使用 Vitest 框架创建测试的最佳技术
学习文章要努力,但是不要急!今天的这篇文章《使用 Vitest 框架创建测试的最佳技术》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!

单元测试、集成测试和端到端测试均由 vitest 支持,vitest 是专为 vite 设计的快速且现代的测试框架。通过与 react 和 vue 等当代 javascript 库的顺利集成,它提供了一种快速有效的方法来编写无需设置的测试。本文将讨论使用 vitest 框架编写可靠、可管理且有效的测试的最佳方法。
1。设置 vitest
在深入研究高级技术之前,让我们使用 vitest 建立一个简单的项目。如果您在项目中使用 vite,vitest 的设计只需最少的设置即可开箱即用。
第 1 步:安装 vitest
要安装 vitest,请在项目目录中运行以下命令:
npm install vitest --save-dev
第 2 步:创建一个简单的测试
安装后,创建一个简单的测试文件来查看 vitest 的运行情况。
import { describe, it, expect } from 'vitest';
describe('math functions', () => {
it('should add two numbers correctly', () => {
const sum = 1 + 2;
expect(sum).tobe(3);
});
});
使用以下命令运行测试:
npx vitest
2。使用describe 和it blocks 组织测试
describe 和 it 块是 vitest(以及许多其他测试框架,如 jest)的基础。它们有助于逻辑地组织您的测试并使它们更易于阅读。
describe:用于对相关测试进行分组。
it:在描述块中定义单独的测试用例。
这种结构可确保您的测试用例随着测试套件的增长而组织良好且可维护。
describe('user authentication', () => {
it('should login with valid credentials', () => {
// test login functionality
});
it('should fail to login with invalid credentials', () => {
// test invalid login functionality
});
});
3。模拟依赖
在现代应用程序中,测试通常需要模拟 api、数据库或第三方库等外部服务。 vitest 为模拟依赖项提供本机支持,这有助于隔离您想要测试的行为。
模拟 api 调用示例
让我们使用 vitest 的 vi.fn 来模拟一个简单的 api 调用来模拟函数,而无需实际调用外部服务。
import { vi } from 'vitest';
import { fetchuserdata } from './api';
vi.mock('./api', () => ({
fetchuserdata: vi.fn(),
}));
describe('user api', () => {
it('should fetch user data correctly', async () => {
const mockuserdata = { id: 1, name: 'john doe' };
fetchuserdata.mockresolvedvalueonce(mockuserdata);
const result = await fetchuserdata(1);
expect(result).toequal(mockuserdata);
});
});
在此示例中,我们模拟了 fetchuserdata 函数,使我们能够控制响应并避免进行真正的 api 调用。
4。快照测试
vitest 支持快照测试,当您想要验证组件或函数随时间的输出时,这非常有用。这种技术对于 ui 组件特别有益。
快照测试示例
import { describe, it, expect } from 'vitest';
import { render } from '@testing-library/react';
import mycomponent from './mycomponent';
describe('mycomponent', () => {
it('should match the snapshot', () => {
const { container } = render(<mycomponent />);
expect(container).tomatchsnapshot();
});
});
快照测试可确保组件输出保持一致。如果输出发生变化,系统会提示您更新快照,帮助捕获无意的更改。
5。测试异步代码
在测试异步函数时,vitest 提供了处理 promise 的实用程序,可以更轻松地确保异步代码按预期工作。
测试异步函数示例
import { describe, it, expect } from 'vitest';
const fetchdata = async () => {
return new promise((resolve) => settimeout(() => resolve('data'), 1000));
};
describe('async functions', () => {
it('should resolve data', async () => {
const data = await fetchdata();
expect(data).tobe('data');
});
});
此技术对于测试 api 请求、计时器或其他异步代码至关重要。
6。代码覆盖率
vitest 支持生成开箱即用的代码覆盖率报告,这可以帮助您了解测试覆盖了多少代码库。它显示了代码的哪些部分已经过测试,哪些部分尚未测试。
启用代码覆盖
要启用代码覆盖率,请将以下内容添加到您的 vitest 配置中:
// vite.config.js or vitest.config.js
export default {
test: {
coverage: {
reporter: ['text', 'html'],
},
},
};
运行覆盖范围的测试:
npx vitest --coverage
这将生成一份覆盖率报告,让您可以分析代码的哪些区域需要更多测试。
7。参数化测试
参数化测试是运行具有不同输入和预期输出的单个测试用例的好方法。这减少了代码重复并确保您的函数在各种场景下都能正确运行。
参数化测试示例
describe.each([
[1, 2, 3],
[2, 3, 5],
[5, 5, 10],
])('math operations', (a, b, expected) => {
it(`should add ${a} and ${b} to equal ${expected}`, () => {
expect(a + b).tobe(expected);
});
});
通过使用describe.each,您可以在单个测试用例中迭代不同的输入集和预期输出,使您的测试更加dry(不要重复自己)。
8。使用测试库测试 react 组件
vitest 与 react 测试库配合良好,react 测试库是一种用于测试 react 组件的流行工具。它鼓励测试组件的行为,而不是实现细节。
react 组件测试示例
import { render, screen } from '@testing-library/react';
import { describe, it, expect } from 'vitest';
import MyButton from './MyButton';
describe('MyButton Component', () => {
it('should render correctly', () => {
render(<MyButton />);
expect(screen.getByText('Click Me')).toBeInTheDocument();
});
it('should call onClick when clicked', () => {
const handleClick = vi.fn();
render(<MyButton onClick={handleClick} />);
screen.getByText('Click Me').click();
expect(handleClick).toHaveBeenCalledTimes(1);
});
});
使用 vitest 测试 react 组件可确保您的 ui 在与按钮、输入或其他元素交互时按预期运行。
结论
无需设置,vitest 框架即可提供强大、现代的测试体验。您可以通过遵循最佳实践来构建可靠且有效的测试套件,其中包括使用描述块来组织测试、模拟外部服务以及利用快照测试。此外,启用代码覆盖率、测试 react 组件和测试异步代码等方法将保证您的应用程序经过良好的测试和维护。
今天关于《使用 Vitest 框架创建测试的最佳技术》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
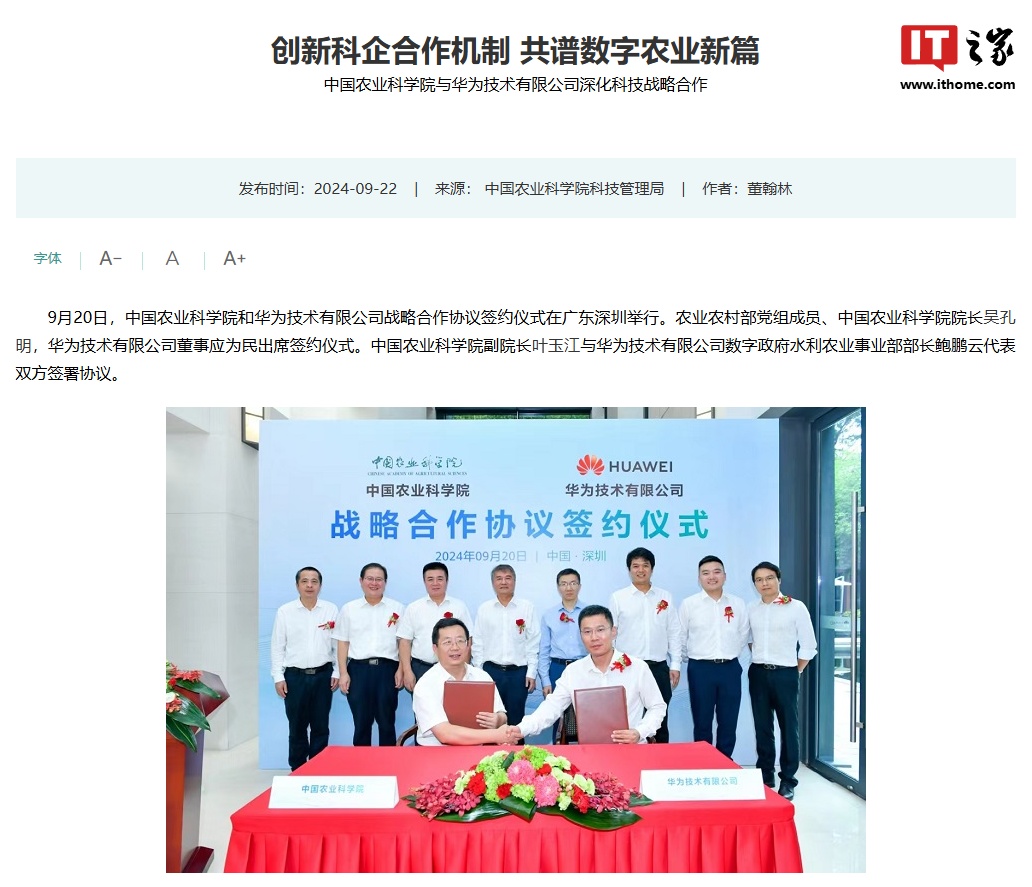
 中国农业科学院与华为技术有限公司达成战略合作协议
中国农业科学院与华为技术有限公司达成战略合作协议
- 上一篇
- 中国农业科学院与华为技术有限公司达成战略合作协议

