实用指南 - 迁移到 Nextjs App Router
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《实用指南 - 迁移到 Nextjs App Router》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!

随着 next.js app router 的发布,许多开发者都渴望迁移他们现有的项目。在这篇文章中,我将分享我将项目迁移到 next.js app router 的经验,包括主要挑战、变化以及如何使该过程更加顺利。
这是一种增量方法,您可以同时使用页面路由器和应用程序路由器。
为什么迁移到 next.js app router?
app router 具有以下几个优点:
- 改进的路由:更清晰的基于文件系统的路由。
- 服务器端渲染 (ssr) 增强功能:更高效地处理服务器端数据。
- 元处理:简化的 seo 管理。
- 改进的性能:针对各种组件的内置优化。
通过迁移,您可以让您的应用程序面向未来,以利用最新的 next.js 功能。
迁移到 app router 的步骤
- 更新依赖项
第一步是确保您的 next.js 和相关依赖项是最新的。运行以下命令来安装最新版本的 next.js 和 react:
npm install next@latest react@latest react-dom@latest npm install -d eslint-config-next@latest
- 构建应用程序文件夹
app router 依赖新的应用程序目录来管理路由、元数据和布局。以下是如何构建它:
应用程序文件夹:将页面移动到应用程序文件夹中。现在,每条路线都有自己的专用文件夹,其中包含 page.tsx 文件。
布局:添加layout.tsx 文件来定义应用程序特定部分的布局。这对于处理导航栏或页脚等共享组件特别有用。
- 路由器更改
最重要的变化之一是将 next/router 替换为 next/navigation,用于路由和导航功能。
将所有 next/router 导入替换为 next/navigation。
在适当的情况下使用新的等效项更新 userouter 等函数,例如 usepathname、usesearchparams 和 userouter()。
- 重构服务器端代码
getserversideprops 和 getstaticprops 在 app router 中已弃用。
使用异步服务器组件或服务器操作在服务器端页面中获取数据。
export async function getData() {
const res = await fetch('https://getData.com/data');
return res.json();
}
- 处理客户端组件
客户端组件:
任何使用 react hooks、浏览器 api 或用户交互的组件都必须标记为“使用客户端”。这告诉 next.js 在客户端渲染它们。
服务器组件:
任何不需要与浏览器交互的组件都可以保留为服务器组件。这些更加高效,因为它们避免了向客户端发送不必要的 javascript。
- 处理外部库
如果您正在使用 react query、antdesign 或 framer 等外部库。您需要更新它们并根据需要进行更改。无法在此博客中包含所有更改。尽管他们的文档中提到了更改。
迁移过程中的常见挑战
- 路由器事件处理:
随着从 next/router 到 next/navigation 的更改,处理路由器事件可能需要不同的方法。
确保相应地更新任何路由器事件侦听器或挂钩。
- 布局转换问题:
迁移具有复杂布局的页面(尤其是具有动画的页面)时,您可能会注意到布局发生变化。添加占位符或在服务器端本身保持正确对齐,以防止布局变化。
- 图像和链接组件更新:
app router 引入了对图像和链接组件的更改。
使用codemods自动更新组件。
对于图像组件,删除已弃用的属性,例如响应式。
- 动画
与动画相关的组件,如框架、滑动器和战利品文件需要保存在客户端。
结论
迁移到 next.js app router 带来了挑战,但也带来了性能、可扩展性和灵活性方面的显着改进。通过将迁移分解为可管理的部分(应用程序级别、页面级别和功能更新),我能够系统地处理每个更改。
如果您对自己的迁移有任何问题或建议,请告诉我!
理论要掌握,实操不能落!以上关于《实用指南 - 迁移到 Nextjs App Router》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
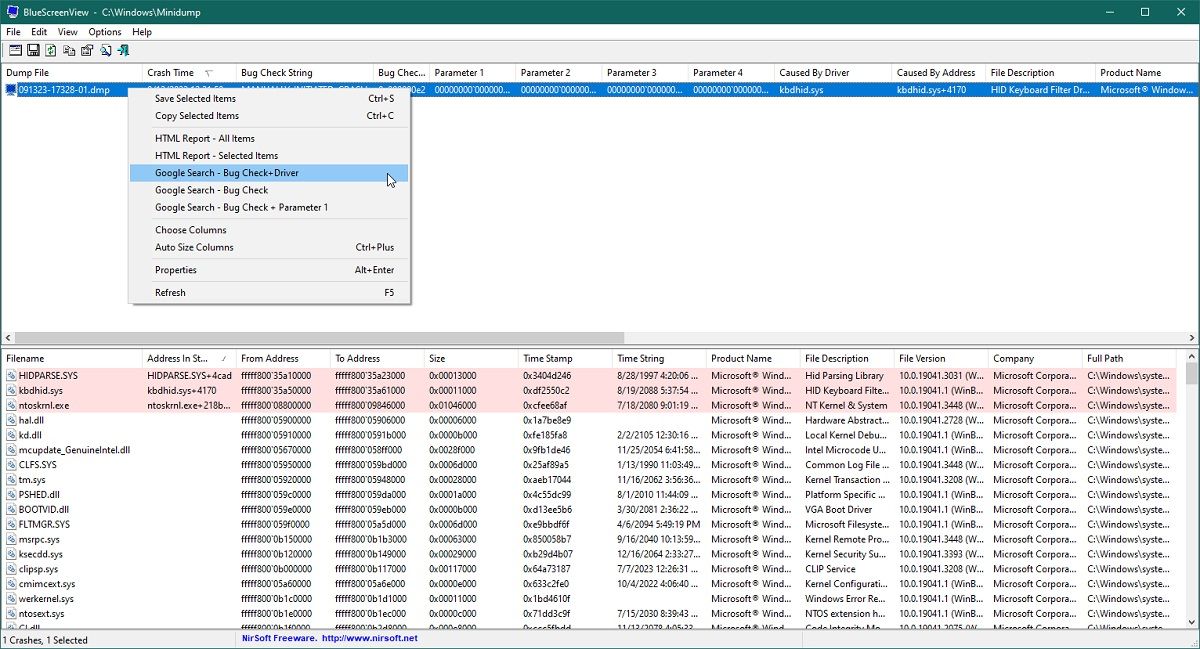
 什么是BlueScreenView
什么是BlueScreenView
- 上一篇
- 什么是BlueScreenView

- 下一篇
- 摆脱 JSON:Web 开发中数据传输的新方法
-

- 文章 · 前端 | 8分钟前 |
- JavaScript实现VR方法及WebVRAPI详解
- 160浏览 收藏
-

- 文章 · 前端 | 10分钟前 | HTML5
- HTML5注释规范及文档工具推荐
- 439浏览 收藏
-

- 文章 · 前端 | 11分钟前 | CSS教程
- CSS模块化怎么实现?实战教程分享
- 475浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML5注释标签怎么用?
- 268浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- HTML5progress标签与模拟方法对比解析
- 341浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- JS对象属性描述符详解
- 103浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScript前端自动化流程全解析
- 281浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS设置首段样式方法
- 292浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- datalist选中触发HTMX请求方法
- 241浏览 收藏
-

- 文章 · 前端 | 28分钟前 | 反射
- JavaScript反射机制的应用实例解析
- 491浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSSHoudini突破样式限制方法解析
- 393浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- HTML5fixed定位使用技巧与布局方法
- 130浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



