没有免费的午餐。”
“没有任何工具可以完成所有事情。”
React 只是一种开发工具,它有其局限性。
开发人员使用 React 的主要原因是生产力。 React 是带着这样的问题创建的:“我们如何在 Web 开发中更有效地开发 DOM 组件?” React 方法的核心是 DOM。就像自动化功能通常意味着缺乏定制一样,他们谈论的“生产力”通常意味着“你无法通过虚拟 DOM 修改与浏览器紧密耦合的渲染循环。”
React 的第一个主要问题是 DOM。并非所有事物都围绕 DOM 展开,也并非每个程序都仅围绕 DOM 运行。然而,React 将 DOM 置于其哲学的核心。 JSX 语法中的每个组件都返回“类似 HTML 元素”的内容,清楚地反映了这种思维方式。
第二个问题是虚拟DOM。虚拟 DOM 的工作原理如下:
- DOM 本质上很慢。
- 为了缓解这个问题,React 引入了更快的内部逻辑。
- 此逻辑创建一个复制实际 DOM 树形状的对象,称为虚拟 DOM。每当渲染发生时,React 都会使用此虚拟 DOM 查找更改,并仅更新这些部分。
- 要实现这个系统,DOM 更新必须始终通过根 DOM 元素。
- 虚拟 DOM 与 React 的内部操作无缝配合。
问题是,为什么 HPSE 首先要采用这样的系统?除了担心这种渲染方法无法满足各种 HPSE 要求之外,更大的担忧是它在这种情况下缺乏实际实用性。
在 HPSE 中,DOM 组件可以在类级别进行管理。创建实例时,其顶级 div DOM 引用将存储为成员变量。实例的私有方法可以直接操作 DOM 引用,也可以使用 querySelector() 来访问它。在大多数情况下,这比比较整个 DOM 树要快。
使用虚拟 DOM 只是识别更改的一种方法,但如果您已经将更改存储在实例内部,则再次搜索它们是多余的。一旦 DOM 元素更新,浏览器仍然会触发 ReFlow 和 RePaint,因此之后的性能没有差异。
最终的问题在于React的“内部操作”。这些内部操作到底是什么?缺乏详细的文档或信息,大多数前端开发人员也没有完全理解它们。浏览器客户端已经在浏览器本身的抽象层中运行,使其容易受到各种挑战。 React 不透明且不可修改的内部流程只会加剧此漏洞。
React 中组件的更改必须经过虚拟 DOM,而虚拟 DOM 由 Fiber 架构管理,遵循特定的优先级规则。然而,关于如何定制React内部函数以满足HPSE的实时性能或精确计时需求的文档却很少。感觉就像用无法定制的引擎开发 AAA 游戏。
“何苦呢?”
这是一个不断出现的问题。
React 内部耦合非常紧密,即使你想修改它也无法修改。它的设计从来没有考虑到这个目的。此外,渲染和状态更新的强耦合使得 React 不适合 HPSE 项目,在 HPSE 项目中,数据或 3D 元素等非可视组件必须与 DOM 元素一起管理。
在 HPSE 中,事件调用和内存卸载的时间可能与各个组件无关,但 React 强制执行这种基于组件的结构,这使得处理此类需求变得困难。 React 的设计中,组件中的状态变化会影响整个渲染树,这也与 HPSE 最小化或控制此类影响的需要相冲突。
React Three Fiber (R3F) 等库允许您使用“HTML Element Like”语法创建 Mesh 或 Scene 等实例,但这只是适应 React 结构的 Three.js。 React 中的高耦合度只会加剧内部不可修改的问题。
React 的事件处理方式也存在问题。 React 使用合成事件系统来确保浏览器兼容性和事件处理的一致性。然而,通过在事件处理中添加抽象层,该系统限制了 HPSE 所需的事件循环和时序的细粒度控制,从而难以实现必要的优化。
出现这些问题是因为 React 的设计理念与 HPSE 的目标根本不同。 React 构建时并没有考虑 HPSE;它旨在优化标准网络客户端的开发。如果 React 追求与 HPSE 类似的方向,那么它的功能将会有很大不同,并且有理由在 HPSE 开发中采用它。但由于目标如此不同,他们不可避免地分道扬镳。
这并不是说 React 的一切(例如路由或 useEffect)都不好。事实上,大多数这些功能都可以使用独立的 JavaScript 模块或代码来实现。与 React 不同,通用 JavaScript 模块不会在项目上强制执行特定的管道或规则。此外,如果它们是开源的,您可以修改其内部结构以满足您的需求。
今天关于《(不可修改的引擎,React》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 李飞飞:不要数字孪生,要数字表兄弟,一张照片生成机器人训练场景
李飞飞:不要数字孪生,要数字表兄弟,一张照片生成机器人训练场景
- 上一篇
- 李飞飞:不要数字孪生,要数字表兄弟,一张照片生成机器人训练场景

- 下一篇
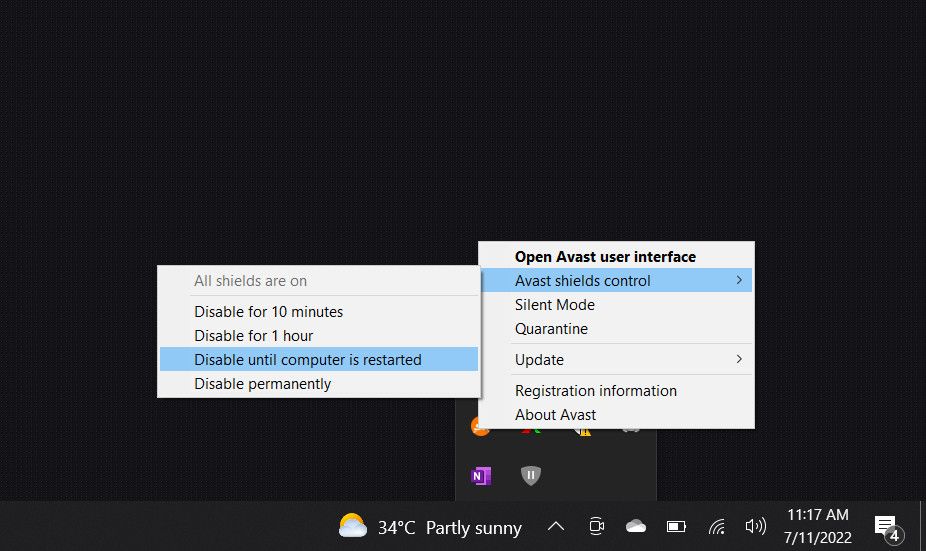
- 如何解决Windows WSL 4294967295错误
-

- 文章 · 前端 | 5分钟前 |
- HTML5确实移除了marquee标签,但可通过CSS实现类似效果。
- 279浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- HTML5颜色怎么调?CSS颜色教程
- 473浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSS固定返回顶部按钮位置技巧
- 124浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- Angular多状态样式绑定技巧解析
- 144浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- Intl对象实现日期时间国际化格式化
- 269浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript事件循环详解与原理剖析
- 246浏览 收藏
-

- 文章 · 前端 | 32分钟前 | HTML5
- HTML5制作图片幻灯片教程详解
- 250浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- 浏览器渲染原理与优化方法
- 383浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSS卡片悬停效果实现技巧
- 250浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScript能做什么?为什么是前端核心?
- 494浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- HTML5视频封面设置与显示问题解决
- 396浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- JS三元运算符与if-else对比解析
- 346浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3713次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3923次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5097次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