- 下一篇
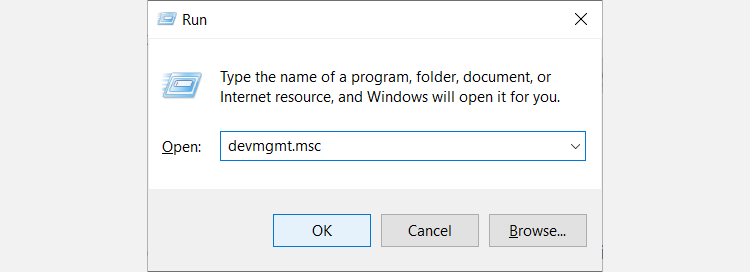
- 如何在Windows上禁用集成显卡
-

- 文章 · 前端 | 7分钟前 |
- CSS按钮渐变色怎么实现?
- 400浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 禁用按钮样式优化技巧分享
- 397浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- JavaScript条件语句有哪些?怎么控制流程?
- 324浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 可选链简介及属性访问简化方法
- 418浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HBuilder运行HTML5代码教程详解
- 359浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- 禁用外部链接过渡效果技巧
- 222浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTML5本地存储使用方法及区别解析
- 433浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS盒模型兼容问题全解析
- 311浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- HTML5注释写法与SEO优化技巧
- 350浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- 箭头函数与普通函数this绑定解析
- 162浏览 收藏
-

- 文章 · 前端 | 55分钟前 | 数据可视化 D3.js
- D3.js高级图表制作教程详解
- 272浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5注释符号及多行注释方法详解
- 382浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



