在 Nextjs 中上传图像(文件上传、Filestack)
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《在 Nextjs 中上传图像(文件上传、Filestack)》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~

一、简介
在 next.js 中上传图像是开发 web 应用程序时的常见任务。在本教程中,我们将探索两种不同的方法:
- 直接上传文件到您的后端(使用 next.js)。
- 使用 filestack,这是一项简化云中文件管理的服务。
先决条件:
- 安装了最新版本的next.js。
- react 和 node.js 的基础知识。
- 对于 filestack 部分,您将需要一个 filestack 帐户。
2.直接上传图片(文件上传)
首先,让我们看看如何直接在 next.js 中处理文件上传而不使用外部服务。
第 1 步:在 next.js 中创建上传表单
在所需的组件中创建一个表单来选择并上传图像。这里,我们使用 usestate 来存储文件并 fetch 将其发送到后端。
import { usestate } from 'react';
export default function uploadform() {
const [selectedfile, setselectedfile] = usestate(null);
const handlefilechange = (event) => {
setselectedfile(event.target.files[0]);
};
const handlesubmit = async (event) => {
event.preventdefault();
const formdata = new formdata();
formdata.append('file', selectedfile);
const response = await fetch('/api/upload', {
method: 'post',
body: formdata,
});
if (response.ok) {
console.log('file uploaded successfully');
} else {
console.error('error uploading file');
}
};
return (
<form onsubmit={handlesubmit}>
<input type="file" onchange={handlefilechange} />
<button type="submit">upload</button>
</form>
);
}
第 2 步:创建 api 来处理上传
现在,在 next.js 中创建一个端点来在后端处理图像。我们将使用 next.js 的 api 路由来处理服务器端操作。
在pages/api/upload.js中创建文件:
import fs from 'fs';
import path from 'path';
export const config = {
api: {
bodyparser: false, // disable bodyparser to handle large files
},
};
export default async function handler(req, res) {
if (req.method === 'post') {
const chunks = [];
req.on('data', (chunk) => {
chunks.push(chunk);
});
req.on('end', () => {
const buffer = buffer.concat(chunks);
const filepath = path.resolve('.', 'uploads', 'image.png'); // saves to the `uploads` folder
fs.writefilesync(filepath, buffer);
res.status(200).json({ message: 'file uploaded successfully' });
});
} else {
res.status(405).json({ message: 'method not allowed' });
}
}
第三步:创建上传文件夹
确保项目根目录中有一个名为 uploads 的文件夹。您可以手动创建它:
mkdir uploads
有了这个,您现在可以选择图像并将其直接上传到您的服务器。
3. 使用filestack上传图片
现在,如果您更喜欢使用 filestack 等外部服务,它提供文件托管、cdn 和高效的图像处理,请按照以下步骤操作。
第1步:安装filestack
首先,我们需要在您的 next.js 项目中安装 filestack 包。
npm install filestack-js
第 2 步:在前端设置 filestack
接下来,让我们在组件中设置 filestack 小部件,以便用户可以选择和上传图像。这很简单,因为 filestack 提供了一个随时可用的小部件。
这是一个示例实现:
import { usestate } from 'react';
import * as filestack from 'filestack-js';
const client = filestack.init('your_api_key'); // replace with your api key
export default function filestackupload() {
const [imageurl, setimageurl] = usestate('');
const handleupload = async () => {
const result = await client.picker({
onuploaddone: (res) => {
setimageurl(res.filesuploaded[0].url);
console.log('file uploaded: ', res.filesuploaded[0].url);
},
}).open();
};
return (
<div>
<button onclick={handleupload}>upload image with filestack</button>
{imageurl && <img src={imageurl} alt="uploaded image" />}
</div>
);
}
第 3 步:获取 filestack api 密钥
要使 filestack 正常工作,您需要在 filestack 上创建一个帐户并生成您的 api 密钥。将上面代码中的 your_api_key 替换为提供给您的密钥。
第四步:显示上传的图片
用户上传图像后,您可以使用 filestack 生成的 url 显示它:
{imageUrl && <img src={imageUrl} alt="Uploaded Image" />}
4. 结论
就是这样!您现在有两种方法可以在 next.js 应用程序中处理图像上传:
- 直接上传到您的后端。
- 使用 filestack 上传,如果您不想自己管理文件存储,它可以为您提供更高级且可扩展的解决方案。
到这里,我们也就讲完了《在 Nextjs 中上传图像(文件上传、Filestack)》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 利用 lambdas 如何创建延迟执行 Java 任务?
利用 lambdas 如何创建延迟执行 Java 任务?
- 上一篇
- 利用 lambdas 如何创建延迟执行 Java 任务?

