掌握 JavaScript Promise:Polyfill 和高级技术指南
学习知识要善于思考,思考,再思考!今天golang学习网小编就给大家带来《掌握 JavaScript Promise:Polyfill 和高级技术指南》,以下内容主要包含等知识点,如果你正在学习或准备学习文章,就都不要错过本文啦~让我们一起来看看吧,能帮助到你就更好了!

简介:解锁 javascript 的异步能力
浏览 javascript 的异步功能可能很复杂,但掌握它们可以显着提高您的编码技能和应用程序性能。在本指南中,我们深入研究 javascript promise 的基本工具,特别关注如何为 promise.any、promise.allsettled 和 promise.race 实现 polyfill。这些工具对于希望更有效地处理多个异步操作的 web 开发人员来说非常宝贵。
简化承诺
javascript 中的 promise 就像异步操作未来结果的契约。它们帮助管理需要时间才能完成的任务,例如从服务器获取数据。然而,不同的 promise 提供不同的效用:
- promise.any:当任何提供的 promise 解决时解决。
- promise.allsettled:在所有 promise 结算后解决,无论它们是履行还是拒绝。
- promise.race:一旦其中一个 promise 解决或拒绝,就解决或拒绝。
实现 polyfills 以增强兼容性
有时,较旧的浏览器或环境不支持这些较新的 promise 方法。这就是 polyfill 的用武之地——让我们探索如何实现它们:
- promise.any 的 polyfill
if (!promise.any) {
promise.any = function (promises) {
return new promise((resolve, reject) => {
promises = array.isarray(promises) ? promises : [];
let errors = [];
let resolved = false;
promises.foreach((promise, index) => {
promise.then(result => {
if (!resolved) {
resolved = true;
resolve(result);
}
}).catch(error => {
errors[index] = error;
if (errors.length === promises.length) {
reject(new aggregateerror(errors, 'all promises were rejected'));
}
});
});
});
};
}
说明:此代码检查 promise.any 是否不可用并定义它。一旦任何承诺得到解决,它就会尝试立即解决。如果所有的 promise 都失败了,它会拒绝并返回 aggregateerror。
- polyfill for promise.allsettled
if (!promise.allsettled) {
promise.allsettled = function (promises) {
return promise.all(promises.map(p => promise.resolve(p).then(value => ({
status: 'fulfilled',
value
}), reason => ({
status: 'rejected',
reason
}))));
};
}
解释:这个polyfill 将每个promise 转换为一个新的promise,并用一个对象来解析,该对象指示原始promise 是被履行还是被拒绝。
- promise.race 的 polyfill
if (!Promise.race) {
Promise.race = function (promises) {
return new Promise((resolve, reject) => {
promises.forEach(promise => {
Promise.resolve(promise).then(resolve, reject);
});
});
};
}
说明:一旦输入 promise 之一解析或拒绝,此函数就会解析或拒绝。
最佳实践和使用场景
使用这些填充不仅可以确保您的应用程序在所有浏览器上运行,还可以提高其可靠性。以下是每个 polyfilled promise 方法变得特别有用的场景:
- 使用 promise.any:当您需要从多个备份数据源快速响应时非常理想。
- 应用 promise.allsettled:最适合当您需要执行多个彼此不依赖的操作并共同处理其结果时。
- 利用 promise.race:对于超时模式很有用,您可以在其中与超时竞争,并根据先完成的内容采取行动。
结论:增强您的 javascript 工具集
通过理解和实现这些高级 promise 功能及其 polyfill,您可以更熟练地处理异步 javascript。这些知识不仅可以简化您的开发流程,还可以帮助您的应用程序在各种环境中实现最佳性能。深入研究这些技术,并观察您的应用程序变得更加健壮和可靠。
最后的想法
采用这些先进的 promise 技术和 polyfill,以确保您的 javascript 项目保持前沿和全面。您今天准备好升级您的异步操作了吗?
今天关于《掌握 JavaScript Promise:Polyfill 和高级技术指南》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 Hacktoberfest week 1
Hacktoberfest week 1
- 上一篇
- Hacktoberfest week 1

- 下一篇
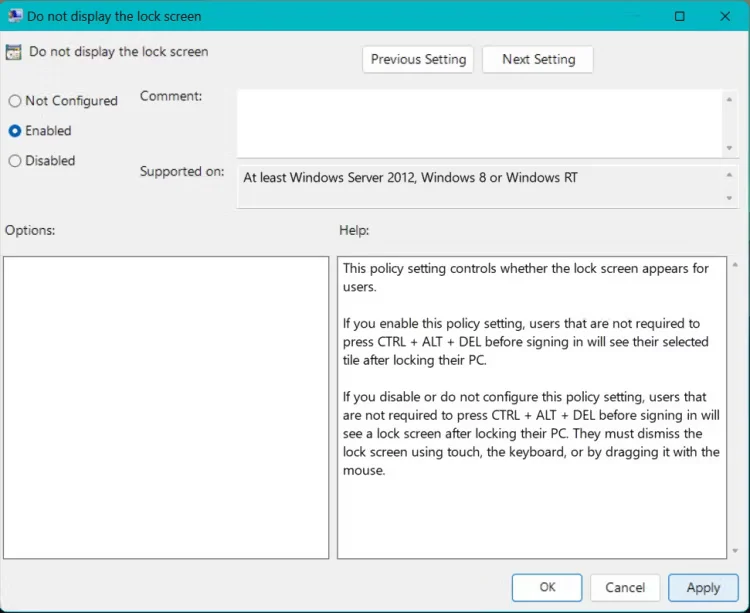
- 如何在Windows 11上禁用锁定屏幕
-

- 文章 · 前端 | 1分钟前 |
- Tailwind热度上升,CSS趋势全解析
- 210浏览 收藏
-

- 文章 · 前端 | 3分钟前 | 多线程
- JavaScript多线程详解:Worker并发模型解析
- 240浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSSHoudini原生动画技巧解析
- 282浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- 浮动布局难维护?用clearfix清理更简单
- 304浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML步骤向导提升可访问性技巧
- 462浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTMLJS实现音频动态切换技巧
- 237浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- ZTE手机HTML5适配技巧全解析
- 417浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS图标缩放动画怎么实现
- 106浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JS浮点数计算陷阱与精度解决方法
- 163浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- JavaScript正则表达式写法及表单验证技巧
- 489浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- HTML5滤镜布局技巧分享
- 138浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS网格布局重叠怎么解决?检查grid线是否冲突
- 482浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3668次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3930次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3873次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5042次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4244次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



