想开始使用开源吗?加入 Meteorjs Hacktoberfest 4!
学习文章要努力,但是不要急!今天的这篇文章《想开始使用开源吗?加入 Meteorjs Hacktoberfest 4!》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!

各位,又到了十月!
这意味着 Hacktoberfest 又回来了。每年十月,这个令人难以置信的活动都会庆祝开源的魔力。这是一场全球性的盛会,邀请各行各业的开发人员卷起袖子,做出贡献。这是您加入开源世界并留下您的印记的机会。那么,让我们开始吧!
我们选择了一些可以发挥您的脑力和创造力的问题。我们将为您提供一些历史和背景知识,如果您需要任何其他帮助或信息,只需向 Meteor 团队喊话即可。
您可以在 Discord、GitHub 和我们的论坛上找到 Meteor 核心团队和我们的社区。
以下是我们希望社区能够解决的问题列表!
改进现代浏览器和 setMinimumBrowserVersions 的文档
modern-browsers 包和 setMinimumBrowserVersions 函数目前缺乏足够的文档。对这些功能的唯一引用位于版本 1.7 的变更日志中。
文档中的这一空白使得开发人员很难理解如何配置 setMinimumBrowserVersions,尤其是在处理为特定浏览器重新编译 npm 包等问题时。任务是将现代浏览器和 setMinimumBrowserVersions 的详细解释和示例添加到 Meteor 官方文档中。
修复 Meteor 3.0.3 中的完整骨架问题
--full Skeleton 选项不再按预期运行,可能是由于 Meteor 3.0.3 中的 theostrio:flow-router-extra 包存在问题。
要重现该问题,只需使用 --full 框架创建一个新应用程序,导航到 localhost:3000,然后检查控制台是否有错误。在设置新的 Meteor 应用程序时,需要解决此问题以恢复 --full 骨架的功能。
Meteor 2.x 和 3.x 中缺少流星/工具的类型
作为迁移到 Meteor 3 的一部分,核心包类型现在应该通过 zodern:types 获取,而不是 DefinelyTyped,后者尚未更新以反映 Meteor 3 的更改。然而,目前没有可用的meteor/tools包类型。
让 Meteor.user API 更加清晰
Meteor.user API 有一些必须解决的棘手边缘情况。这里的主要问题是它有时会在意外情况下返回未定义。为了解决这个问题,我们需要更新文档以突出显示此行为并调整类型以提高清晰度。
改进主要 Meteor 功能的文档
本文档不久前进行了部分更新,但我们作为维护者相信它可以更加完善和组织。目前的任务主要涉及重新组织现有文档,将某些部分移动到更合适的位置,以获得更好的可见性和易用性。
帐户收集未正确设置数据库名称
在 Meteor.js v2.12 中,我们引入了一项功能,允许用户为其帐户集合命名。但是,此功能仅涵盖一些可能的情况。此问题的目的是在命名集合和添加测试方面提供充分的灵活性,确保该功能适用于所有场景,包括边缘情况。
将 —open 标志添加到 Meteor 的命令行
许多现代工具(例如 Vite 和 Angular)都支持 —open 命令,该命令会在启动时自动打开用户的浏览器。本期建议向 Meteor 添加相同的功能。维护人员已经确定了代码库中需要更改以实现此功能的关键位置。
让流星创建命令更具交互性
目前,meteor create 命令是非交互式的,需要澄清如何处理多个标志。本期旨在增强meteor create的交互性,类似于Vite的npm create vite@latest命令。此外,还需要更新命令的样式和用户提示,以改善整体用户体验。
为 Vue.js 的 Meteor create 命令添加 TypeScript 支持
当前的meteor create命令需要更好地处理多个标志。例如,同时使用 —vue 和 —typescript 会生成带有 TypeScript 的 React 应用程序。这是由于 Vue + TypeScript 应用程序缺乏样板,并且 CLI 无法识别某些标志组合。我们的任务是通过创建必要的样板并改进 CLI 的标志处理来解决这个问题。
那么,你觉得怎么样?做好准备,迎接这些激动人心的挑战。让我们把这个黑客啤酒节变成书本吧!
如果您有任何疑问或需要澄清,请随时在 GitHub 上联系我们。
好了,本文到此结束,带大家了解了《想开始使用开源吗?加入 Meteorjs Hacktoberfest 4!》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
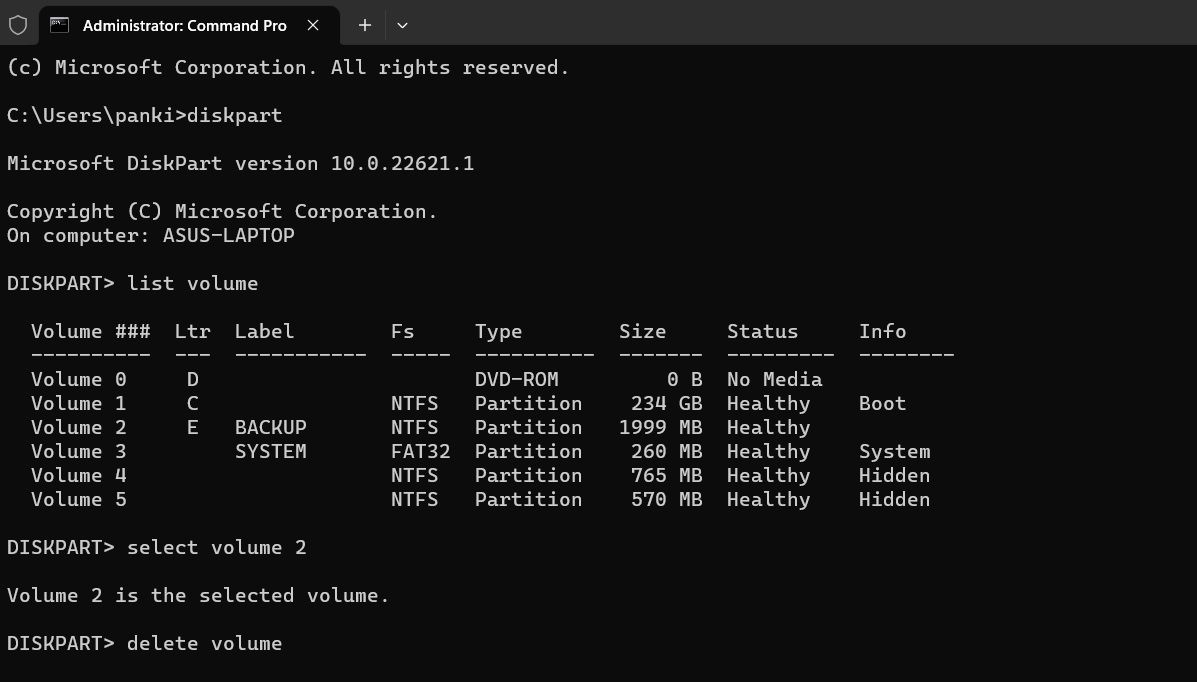
 在Windows上删除驱动器分区的4种方法
在Windows上删除驱动器分区的4种方法
- 上一篇
- 在Windows上删除驱动器分区的4种方法

- 下一篇
- 使用 WordPress API 的综合指南:身份验证和后期调度
-

- 文章 · 前端 | 5小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 5小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 5小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3706次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3975次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3916次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5090次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4287次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