- 下一篇
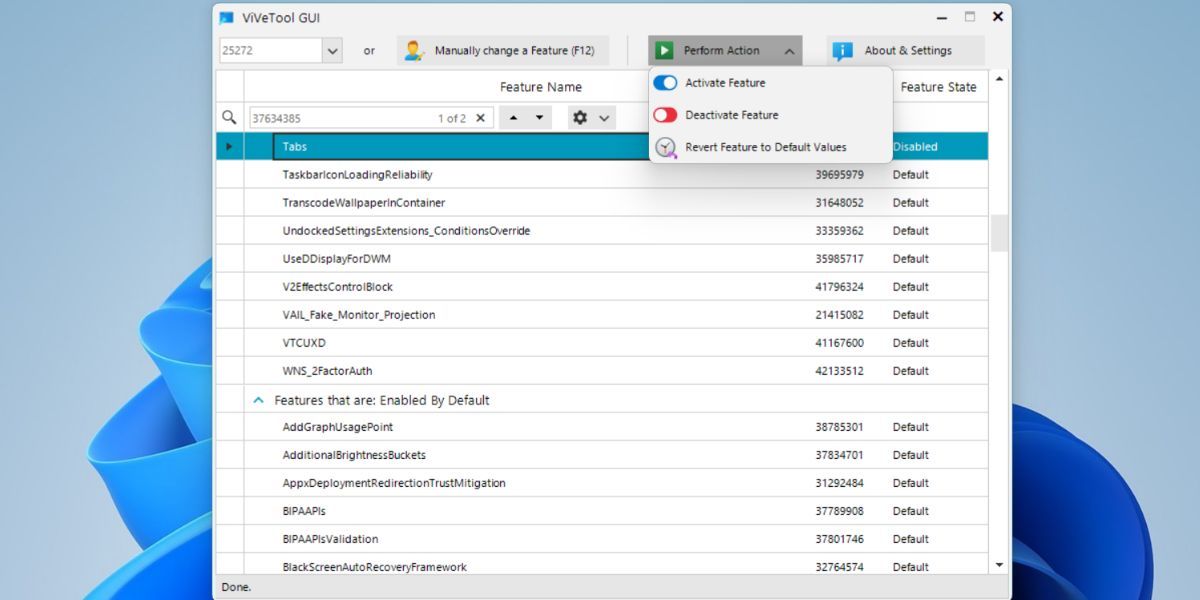
- 如何在Windows 11中禁用文件资源管理器选项卡
-

- 文章 · 前端 | 3分钟前 |
- JavaScript闭包原理与作用域详解
- 212浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML5Canvas路径绘制教程
- 214浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS伪元素::after实用技巧:清除浮动与内容扩展
- 308浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML运行EXE方法有哪些?
- 164浏览 收藏
-

- 文章 · 前端 | 18分钟前 | 流式数据 异步迭代器
- JavaScript异步迭代器流数据处理解析
- 357浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 表单性能测试技巧与响应时间测量方法
- 234浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- 响应式设计不必须写多套样式,弹性布局可减少分支
- 105浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- CSS多列图片不统一怎么调整
- 284浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- JavaScript如何获取陀螺仪数据?
- 501浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- HTML5固定搜索框设置教程
- 180浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- JavaScript如何控制浏览器标签页
- 477浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




